 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Elementary article: How to use CSS3 to create love loading (detailed code explanation)
Elementary article: How to use CSS3 to create love loading (detailed code explanation)
Elementary article: How to use CSS3 to create love loading (detailed code explanation)
In the previous article "Teach you step by step how to use CSS to create a realistic water ripple effect (with code)", I introduced you how to use CSS to create a realistic water ripple effect. The following article will introduce to you how to use CSS3 to create love loading. Let’s see how to do it together.

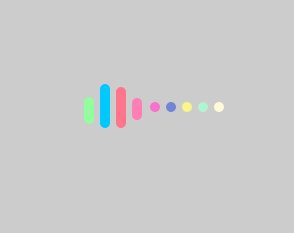
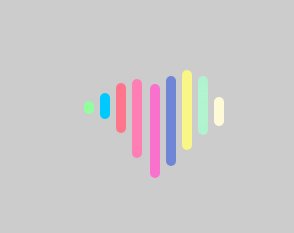
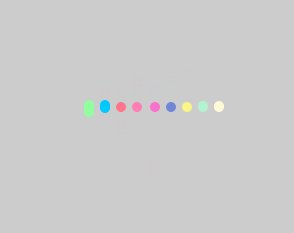
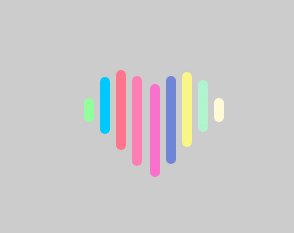
There are often such CSS3 love loads in web pages. Let me share with you the renderings. After viewing the effects, let’s study how to achieve it. For everyone Used to explain the basic process of html css image text layout.
The effect looks like this

1. First, create a new HTML file and define 9 div tags.
<div class="header-0"></div>
<div class="header-1"></div>
<div class="header-2"></div>
<div class="header-3"></div>
<div class="header-4"></div>
<div class="header-5"></div>
<div class="header-6"></div>
<div class="header-7"></div>
<div class="header-8"></div>2. Start defining the css style to modify and add the background-color attribute to set the background color, set the width to 100%, set the height to 100%, margin Property sets all margin properties.
body {
width: 100%;
height: 100%;
margin: 0;
background-color: #ccc;
}3. Container title text style, use align-items attribute to center align.
.container {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;4. Header title text style, use the position attribute to specify the positioning of an element.
.header {
position: relative;
width: 138px;
/* display: flex; */5. class*='header-'title text style, use the position attribute to position the element, the syntax is "position: absolute;top: -5px;border-radius: 5px" generates an absolutely positioned element.
[class*='header-']{
position: absolute;
width: 10px;
height: 10px;
top: -5px;
border-radius: 5px;
}6. Header0-8 title text style, use animation (animation) attribute to bind to every 8 elements to make the elements swing.
.header-0,
.header-8 {
animation: header-0 3.2s infinite;
}
.header-1,
.header-7 {
animation: header-1 3.2s infinite;
}
.header-2,
.header-6 {
animation: header-2 3.2s infinite;
}
.header-3,
.header-5 {
animation: header-3 3.2s infinite;
}
.header-4 {
animation: header-4 3.2s infinite;
}7. Use 4 @keyframes rules to gradually change the 4 created animations from 0% to 100% for the opening animation.
@keyframes header-0 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 30px;
top: -10px;
}
}
@keyframes header-1 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 60px;
top: -31px;
}
}
@keyframes header-2 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 80px;
top: -37px;
}
}
@keyframes header-3 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 90px;
top: -31px;
}
}
@keyframes header-4 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 94px;
top: -23px;
}8. Add the animation-delay attribute to header0-8 title text style and wait for 1 second before starting the animation. The background attribute sets the color and binds 8 elements.
.header-0 {
left: 0;
animation-delay: 0s;
background: #92fe9d;
}
.header-1 {
left: 16px;
animation-delay: 0.15s;
background: #00c9ff;
}
.header-2 {
left: 32px;
animation-delay: 0.3s;
background: #ff758c;
}
.header-3 {
left: 48px;
animation-delay: 0.45s;
background: #ff7eb3;
}
.header-4 {
left: 66px;
animation-delay: 0.6s;
background: #fa71cd;
}
.header-5 {
left: 82px;
animation-delay: 0.75s;
background: #6f86d6;
}
.header-6 {
left: 98px;
animation-delay: 0.9s;
background: #f9f586;
}
.header-7 {
left: 114px;
animation-delay: 1.05s;
background: #b1f4cf;
}
.header-8 {
left: 130px;
animation-delay: 1.2s;
background: #fef9d7;
}The code effect is out

The complete code below
爱心加载
<div class="header-0"></div>
<div class="header-1"></div>
<div class="header-2"></div>
<div class="header-3"></div>
<div class="header-4"></div>
<div class="header-5"></div>
<div class="header-6"></div>
<div class="header-7"></div>
<div class="header-8"></div>
Recommended learning: CSS video tutorial
The above is the detailed content of Elementary article: How to use CSS3 to create love loading (detailed code explanation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



