 Development Tools
Development Tools
 VSCode
VSCode
 One trick to teach you to use the plug-in in vscode to replace the code of the entire project (favorite)
One trick to teach you to use the plug-in in vscode to replace the code of the entire project (favorite)
One trick to teach you to use the plug-in in vscode to replace the code of the entire project (favorite)
In the previous article "In-depth analysis of the production and use of css font icons (code sharing)", we learned about the production and use of css font icons. The following article will show you how to use the plug-in in vscode to replace the code of the entire project. Let's see how to do it together.

Use this vscode plug-in to replace the code of the entire project in minutes

Preface
Since the gogocode tool was open sourced, we have heard calls from community partners for the vscode plug-in, so we reused it The ability of playground is combined with the local file and directory structure to develop the vscode plug-in!
playground address https://play.gogocode.io/
vscode plug-in https://marketplace.visualstudio.com/items?itemName=mmfe .vscode-gogocode
My feeling after using it is: I should have listened to my friends earlier, it’s so delicious!
Now that the plug-in has taken shape, let me introduce how to use the GoGoCode plug-in to facilitate batch code conversion and modification.
Download and install
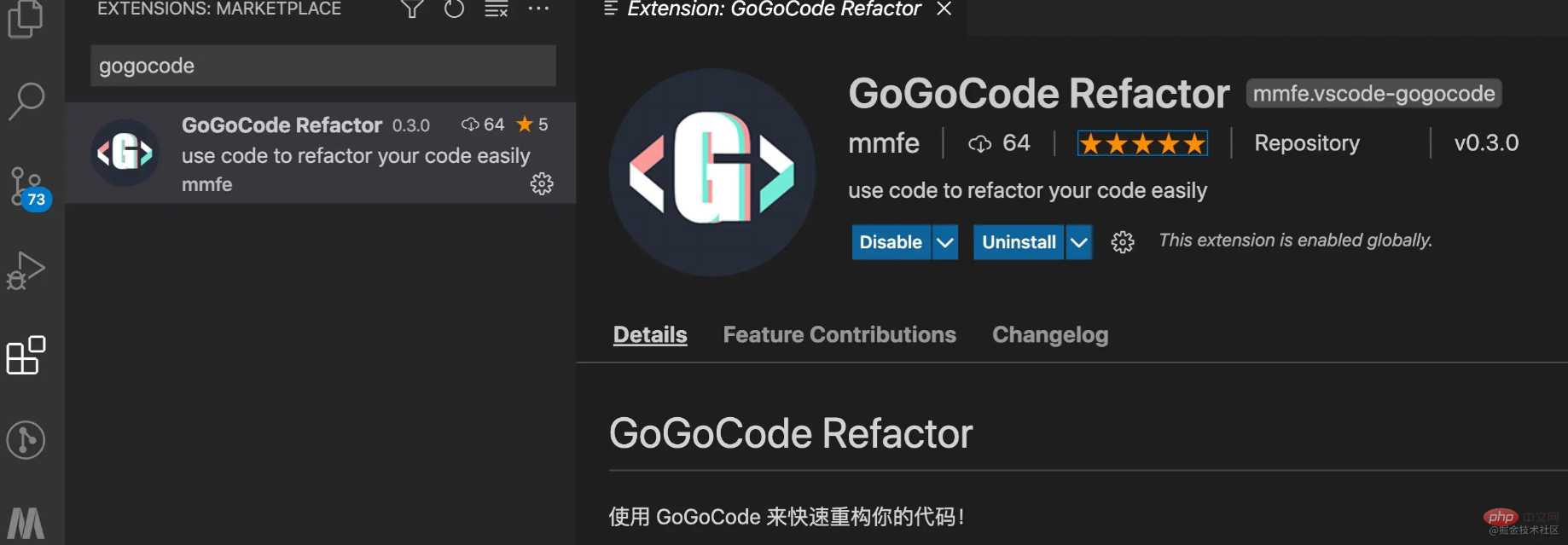
vscodePlug-in store searchgogocode

