
How to package vuejs project: 1. Open the "index.js" file in the config directory, modify the assetsPublicPath and productionSourceMap options under build; 2. Open the cmd window and execute the "npm run build" command. .

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
The steps for vuejs project packaging:
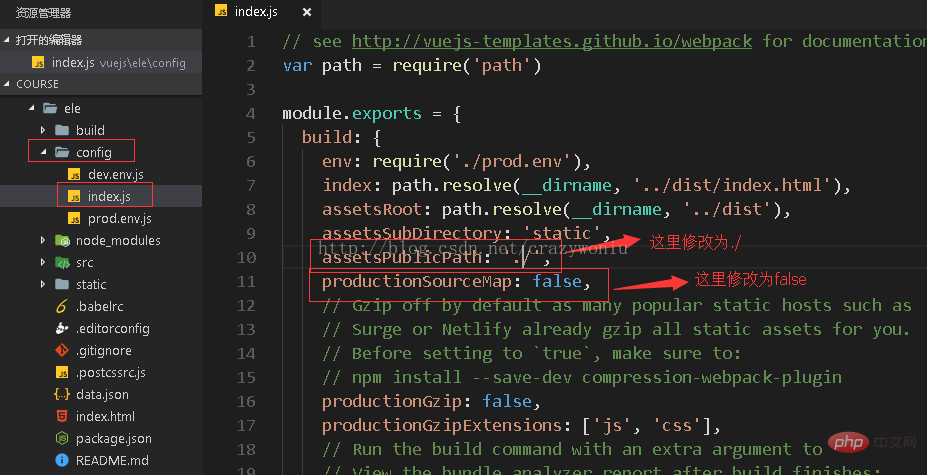
First you need to modify the configuration file before packaging. Many people have encountered running a piece after packaging. Blank spaces, etc. These problems are mainly path problems, so you need to modify the options in the index.js configuration file under config:

in the picture above One thing that needs to be modified is the path of the static file. After packaging, the static file will be in the current directory, so change it to ./; the second is to set the environment to the production environment
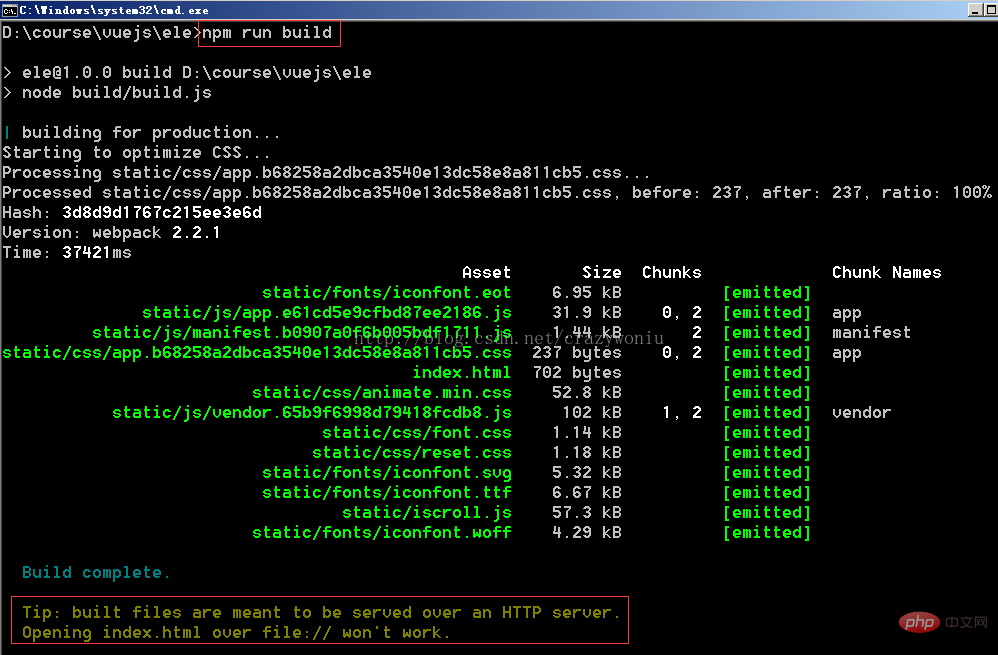
and modify it. Then open cmd and run the following command to package:

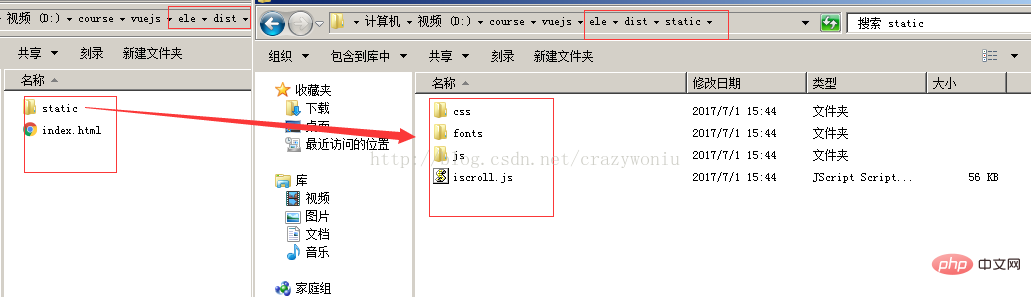
# Pay attention to the following tip, which tells you that the packaged file needs to be placed on the server before it can be opened. It cannot be opened directly. Open it with a browser. The packaged file structure is as follows:

At this time we need to use the server to access index.html. Many people may encounter some problems here. For example, you may use proxytable during development to solve cross-domain problems. There will be no data here. You need to solve this problem by yourself through the server. Proxytable is here It is just a cross-domain solution developed for the convenience of everyone.
Related recommendations: "vue.js Tutorial"
The above is the detailed content of How to package vuejs project. For more information, please follow other related articles on the PHP Chinese website!