 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Tutorial: How to make a weather web application using JS and API (Collection)
Tutorial: How to make a weather web application using JS and API (Collection)
Tutorial: How to make a weather web application using JS and API (Collection)
In the previous article "Teach you how to use HTML, CSS and JS to make a random password generator (share)", I introduced you how to use html, css and js to make a random password. Password Generator. The following article will introduce to you how to use JS and API to make a weather web application. Let's see how to do it together.

Today I will make a great weather app where we can search for any city, region or country and use Weather API Get its current weather. Additionally, to add some polish to it, I also used the Unsplash API as the background image for the site, which will be based on the location you enter. I added a tilt effect and a glassy look to the card. The programming languages we will use in this project are HTML, CSS, and JS. So let's goo goo goo.
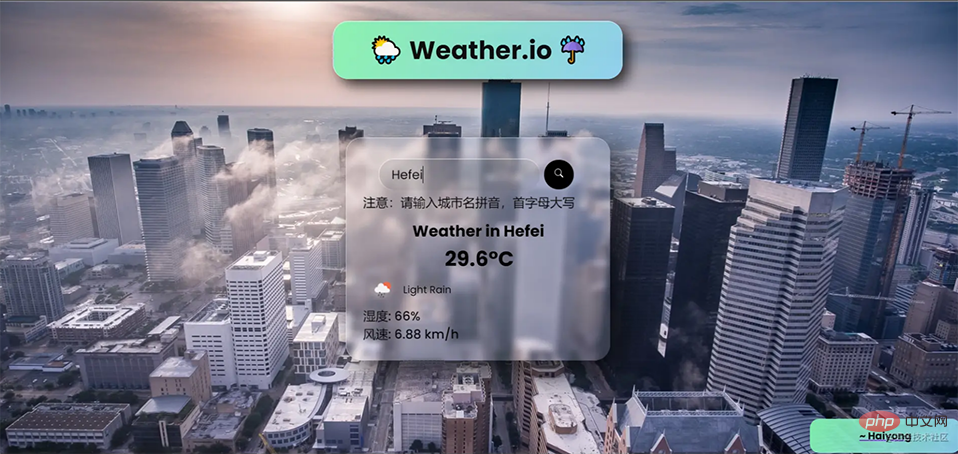
Look at the final look we will achieve
Demo address: https://wanghao221.github.io/Weather.io/
bilibili show video: https://www.bilibili.com/video/BV1xX4y1c7Z4
Note: I only mentioned a few in the article that you should/might use in your code Key points and steps. Since, this is a blog, not a code base, I want to keep it simple. If you want to refer to the entire code address https://github.com/wanghao221/Weather.io, go take a look!
Step 1 - Set up the environment and gather all resources
Using your favorite code editor, create a new application called "Weather App" or whatever you want desired name, then create these three files and add these resources to the folder:
index.html
style. css
script.js
Other resources we need:
-
Favicon
Loading GIF (optional)
Vanilla-Tilt.js file
Download all of them Resource address: https://download.csdn.net/download/qq_44273429/20463321
Step 2 - Start with index.html
Start with a common template for HTML files. Add a title if desired.
Before linking style.css and script.js, link the Google fonts you want. I have used the Poppins font, which is one of my favorite fonts. (Google Fonts)
HTML
<link href="https://fonts.googleapis.com/css2family=Poppins:ital,wght@0,200;0,400;0,500;0,600;0,700;0,800;0,900;1,800&display=swap" rel="stylesheet">
Now starting with body if you wish to add a loader to your website then you can add it to the body tag , and then write a script for it.
HTML
<body onload="myFunction()">
Make two separate divs. One for the heading title and one for the card. Add appropriate div tag below it.
Here I use a search button in SVG format. You can use this code for buttons in card div.