Try converting a single file
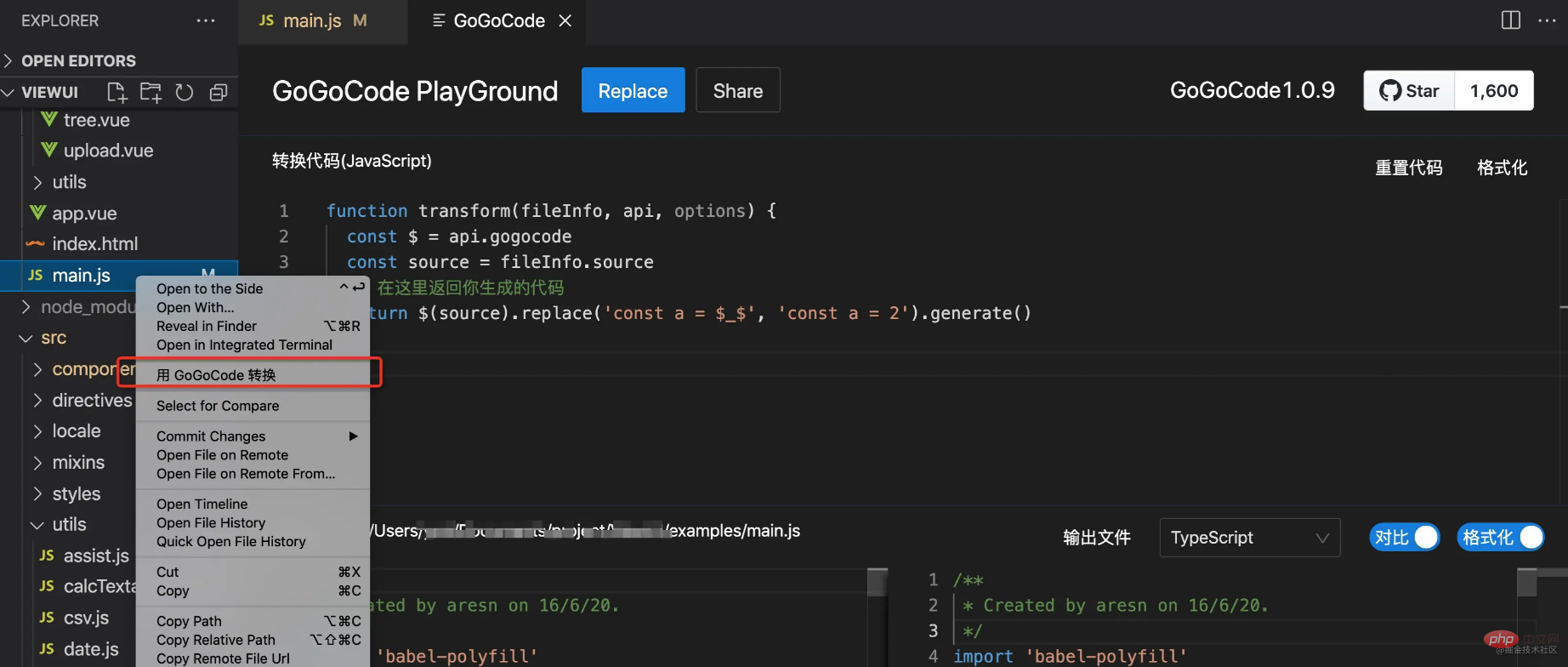
1. Right-click the file and "Convert with GoGoCode" to open the plug-in window

component, and change the code in the form of (resolve) => require([xxx], resolve) to () => import(xxx)
If you have more complex processing scenarios, you can write conversion logic based on gogocode. Refer to the documentation. Currently, conversion of js, html, and vue is supported.

