
The solution to the failure of vuejs query parameter transfer: 1. Open the corresponding code file; 2. Check the data type that needs to be transferred; 3. Convert the data to json format and pass it over.

The operating environment of this article: windows7 system, vue2.5.17 version, DELL G3 computer.
What should I do if vuejs query fails to pass parameters?
vue Use query parameter passing page to refresh data loss problem
Problem:
Using query to pass parameters, the data is lost after the receiving page is refreshed.
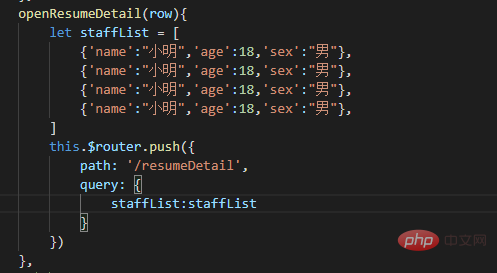
First of all, let me explain that the data I need to transfer is an array. Let’s see how my code is written, as shown below

Solution:
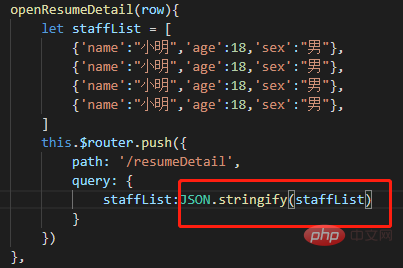
Convert the data to json format and pass it over

Note: The important point is Yes, be sure to remember that when transmitting data in the address bar, you must not pass the object type
Recommended study: "vue tutorial"
The above is the detailed content of What to do if vuejs query fails to pass parameters. For more information, please follow other related articles on the PHP Chinese website!