How to check your vuejs version number
How to check the vuejs version number: 1. Open the cmd command window and execute the "vue -V" command to view it. 2. Enter the vue project, open the "vue.js" file, and directly search for the "Vue.version" item. The value of this item is the version number.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
How to check your own vuejs version number
Method 1:
Use "win r" shortcut key to open the "Run" window, enter "cmd" and click "OK".

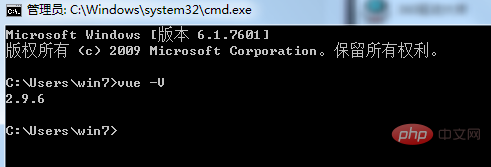
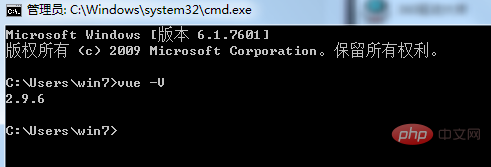
In the open cmd command window, enter the command "vue -V" (note that there is a capital "V" here), and press Enter to confirm. Can.

Method 2:
Enter the vue project, open the vue.js file, and directly search for Vue.version (vue.min. js search version directly)
vue.js tutorial》
The above is the detailed content of How to check your vuejs version number. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Some tips for developing Android applications using Vue.js and Kotlin language
Jul 31, 2023 pm 02:17 PM
Some tips for developing Android applications using Vue.js and Kotlin language
Jul 31, 2023 pm 02:17 PM
Some tips for developing Android applications using Vue.js and Kotlin language. With the popularity of mobile applications and the continuous growth of user needs, the development of Android applications has attracted more and more attention from developers. When developing Android apps, choosing the right technology stack is crucial. In recent years, Vue.js and Kotlin languages have gradually become popular choices for Android application development. This article will introduce some techniques for developing Android applications using Vue.js and Kotlin language, and give corresponding code examples. 1. Set up the development environment at the beginning
 Some tips for developing data visualization applications using Vue.js and Python
Jul 31, 2023 pm 07:53 PM
Some tips for developing data visualization applications using Vue.js and Python
Jul 31, 2023 pm 07:53 PM
Some tips for developing data visualization applications using Vue.js and Python Introduction: With the advent of the big data era, data visualization has become an important solution. In the development of data visualization applications, the combination of Vue.js and Python can provide flexibility and powerful functions. This article will share some tips for developing data visualization applications using Vue.js and Python, and attach corresponding code examples. 1. Introduction to Vue.js Vue.js is a lightweight JavaScript
 Debian version numbers, codenames and software sources
Feb 20, 2024 am 09:01 AM
Debian version numbers, codenames and software sources
Feb 20, 2024 am 09:01 AM
Debian is one of the largest distributions of Linux systems, but its version naming has always troubled me. Therefore, I sorted out the naming and relationships of various Debian versions. Version number (number) Debian version number is directly represented by numbers, such as Debian8, 9, 10, 11 and so on. Starting with Debian 6, every major distribution will add 1 to the original number. For example, Debian12 will be released in 2023. Based on the current version, small updates are represented by increasing decimals. For example, after Debian 12.0 is released, the subsequent updated versions are 12.1, 12.2, etc. The version number is relatively conventional and in line with general knowledge. Version code (nickname) In addition to the version number,
 How to use PHP and Vue.js to implement data filtering and sorting functions on charts
Aug 27, 2023 am 11:51 AM
How to use PHP and Vue.js to implement data filtering and sorting functions on charts
Aug 27, 2023 am 11:51 AM
How to use PHP and Vue.js to implement data filtering and sorting functions on charts. In web development, charts are a very common way of displaying data. Using PHP and Vue.js, you can easily implement data filtering and sorting functions on charts, allowing users to customize the viewing of data on charts, improving data visualization and user experience. First, we need to prepare a set of data for the chart to use. Suppose we have a data table that contains three columns: name, age, and grades. The data is as follows: Name, Age, Grades Zhang San 1890 Li
 Integration of Vue.js and Lua language, best practices and experience sharing in building front-end engines for game development
Aug 01, 2023 pm 08:14 PM
Integration of Vue.js and Lua language, best practices and experience sharing in building front-end engines for game development
Aug 01, 2023 pm 08:14 PM
The integration of Vue.js and Lua language, best practices and experience sharing for building a front-end engine for game development Introduction: With the continuous development of game development, the choice of game front-end engine has become an important decision. Among these choices, the Vue.js framework and Lua language have become the focus of many developers. As a popular front-end framework, Vue.js has a rich ecosystem and convenient development methods, while the Lua language is widely used in game development because of its lightweight and efficient performance. This article will explore how to
 Develop efficient web crawlers and data scraping tools using Vue.js and Perl languages
Jul 31, 2023 pm 06:43 PM
Develop efficient web crawlers and data scraping tools using Vue.js and Perl languages
Jul 31, 2023 pm 06:43 PM
Use Vue.js and Perl languages to develop efficient web crawlers and data scraping tools. In recent years, with the rapid development of the Internet and the increasing importance of data, the demand for web crawlers and data scraping tools has also increased. In this context, it is a good choice to combine Vue.js and Perl language to develop efficient web crawlers and data scraping tools. This article will introduce how to develop such a tool using Vue.js and Perl language, and attach corresponding code examples. 1. Introduction to Vue.js and Perl language
 How to use Vue to implement QQ-like chat bubble effects
Sep 20, 2023 pm 02:27 PM
How to use Vue to implement QQ-like chat bubble effects
Sep 20, 2023 pm 02:27 PM
How to use Vue to implement QQ-like chat bubble effects In today’s social era, the chat function has become one of the core functions of mobile applications and web applications. One of the most common elements in the chat interface is the chat bubble, which can clearly distinguish the sender's and receiver's messages, effectively improving the readability of the message. This article will introduce how to use Vue to implement QQ-like chat bubble effects and provide specific code examples. First, we need to create a Vue component to represent the chat bubble. The component consists of two main parts
 Steps and practical experience on how to use Vue.js and Java to develop big data analysis and processing solutions
Jul 30, 2023 pm 09:01 PM
Steps and practical experience on how to use Vue.js and Java to develop big data analysis and processing solutions
Jul 30, 2023 pm 09:01 PM
Steps and practical experience on how to use Vue.js and Java to develop big data analysis and processing solutions. Big data analysis and processing has become an indispensable and important link in decision-making and business development of modern enterprises. In order to analyze and process big data more efficiently, we can use Vue.js as the front-end framework and Java as the back-end development language to develop a complete solution. This article will introduce how to use Vue.js and Java to develop big data analysis and processing solutions, and attach code examples.









