
The following article will take you through two-way binding and take a look at the two types of two-way binding in Angular. I hope it will be helpful to everyone!

We have learned about property binding, event binding, and the use of input and output. It is time to learn about two-way binding. In this section, we will use @Input() and @Output() to learn about two-way binding. [Related tutorial recommendations: "angular tutorial"]
Definition: Two-way binding provides a way for components in the application to share data. Use two-way binding to listen to events and update values synchronously between parent and child components. (In fact, it is a simplification of @Input() and @Output())
1. Two-way binding of ordinary components
This type of two-way binding can occur in any component## On the #DOM element, let’s take a closer look at it through an example.
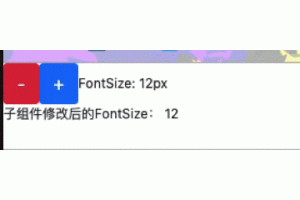
sizer component as a subcomponent below src/app/components/:
// src/app/components/sizer/sizer.component.html
<div>
<button class="btn btn-danger" (click)="dec()" title="smaller">-</button>
<button class="btn btn-primary" (click)="inc()" title="bigger">+</button>
<label [style.font-size.px]="size">FontSize: {{size}}px</label>
</div>
// src/app/components/sizer/sizer.component.ts
...
export class SizerComponent implements OnInit {
public size = 14;
// ...
dec() {
this.size++;
}
inc() {
this.size--;
}
}
pass in size from the parent component so that The sizer component changes the font size. And, through the button click event of the sizer component, the changed value of size is passed back to the parent component.
That is, an introduction to the principle of two-way binding):
// src/app/app.component.html
// 下面的$event就是子组件传过来的值(必须是$event)
<app-sizer [size]="appFontSize" (onSizeChange)="appFontSize = $event"></app-sizer>
<div [style.font-size.px]="appFontSize">子组件修改后的FontSize: {{appFontSize}}</div>
// src/app/app.component.ts
...
export class AppComponent {
appFontSize = 14;
} However, isn’t this too much trouble? Next, our two-way binding officially appears:
However, isn’t this too much trouble? Next, our two-way binding officially appears:
[()]. [] performs attribute binding, () performs event binding. Modify the following code:
// src/app/components/sizer/sizer.component.ts
...
export class SizerComponent implements OnInit {
// 创建输入属性size,为number或字符串类型
@Input() size: number | string;
// 创建自定义事件onSizeChange,需要一个number类型的参数
@Output() onSizeChange = new EventEmitter<number>();
....
dec() {
this.resize(-1);
}
inc() {
this.resize(1);
}
resize(step: number) {
// 设置字体大小为12~40之间的值
this.size = Math.min(40, Math.max(12, +this.size + step));
// 通过事件传值
this.onSizeChange.emit(this.size);
}
}// src/app/app.component.html
<app-sizer [(size)]="appFontSize"></app-sizer>
<div [style.font-size.px]="appFontSize">子组件修改后的FontSize: {{appFontSize}}</div>2. Two-way binding in the form [(ngModel)]
Based on the previous basic two-way binding Knowledge, [(ngModel)]
1.The syntax can be broken down into:Input attribute named ngModel
2.Output attribute named ngModelChange
Use the form element alone
First you need to introduceFormsModuleThis built-in module:
// src/app/components/sizer/sizer.component.ts
...
export class SizerComponent implements OnInit {
@Input() size: number | string;
// 修改事件名,********必须是:属性名 + Change 形式*********
@Output() sizeChange = new EventEmitter<number>();
....
resize(step: number) {
this.size = Math.min(40, Math.max(12, +this.size + step));
this.sizeChange.emit(this.size);
}
}// src/app/app.module.ts
import {FormsModule} from '@angular/forms';
...
@NgModule({
// ...
imports: [
// ...
FormsModule
],
// ...
})<!-- src/app/app.component.html -->
<input type="text" [(ngModel)]="iptVal">
<p>input value is {{iptVal}}</p>Use
in the tag and put the code inside the