
The benefits of vuejs for development are: 1. Small size; 2. Higher operating efficiency; 3. It allows developers to no longer have to operate DOM objects and devote more energy to business logic; 4. Rich ecology; 5. Low learning cost.

The operating environment of this article: windows7 system, vue2.5.17 version, DELL G3 computer.
What are the benefits of vuejs for development?
vue framework (why use Vue, what are the benefits)
1. What is Vue.js
Vue is a progressive JavaScript framework for building user interfaces.
2. Advantages of Vue.js
3. Why use Vue.js
With the continuous development of front-end technology, front-end development can handle more and more businesses, and web pages are becoming more and more powerful and dynamic. These advances are inseparable from JavaScript. In the current development, a lot of server-side code has been put into the browser for execution, which generates thousands of lines of JavaScript code, which are connected to various HTML and CSS files, but there is a lack of formal organizational form. This is also the reason why more and more front-end developers use JavaScript frameworks. Currently, the more popular front-end frameworks include Angular, Reac, Vue, etc.
Vue is a friendly, versatile and high-performance JavaScript framework that can help you create a more maintainable and testable code base. Vue is a progressive JavaScript framework, which means that if you already have a ready-made server application, you can embed Vue as part of the application to bring a richer interactive experience. Or if you want to implement more business logic on the front end, Vue's core library and its ecosystem can also meet your various needs.
Like other frameworks, Vue allows you to divide a web page into reusable components. Each component contains its own HTML, CSS, and JavaScript to render the corresponding place in the web page. If we build a large application, we may need to split things into separate components and files. Using Vue's command line tools makes it very simple to quickly initialize a real project.
vue init webpack my-project
We can even use Vue’s single-file components, which contain their own HTML, JavaScript, and scoped CSS or SCSS.
MVC (Model-View-Controller) is one of the most common software architectures and is widely used in the field of software development. MVC itself is It is relatively easy to understand, but it is not easy to explain clearly the MVP and MVVM derived from it.
4.1, MVC
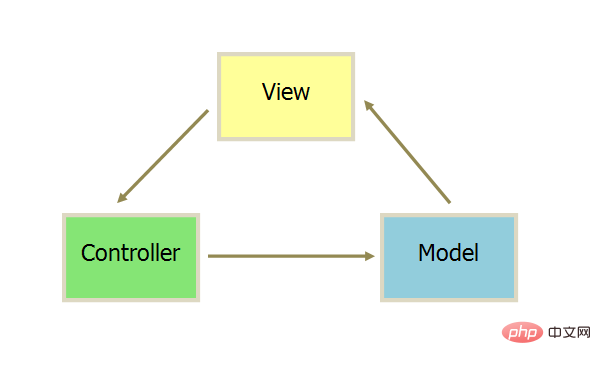
MVC means that the software can be divided into three parts:
The communication method between each part is:
And all communication is one-way, as shown in the following figure:

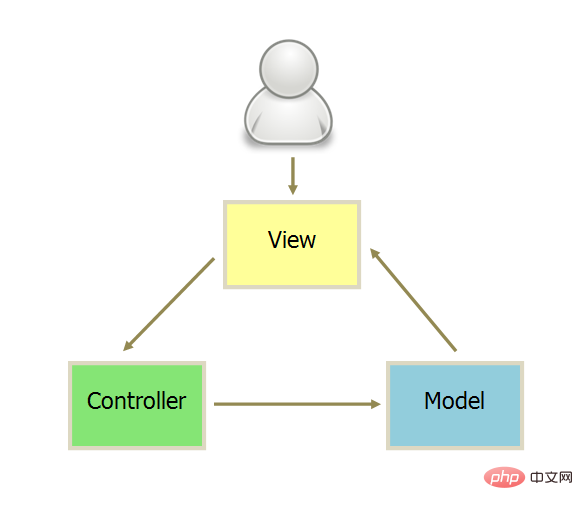
There are two ways to execute the MVC mode:
(1) Accept instructions through View and pass them to Controller

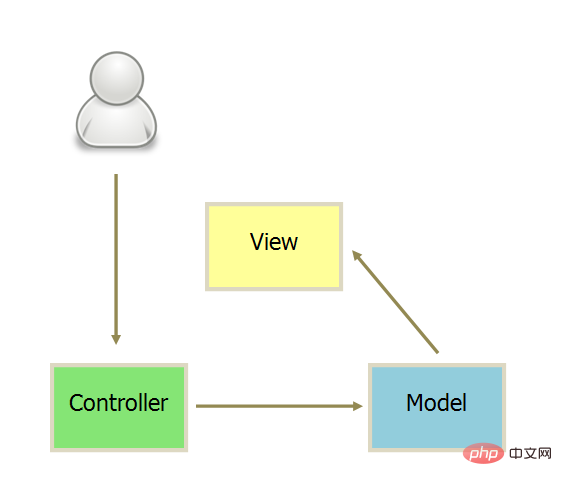
(2) Accept instructions directly through Controller

