Can vuejs use mui?
vuejs can use mui, method: 1. Go to github to download the MUI file; 2. Copy the three files in the dist directory of the downloaded file to the mui project directory; 3. In the main.js file, Introduce mui's css style file; 4. Add the style source code to the specified page according to requirements.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
How to use MUI in VUE
1. Step 1: Download MUI
Baidu Search for MUI and enter its official website, click on the github address in the upper right corner, and download the MUI file

2. Step 2: Copy the file
Copy Copy the three files in the dist directory of the downloaded file to the mui directory created in your project.
If the imported mui.css reports an error, it may be that the url in mui will point to some pictures. Change the single quotes of the image address to double quotes will do.

3. Step 3: Introduce the style of MUI
In the main.js file, introduce the css style file of mui
import 'The relative path of the mui.css file';
such as import '../mui/css/mui.css';

#4. Step 4: Add the style source code to the page according to the requirements
1) Select the required style effect
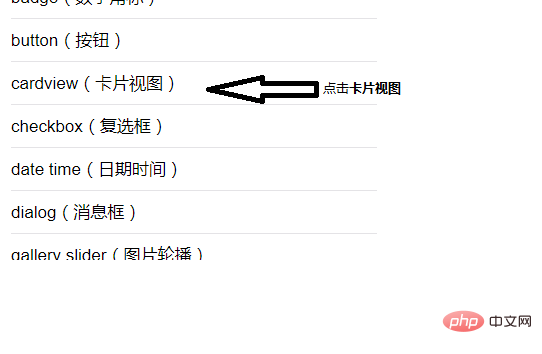
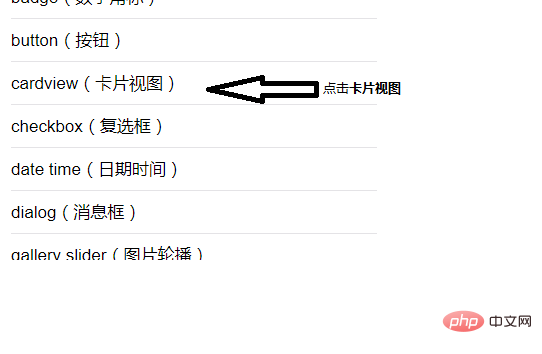
Run mui-master\examples\hello-mui\index.html file
Right click> View web page source code> Copy the corresponding code (this corresponding code is the code of the style you need)
Next, take the third card of the card view using MUI (the one with pictures and text) as an example


2) Copy the requirement style source code
After clicking on the card view, enter the view page
Right-click the mouse> Click to view the web page source code> Copy The code you want to apply>Paste the copied code into the page you want to use
The third card view source code:
<div class="mui-card"> <div class="mui-card-header mui-card-media" style="height:40vw;background-image:url(../images/cbd.jpg)"></div> <div class="mui-card-content"> <div class="mui-card-content-inner"> <p>Posted on January 18, 2016</p> <p style="color: #333;">这里显示文章摘要,让读者对文章内容有个粗略的概念...</p> </div> </div> <div class="mui-card-footer"> <a class="mui-card-link">Like</a> <a class="mui-card-link">Read more</a> </div> </div>
Related recommendations: "vue.js Tutorial"
The above is the detailed content of Can vuejs use mui?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.
 How to use v-show in vue
May 09, 2024 pm 07:18 PM
How to use v-show in vue
May 09, 2024 pm 07:18 PM
The v-show directive is used to dynamically hide or show elements in Vue.js. Its usage is as follows: The syntax of the v-show directive: v-show="booleanExpression", booleanExpression is a Boolean expression that determines whether the element is displayed. The difference with v-if: v-show only hides/shows elements through the CSS display property, which optimizes performance; while v-if conditionally renders elements and recreates them after destruction.
 How to use elementui for render function in vue
May 09, 2024 pm 07:09 PM
How to use elementui for render function in vue
May 09, 2024 pm 07:09 PM
The render function is used to create the virtual DOM in a Vue.js application. In Element UI, you can integrate Element UI components into the render function by rendering the component directly, using JSX syntax, or using scopedSlots. When integrating, you need to import the Element UI library, set properties in kebab-case mode, and use scopedSlots to render slot content (if the component has slots).
 Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt is an opinionated Vue framework that makes it easier to build high-performance full-stack applications. It handles most of the complex configuration involved in routing, handling asynchronous data, middleware, and others. An opinionated director
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
Mock interview AI tools are valuable tools for efficient candidate screening, saving recruiters time and effort. These tools include HireVue, Talview, Interviewed, iCIMS Video, and Eightfold AI. They provide automated, session-based assessments with benefits including efficiency, consistency, objectivity and scalability. When choosing a tool, recruiters should consider integrations, user-friendliness, accuracy, pricing, and support. Mock interviewing AI tools improve hiring speed, decision quality, and candidate experience.
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...