replace, and the file will be modified successfully~
Batch convert files
gogocodeThe plug-in also supports replacement in the entire project or multiple selected files
 ##1. Select the folder: Right-click on the file directory, "Convert with
##1. Select the folder: Right-click on the file directory, "Convert with
"
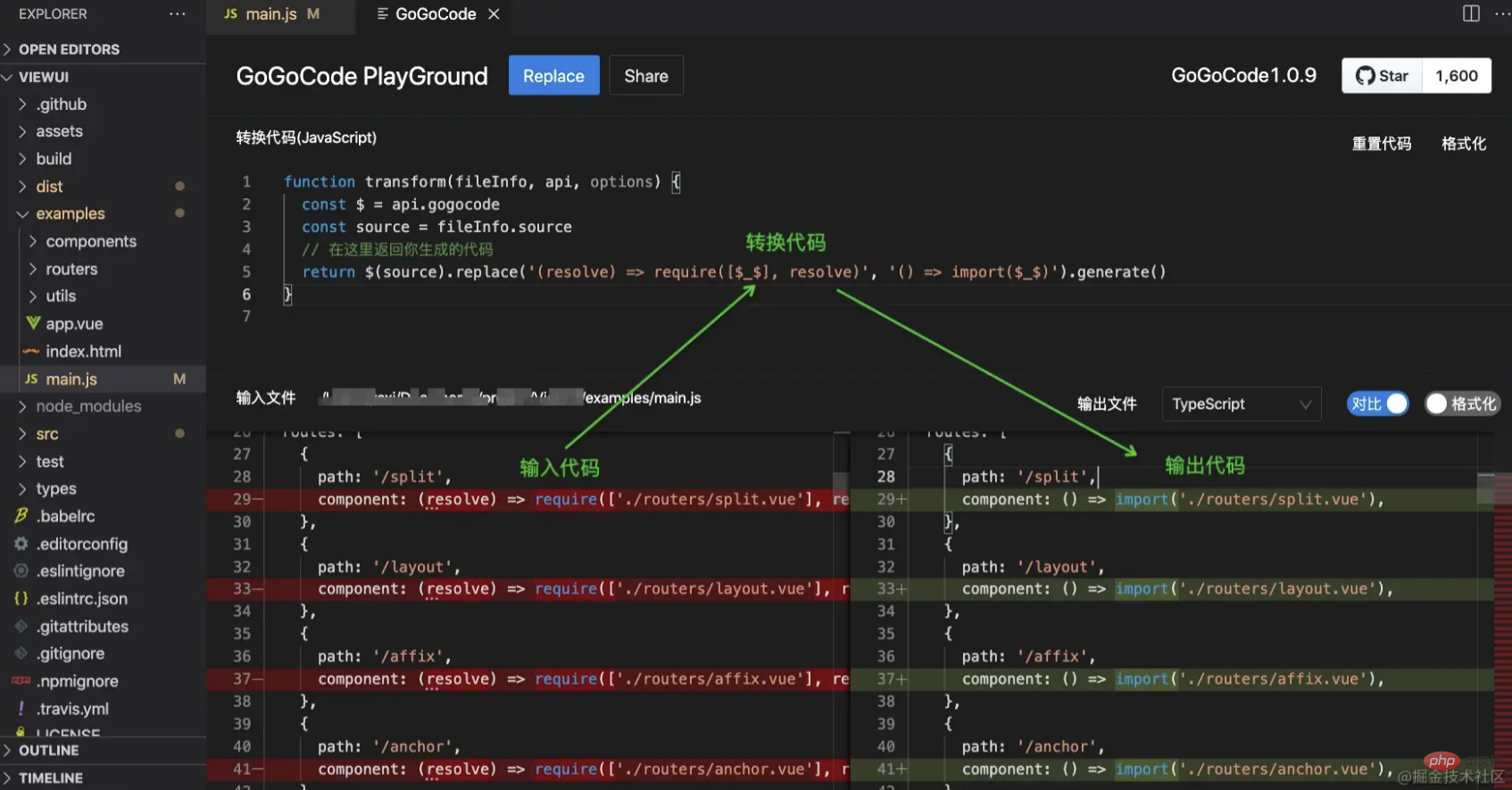
2. Write the conversion code
3. Replace the original file:
replaceYou can only replace the currently displayed file, replaceAllYou can replace all files in the directory tree
For this requirement , a friend in the exchange group contributed a regular rule:
 # It is really convenient to use regular rules for simple replacement, but there are many boundary conditions to consider, such as spaces, newlines, and special characters. wait. If it is more complicated and difficult to use regular expressions, you are welcome to use
# It is really convenient to use regular rules for simple replacement, but there are many boundary conditions to consider, such as spaces, newlines, and special characters. wait. If it is more complicated and difficult to use regular expressions, you are welcome to use
. Free one-click upgrade vue2 function
In addition to very convenient batch replacement, friends who install the
gogocode plug-in can enjoy one-click upgrade to vue2 for free Code upgrade to vue3 rights! You only need to right-click the folder and select "
Upgrade to vue3". You don't need to type commands or copy and paste the path to convert the code with one click. For more information on vue upgrades, you can click here: Alimama has made a new tool to help you change the Vue2 code to the of Vue3
Recommended learning:vscode tutorial
The above is the detailed content of One trick to teach you to use the plug-in in vscode to replace the code of the entire project (favorite). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version