HTML
<button> <svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 16 16" height="1em" width="1.5em" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" d="M10.442 10.442a1 1 0 011.415 0l3.85 3.85a1 1 0 01-1.414 1.415l-3.85-3.85a1 1 0 010-1.415z" clip-rule="evenodd"></path> <path fill-rule="evenodd" d="M6.5 12a5.5 5.5 0 100-11 5.5 5.5 0 000 11zM13 6.5a6.5 6.5 0 11-13 0 6.5 6.5 0 0113 0z" clip-rule="evenodd"></path> </svg> </button>
Add weather icon to default icon display.
HTML
<div class="flex"> <img class="icon lazy" src="/static/imghw/default1.png" data-src="https://openweathermap.org/img/wn/04d.png" alt="" /> <div class="description">多云</div> </div>
Loading animation and Vanilla-Tilt js script. Add it before the end of the text. I added the Vanilla-Tilt Js files to the resources mentioned in step 1 above.
JS
<script>
var preloader = document.getElementById('loading');
function myFunction() {
preloader.style.display = 'none';
}
</script>
<script type="text/javascript" src="js/vanilla-tilt.js"></script>
<script type="text/javascript">
VanillaTilt.init(document.querySelector(".card"), {
max: 15,
glare: true,
reverse: true,
"max-glare": 0.5,
speed: 400
});
VanillaTilt.init(document.querySelectorAll(".card"));
</script>Step 3 - Set up the index text
Start with the style body and other elements.
Set the style of loading animation. You can style it using this code. Since the loading animation has a white background, I used #fff. I added the SVG image in the resources folder.
CSS
#loading{
position: fixed;
width: 100%;
height: 100vh;
background: #fff url('/loading.svg')
no-repeat center;
z-index: 99999;
}Please refer to the Github repository for CSS code
Address: https://github.com/wanghao221/Weather.io
Step 4 - Get the Weather API and Unsplash API Key
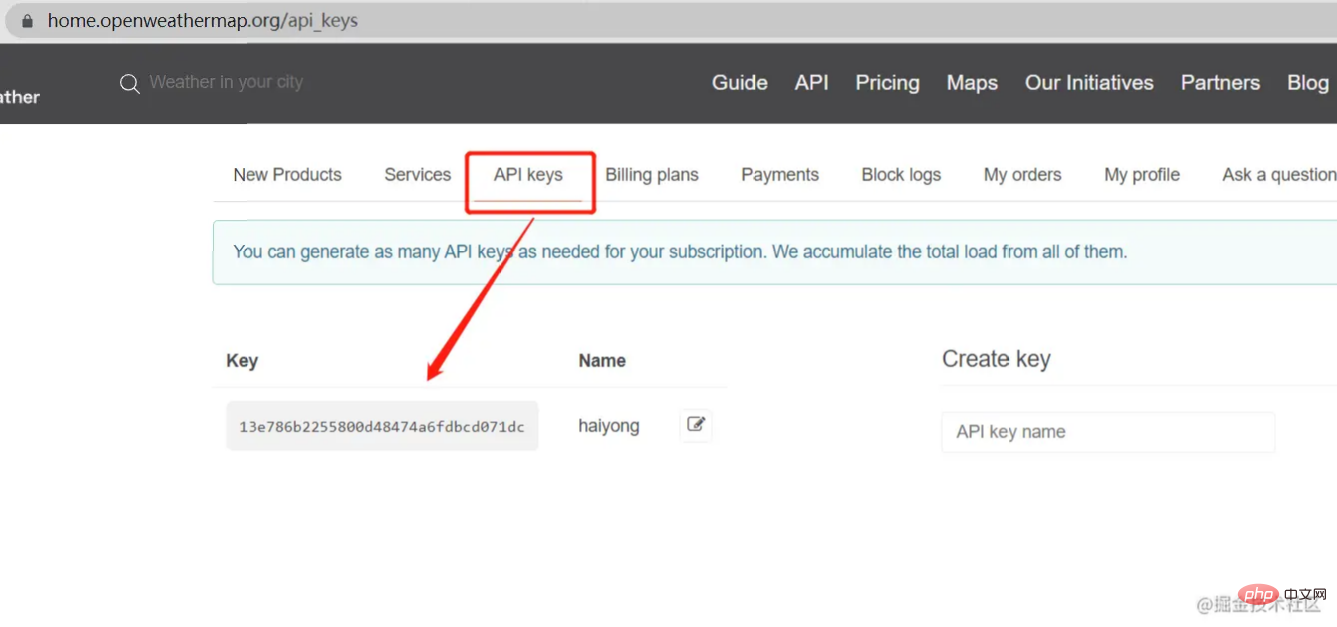
Go to OpenWeatherMap and create an account. After logging in, click in the API Keys tab and you will see the API key. Copy the API Key and paste it in the second line of the JavaScript code mentioned below (apiKey: " <Insert API Key here>",)
 Go to
Go to Unsplash Source. Here you can see how images can be recalled in different ways based on size, text, user preferences, favorites, etc.