Actual A more flexible approach is often used in projects:
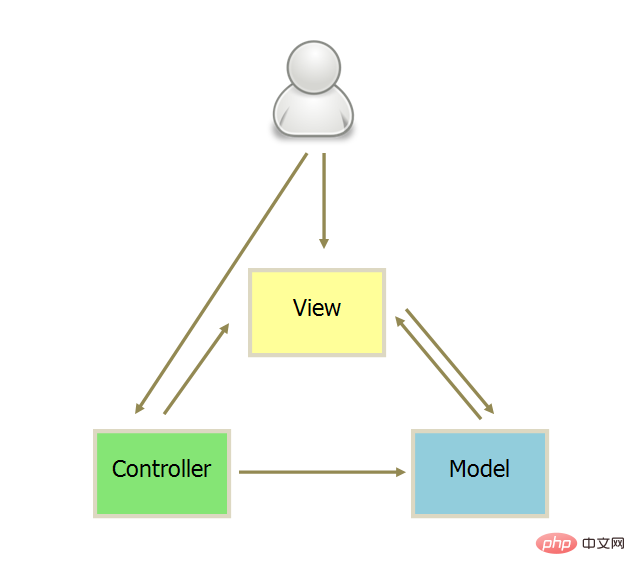
(1) The user can send instructions (DOM events) to the View, and then the View directly requests the Model to change the state;
(2) The user can also Send instructions directly to the Controller (changing the URL triggers the hashChange event), and then the Controller sends it to the view;
(3) The Controller is very thin and only plays a routing role, while the View is very thick, and the business logic is deployed in View, so some frameworks directly cancel the Controller, leaving only a Router.
As shown in the picture:

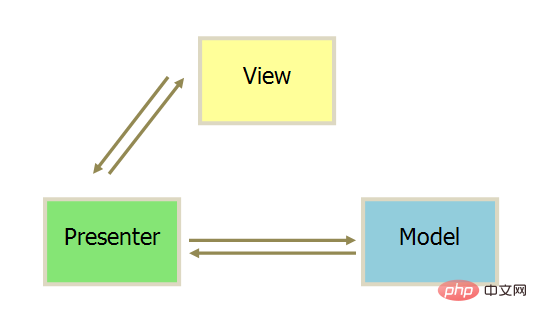
4.2, MVP
MVP (Model-View-Presenter) evolved from the classic MVC. Mode provides data, View is responsible for display, and Presenter is responsible for logical processing.
There is a major difference between MVP and MVC:
As shown in the figure:

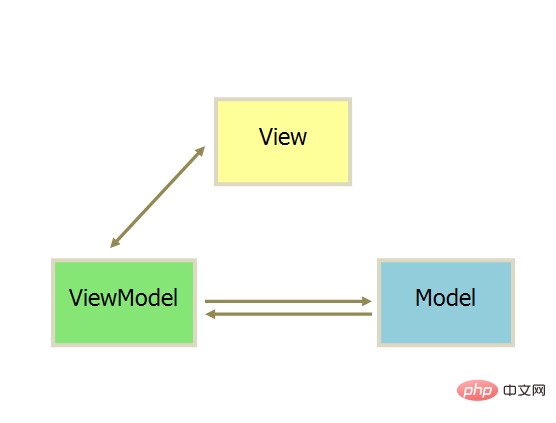
##4.3, MVVM
MVVM (Model-View-ViewModel), which is essentially an improved version of MVC, is a more detailed division of labor for View in MVC. ViewModel separates the view UI and business logic. It can take out the data of the Model and help process the business logic designed in the View due to the need to display content.
What is data-driven
Data-driven is the biggest feature of Vue.js. In Vue, the so-called data-driven means that when the data changes, the user interface changes accordingly, and developers do not need to manually modify the DOM. For example, when we click a button, the text of the element needs to perform a "yes/no" switching operation. In traditional jQuery, the process of page modification is usually: bind the event to the button, and then obtain The copy corresponds to the DOM object of the element, and finally the text value of the DOM object is modified according to the switch.Vue implements data-driven
Vue implements two-way data binding mainly through data hijacking, in conjunction with the publisher-subscriber model, throughObject.defineProperty () to hijack the setter and getter of each attribute, publish messages to subscribers when the data changes, and trigger the corresponding listening callback.
Understanding of getters and setters
When printing out the attributes in the data object under the vue instance, each of its attributes has two corresponding get and set method. As the name suggests, get is the value method, and set is the assignment method. Under normal circumstances, value acquisition and assignment are done using obj.prop, but there is a problem with this. How do we know that the value of the object has changed? We can understand get and set as functions. When we call the properties of the object, we will enter get.property(){...} and first determine whether the object has this property. If not, Then add a name attribute and assign a value to it; if there is a name attribute, then return the name attribute. You can think of get as a function that takes a value, and the return value of the function is the value it gets. When assigning a value to an instance, it will enter set.property(val){...}. The formal parameter val is the value assigned to the property. Many things are done in this function, such as two-way binding. etc. Because this value must go through set every time, the value cannot be modified in other ways. In ES5, the object prototype has two properties,_defineGetter_ and _defineSetter_, which are specially used to bind get and set to objects.
6.1 What is virtual DOM
The concept of Virtual DOM was introduced in Vue.js version 2.0. Virtual DOM is actually It is a tree structure that uses JavaScript objects (VNode nodes) as a basis to simulate the DOM structure. This tree structure contains information about the entire DOM structure. To put it simply, Virtual DOM can be understood as a simple JS object, and it contains at least three attributes: tag name (tag), attributes (attrs) and child element objects (children). Different frameworks will name these three properties differently.
6.2 The role of virtual DOM
The ultimate goal of virtual DOM is to render virtual nodes to the view. But if you directly use virtual nodes to overwrite old nodes, there will be many unnecessary DOM operations. For example, there are many li tags under a ul tag, and only one of the li tags has changed. In this case, if a new ul is used to replace the old ul, it will cause a waste of performance due to these unnecessary DOM operations.
In order to avoid unnecessary DOM operations, during the process of mapping virtual nodes to views, the virtual DOM compares the virtual nodes with the old virtual nodes used in the last rendering of the view to find out the nodes that really need to be updated. To perform DOM operations to avoid operating other DOM elements that do not need to be modified.
In fact, virtual DOM mainly does two things in Vue.js:
6.3 Why use virtual DOM
The above is the detailed content of What are the benefits of vuejs for development?. For more information, please follow other related articles on the PHP Chinese website!