 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 In-depth analysis of absolute positioning in CSS and a thorough understanding of it!
In-depth analysis of absolute positioning in CSS and a thorough understanding of it!
In-depth analysis of absolute positioning in CSS and a thorough understanding of it!
This article will analyze the absolute positioning in CSS and help you understand it thoroughly. I hope it will be helpful to everyone!

Positioning an element is not so much about locating the position of the element itself, but rather the position of the element's container. In order to be able to position itself, it must know which parent div it will be positioned relative to. [Related recommendation: "css video tutorial"]
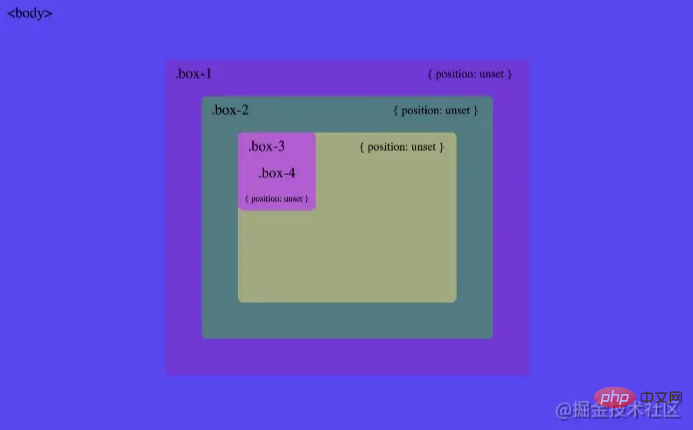
The following code shows 4 nested divs, .box-1 to .box -3 Only use display: flex and margin: auto to achieve centering. .box-4 No margin is set and is at the default position in the document flow.
<body>
<div class="box-1">
<div class="box-2">
<div class="box-3">
<div class="box-4"></div>
</div>
</div>
</div>
</body>The position attribute is not set on all elements
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}
To position yourself, an element must know 2 things:##.box-4
in Default Position
- by
- top
,right,bottom,leftSet the value relative to which parent element to position
.box-4 After adding the position: absolute attribute, I found that it was separated from the normal document flow. Without setting the position property, it just stays in the default position, which is the upper left corner of the parent container.

##.box-4top : 0There is no position offset during absolute positioning
By adding
and left: 0 , the element must know which element will serve as the reference container for positioning. You can see that the element here is positioned in the upper left corner of the screen. .box-4 will first check whether its parent container has the position attribute set. At first, it found that .box-3 did not have a positioning attribute set, and then it continued to the next level .box-2 and .box-1, It was found that none of them set the available position attribute. In the end
failed to find a parent element that could be used for positioning reference, and in the end we could only use body as the positioning reference. The element is finally positioned in the upper left corner of the screen:

.box-4position: relativeAbsolute positioning, all parent elements are not set
When we setpositionProperties
to .box-1, .box-4 found that available positioning references. And finally achieved positioning relative to .box-1:

.box-4Absolute positioning,
Absolutely positioned elements will be relative to Position itself with its nearest ancestor element..box-1Relative positioning,.box-2and.box-3remain unchanged
Once an available ancestor element is found, other elements will no longer be related to it (such as box2 and box3). The picture below shows the effect of setting
position:relative to .box-2 and .box-3 respectively:


Absolute positioning,.box-2
Original address: https://juejin.cn/post/7008462323316686862and.box-3Relative positioning
Author: M Cool! !For more programming-related knowledge, please visit:
Introduction to Programming
The above is the detailed content of In-depth analysis of absolute positioning in CSS and a thorough understanding of it!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



