 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Teach you step by step how to create a canvas clock using a mini program (example)
Teach you step by step how to create a canvas clock using a mini program (example)
Teach you step by step how to create a canvas clock using a mini program (example)
This article will guide you step by step to create a canvas clock using the WeChat applet. I hope it will be helpful to you!

What I am making today is a WeChat applet canvas clock, which is a traditional digital clock. [Related learning recommendations: 小program development tutorial]

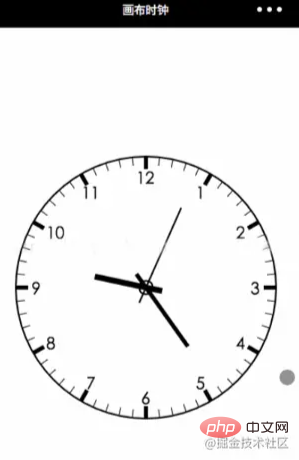
Directly above the picture, the effect is as shown.
onLoad: function(){
//将全局变量Index保存在that中,里面函数调用
var that = this
//获取系统信息
wx.getSystemInfo({
//获取系统信息成功,将系统窗口的宽高赋给页面的宽高
success: function(res) {
that.width = res.windowWidth
that.height = res.windowHeight
}
})
},The first thing is to read the width and height of the screen. This is to calculate the position of the clock later so that it can be placed in the center.
onReady: function(){
//调用canvasApp函数
this.canvasClock()
//对canvasAPP函数循环调用
this.interval = setInterval(this.canvasClock,1000)
},onReady life cycle function, monitors the completion of the initial rendering of the page. Then add a timer to execute this.canvasClock function every second.
//重置画布函数
function reSet(){
context.height = context.height;//每次清除画布,然后变化后的时间补上
context.translate(width/2, height/2);//设置坐标轴原点
context.save();//保存中点坐标1
}
//绘制中心圆和外面大圆
function circle(){
//外面大圆
context.setLineWidth(2);
context.beginPath();
context.arc(0, 0, width/2-30, 0, 2 * Math.PI,true);
context.closePath();
context.stroke();
//中心圆
context.beginPath();
context.arc(0, 0, 8, 0, 2 * Math.PI, true);
context.closePath();
context.stroke();
}
//绘制字体
function num(){
// var R = width/2-60;//设置文字距离时钟中心点距离
context.setFontSize(20)//设置字体样式
context.textBaseline = "middle";//字体上下居中,绘制时间
for(var i = 1; i < 13; i++) {
//利用三角函数计算字体坐标表达式
var x = R * Math.cos(i * Math.PI / 6 - Math.PI / 2);
var y = R * Math.sin(i * Math.PI / 6 - Math.PI / 2);
if(i==11||i==12){//调整数字11和12的位置
context.fillText(i, x-12, y+9);
}else {
context.fillText(i, x-6, y+9);
}
}
}
//绘制小格
function smallGrid(){
context.setLineWidth(1);
context.rotate(-Math.PI/2);//时间从3点开始,倒转90度
for(var i = 0; i < 60; i++) {
context.beginPath();
context.rotate(Math.PI / 30);
context.moveTo(width/2-30, 0);
context.lineTo(width/2-40, 0);
context.stroke();
}
}
//绘制大格
function bigGrid(){
context.setLineWidth(5);
for(var i = 0; i < 12; i++) {
context.beginPath();
context.rotate(Math.PI / 6);
context.moveTo(width/2-30, 0);
context.lineTo(width/2-45, 0);
context.stroke();
}
}The above part is relatively fixed, that is, the circles, scales, numbers, etc. that will not move. However, because the canvas needs to be cleared every time you draw, this part also needs to be recycled.
function move(){
var t = new Date();//获取当前时间
var h = t.getHours();//获取小时
h = h>12?(h-12):h;//将24小时制转化为12小时制
var m = t.getMinutes();//获取分针
var s = t.getSeconds();//获取秒针
context.save();//再次保存2
context.setLineWidth(7);
//旋转角度=30度*(h+m/60+s/3600)
//分针旋转角度=6度*(m+s/60)
//秒针旋转角度=6度*s
context.beginPath();
//绘制时针
context.rotate((Math.PI/6)*(h+m/60+s/3600));
context.moveTo(-20,0);
context.lineTo(width/4.5-20,0);
context.stroke();
context.restore();//恢复到2,(最初未旋转状态)避免旋转叠加
context.save();//3
//画分针
context.setLineWidth(5);
context.beginPath();
context.rotate((Math.PI/30)*(m+s/60));
context.moveTo(-20,0);
context.lineTo(width/3.5-20,0);
context.stroke();
context.restore();//恢复到3,(最初未旋转状态)避免旋转叠加
context.save();
//绘制秒针
context.setLineWidth(2);
context.beginPath();
context.rotate((Math.PI/30)*s);
context.moveTo(-20,0);
context.lineTo(width/3-20,0);
context.stroke();
}The last step is the most difficult. The difficulty lies in calculating the relationship between the hour hand, minute hand, and second hand. But these are all mathematical formulas. As long as the angles are calculated, the rest will be easy to handle.
Original address: https://juejin.cn/post/7008355969600061447
Author: Code Like Poetry
More programming related knowledge, Please visit: programming video! !
The above is the detailed content of Teach you step by step how to create a canvas clock using a mini program (example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
Thanks to netizens Qing Qiechensi, HH_KK, Satomi Ishihara and Wu Yanzu of South China for submitting clues! According to news on September 2, there are recent rumors that "iPhone 16 may not support WeChat." In response to this, a reporter from Shell Finance called Apple's official hotline. Apple's technical consultant in China responded that whether iOS systems or Apple devices can continue to use WeChat, and WeChat The issue of whether it can continue to be listed and downloaded on the Apple App Store requires communication and discussion between Apple and Tencent to determine the future situation. Software App Store and WeChat Problem Description Software App Store technical consultant pointed out that developers may need to pay fees to put software on the Apple Store. After reaching a certain number of downloads, Apple will need to pay corresponding fees for subsequent downloads. Apple is actively communicating with Tencent,
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
Rumors of WeChat supporting iPhone 16 were debunked. Thanks to netizens Xi Chuang Jiu Shi and HH_KK for submitting clues! According to news on September 2, there are rumors today that WeChat may not support iPhone 16. Once the iPhone is upgraded to the iOS 18.2 system, it will not be able to use WeChat. According to "Daily Economic News", it was learned from people familiar with the matter that this rumor is a rumor. Apple's response: According to Shell Finance, Apple's technical consultant in China responded that the issue of whether WeChat can continue to be used on iOS systems or Apple devices, and whether WeChat can continue to be listed and downloaded in the Apple App Store, needs to be resolved between Apple and Tencent. Only through communication and discussion can we determine the future situation. Currently, Apple is actively communicating with Tencent to confirm whether Tencent will continue to
 gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
Gate.io, a leading cryptocurrency trading platform founded in 2013, provides Chinese users with a complete official Chinese website. The website provides a wide range of services, including spot trading, futures trading and lending, and provides special features such as Chinese interface, rich resources and community support.
 List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
The OKX trading platform offers a variety of rates, including transaction fees, withdrawal fees and financing fees. For spot transactions, transaction fees vary according to transaction volume and VIP level, and adopt the "market maker model", that is, the market charges a lower handling fee for each transaction. In addition, OKX also offers a variety of futures contracts, including currency standard contracts, USDT contracts and delivery contracts, and the fee structure of each contract is also different.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.



