
Ajax PHP method to implement a three-level linkage menu: 1. Write a page to reference "sanjiliandong_fengzhuang.js"; 2. Implement the logic of the drop-down menu; 3. Add events to the drop-down menu items; 4. Through AJAX Traverse the database; 5. Create a data processing page.

The operating environment of this article: Windows 7 system, PHP version 7.1, Dell G3 computer.
How does ajax php implement a three-level linkage menu?
php ajax’s three-level linkage drop-down menu
encapsulates a three-level linkage menu With cascade linkage, you can reference it on any page
First write a page to reference this js
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三级联动</title>
<script src="../jquery-1.11.2.min.js"></script> //引入的jQuery的包
<script src="sanjiliandong_fengzhuang.js"></script> //引入下面的写的三级联动的封装js
</head>
<body>
<p id="sanji">
//引用的三级联动js
</p>
</body>1. First, it will be run after the page is loaded, so you must write # at the beginning. ##
$(document).ready(function(e) {
//写入方法
});//填充省的方法
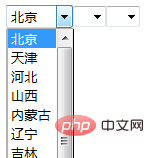
function FillSheng()
{
//方法的功能
}
//填充市的方法
function FillShi()
{
//方法的功能
}
//填充区的方法
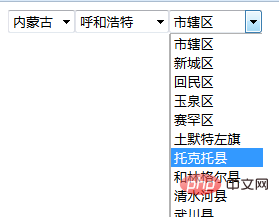
function FillQu()
{
//方法的功能
}var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //三个下拉菜单项
$("#sanji").html(str); //将菜单交个要使用这个封装的页面的p中FillSheng(); //填充省的方法 FillShi(); //填充市的方法 FillQu(); //填充区的方法
$("#sheng").change(function(){ //改变省,下面的市和区显示
FillShi();
FillQu();
})$("#shi").change(function(){ //这里就是改变区的
FillQu();
})
function FillSheng()
{
var pcode = "0001"; //定义的代号是0001
$.ajax({
async:false, //默认是同步的,false是异步进行
url:"sanjiliandong_chuli.php", //处理数据的处理页面
data:{pcode:pcode},
type:"POST", //数据传输方式
dataType:"TEXT",
success: function(data){
//处理页面结束后执行的代码
}
});
}<?php
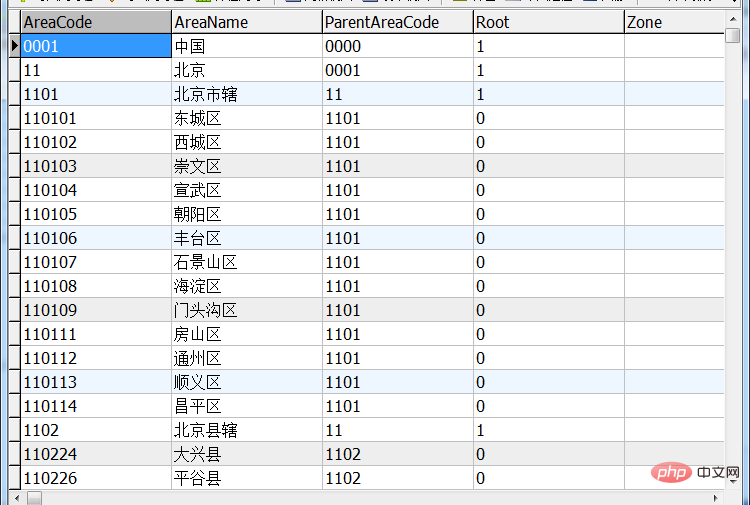
include("DBDA.class.php"); //调用封装好的数据库
$db = new DBDA(); //造新对象
$pcode = $_POST["pcode"]; //取出传过来的值
$sql = "select * from chinastates where parentareacode='{$pcode}'"; //找出父级代号等于传过来的值得全部信息
echo $db->StrQuery($sql); //执行代码,转换为字符串类型:封装的转变方式在上一篇随笔中写过一遍var hang = data.split("|"); //拆分行,根据“|”
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分列,根据“^”
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //显示索引是1的也就是名称那一列,菜单项的值是表中的地区代号那一列
}
$("#sheng").html(str); //结果放入省的下拉菜单
//填充市的方法
function FillShi()
{
//方法的功能,除了这两项不一样,其他的都一样
}var pcode = $("#sheng").val(); //将省的值在市中$("#shi").html(str);//填充区的方法
function FillQu()
{
//方法的功能,除了这两项,其他的都没变过
}var pcode = $("#shi").val(); //将市值定义在区中$("#qu").html(str);
PHP Video Tutorial"
The above is the detailed content of How to implement three-level linkage menu in ajax php. For more information, please follow other related articles on the PHP Chinese website!