What is the difference between vuejs1.0 and 2.0
Difference: 1. In VUE2.0, all code must be wrapped with the root element, but not in VUE1.0. 2. Components are defined in different ways. 3. The life cycle functions are different. 4. Vue2.0 has deleted all the built-in filters in vue1.0. To use filters in vue2.0, you need to customize them, but vue1.0 does not.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
1. In each component template, the fragment code that no longer supports
VUE1.0 is:
<template> <h3 id="我是组件">我是组件</h3><strong>我是加粗标签</strong> </template>
VUE2. 0: There must be a root element that wraps all the code
<template id="aaa">
<div>
<h3 id="我是组件">我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>2. Different ways of defining components
The way VUE1.0 defines components There are:
Vue.extend This method is available in 2.0, but there are some changes
Vue.component(组件名称,{ 在2.0继续能用
data(){}
methods:{}
template:
});The way VUE2.0 defines components is simpler
var Home={
template:'' -> 相当于Vue.extend()
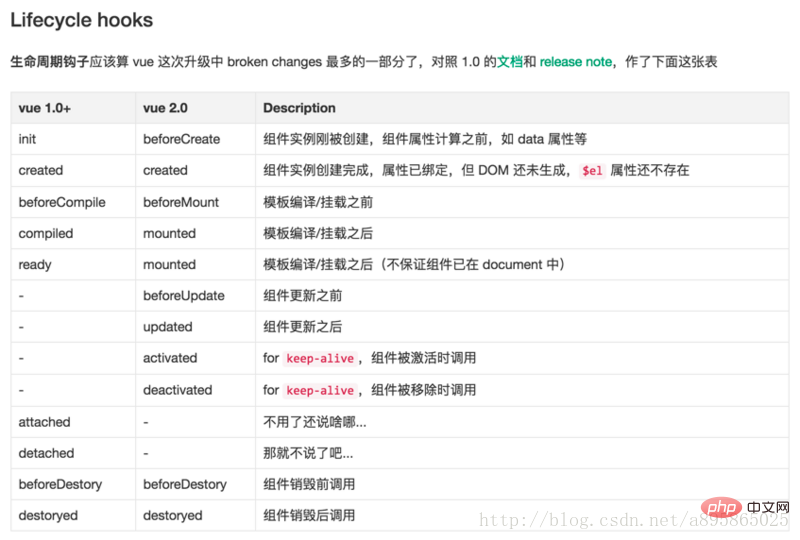
};3. Life cycle changes
1. Life cycle of 1.0:
| Cycle | Explanation |
|---|---|
| The component has just been created, but the Data, method and other attributes have not been calculated yet | |
| Component creation has been completed, but the DOM has not yet been generated | |
| Before template compilation | |
| After template compilation | |
| Component preparation (usually used more) | |
| Called when vm.$el is inserted into the DOM | |
| In vm.$el Called when deleted from the DOM | |
| Before the component is destroyed | |
| After the component is destroyed |
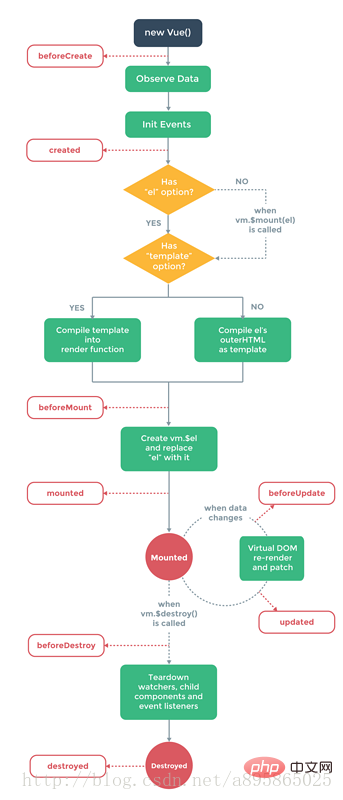
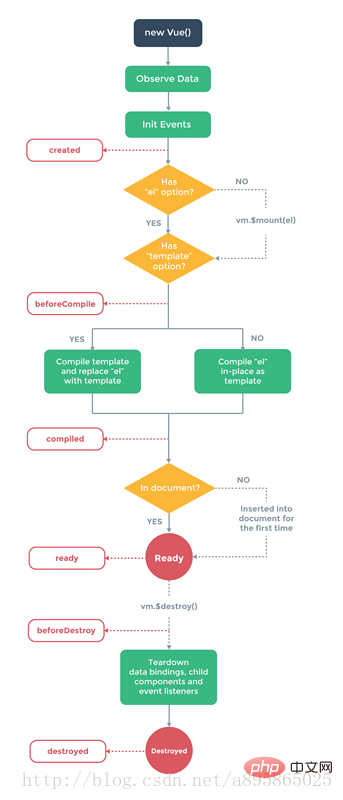
The following picture is the official flow chart about the 1.0 life cycle:
 # #2. Life cycle of 2.0
# #2. Life cycle of 2.0
| Explanation | |
|---|---|
| The component has just been created, but the Data, method and other attributes have not been calculated yet | |
| The component creation has been completed, but the DOM has not been calculated yet Generated | |
| Before template compilation | |
| After template compilation, component preparation | |
| Before the component is updated (when data etc. change) | |
| After the component is updated (When data etc. change) | |
| for keep-alive, called when the component is activated | |
| for keep-alive, called when the component is removed | |
| Before the component is destroyed | |
| After the component is destroyed |