Step 5 - Start with JavaScript Coding
Integrate in JavaSciptAPIFor learning how to Web It is crucial that the application uses API. I've listed the entire code. You can go through it and understand the code.
我已将此调用"url('https://source.unsplash.com/1600x900/?city " + name + "')"用于背景图像。您可以根据需要自定义URL。
我还使用了上海市的默认天气weather.fetchWeather("Shanghai");。您可以在此处添加任何城市的名称。每当您加载网站时,都会弹出这个城市的天气。
JS
let weather = {
apiKey: "<Insert API Key here>",
fetchWeather: function (city) {
fetch(
"https://api.openweathermap.org/data/2.5/weather?q=" +
city +
"&units=metric&appid=" +
this.apiKey
)
.then((response) => response.json())
.then((data) => this.displayWeather(data));
},
displayWeather: function (data) {
const { name } = data;
const { icon, description } = data.weather[0];
const { temp, humidity } = data.main;
const { speed } = data.wind;
document.querySelector(".city").innerText = "Weather in " + name;
document.querySelector(".icon").src =
"https://openweathermap.org/img/wn/" + icon + ".png";
document.querySelector(".description").innerText = description;
document.querySelector(".temp").innerText = temp + "°C";
document.querySelector(".humidity").innerText =
"湿度: " + humidity + "%";
document.querySelector(".wind").innerText =
"风速: " + speed + " km/h";
document.querySelector(".weather").classList.remove("loading");
document.body.style.backgroundImage =
"url('https://source.unsplash.com/1600x900/?city " + name + "')";
document.body.style.backgroundRepeat = "none";
document.body.style.backgroundSize = "100";
document.body.style.width = "100%";
document.body.style.height = "100%";
document.body.style.backgroundRepeat = "no-repeat";
document.body.style.backgroundSize = "cover";
},
search: function () {
this.fetchWeather(document.querySelector(".search-bar").value);
},
};
document.querySelector(".search button").addEventListener("click", function () {
weather.search();
});
document
.querySelector(".search-bar")
.addEventListener("keyup", function (event) {
if (event.key == "Enter") {
weather.search();
}
});
weather.fetchWeather("Shanghai");第 6 步 - 免费托管您的网站!
现在,当您完成编码后,您可以在您的网站上托管您自己的天气应用程序,或者您甚至可以在 Github 上免费托管它!!!
https://github.com/wanghao221/Weather.io
托管是可选的,但我建议将其发布并与您的朋友和家人共享,并将其添加到您的项目列表中。
即将推出的功能
这是我计划添加一些更酷的功能,例如
每当您打开网站时进行位置检测,它将显示其天气特定位置的相关天气新闻使背景图像更准确地显示位置使其对大多数设备(iPad 和平板电脑)的响应速度更快
项目中一些很酷的截图



推荐学习:HTML/CSS视频教程、JS视频教程
The above is the detailed content of Tutorial: How to make a weather web application using JS and API (Collection). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





