What are the common errors reported in vuejs
Common vuejs errors include: 1. "vue is not an internal or external command" error; 2. "Install fail! Error" error when installing bootstrap; 3. ESLint syntax error; 4. "es2015" error; 5 , error occurs when using "vue-vli4", etc.

The operating environment of this article: Windows 7 system, vue version 2.9.6, DELL G3 computer.
What are the common errors reported by vuejs?
Common errors and vue common error reports
1. 'vue' is not an internal or external command, nor Runnable program or batch file.
Requires installation
2. When installing bootstrap, it keeps reporting errors:
D:\workspace\WebstormProjects\vuejslearn\duli\duli1>cnpm install bootstrap -- sav
e --save-exact
× Install fail! Error: [@--save-exact] resolved target D:\workspace\WebstormProj
ects\vuejslearn\duli\duli1\--save-exact error: ENOENT: no such file or directory,
lstat 'D:\workspace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
Error: [@--save-exact] resolved target D:\workspace\WebstormProjects\vuejslearn\d
uli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\worksp
ace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
at module.exports (D:\soft\html\nodejs\node_modules\node_global\node_modules\
cnpm\node_modules\npminstall\lib\download\local.js:30:11)
at module.exports.throw (<anonymous>)
at onRejected (D:\soft\html\nodejs\node_modules\node_global\node_modules\cnpm
\node_modules\co\index.js:81:24)
npminstall version: 3.22.1Wait,
The result is because of the --save interval There is an extra space symbol! The correct thing is - written closely together with sava
3.ESLint syntax error is reported because the spaces formatted using the ide editor are different. Vue's space syntax rules are not recognized. As a result, errors have been reported
ESLint: Expected indentation of 2 spaces but found 4.(indent)
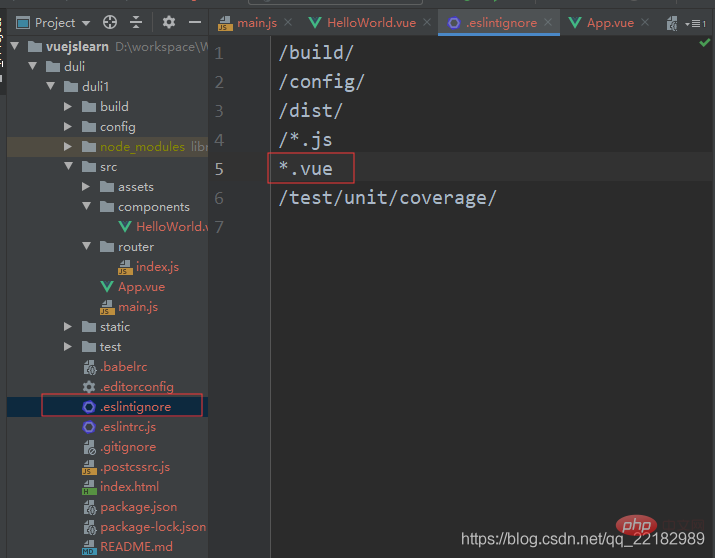
I have tried many methods but none of them worked. The last solution I found is: in the .eslintignore file: add a *.vue and cancel the check of the dve mode and ignore it

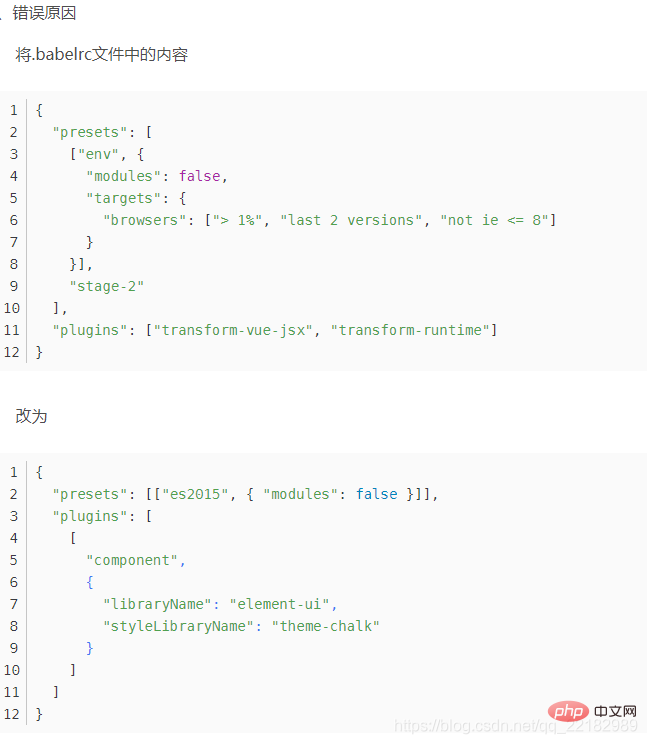
4.error in ./src/main.js Module build failed: Error: Couldn't find preset "es2015" error

<p>{<br/> "presets": [["es2015", { "modules": false }]],<br/> "plugins": [<br/> [<br/> "component",<br/> {<br/> "libraryName": "element-ui",<br/> "styleLibraryName": "theme-chalk"<br/> }<br/> ]<br/> ]<br/>}</p>Solution
Execute the following command:
<p>npm install --save-dev babel-preset-es2015<br/></p>
Success: 
5. When using vue-vli4, an error is reported: error: Unexpected console statement (no-console)
It is necessary to use ESLint to comply with code specifications when writing projects, but it is also very speechless for some specifications, such as: 'Unexpected console statement (no-console)' , I can’t even use the console, which is crazy. In fact, just add one line of code.
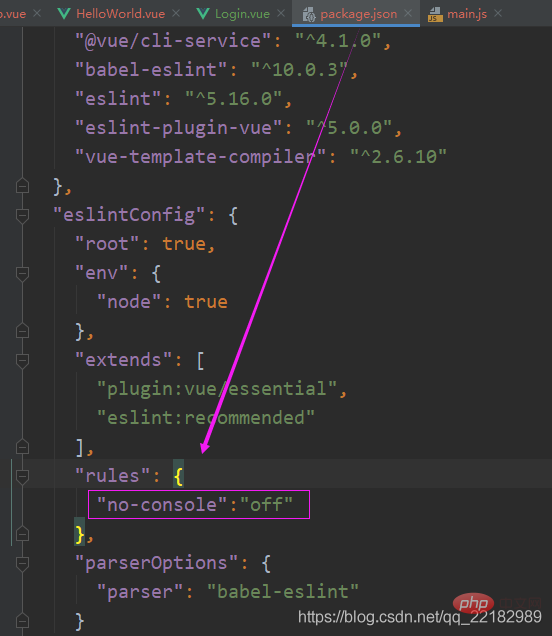
Modify "rules":{} in
eslintConfig:{} in package.json,
Add a line of code: "no-console":"off"
Example:

"no-console":"off"
Reference article: https://www.jianshu.com /p/4f2a6ca1f562
6. Error: ESLint: Elements in iteration expect to have 'v-bind:key' directives.(vue/require-v-for-key)
The reason is eslint detection bug
There are two solutions
1. Add after v-for: key='item'
<p><label>性别:<br/> <select v-if="editing" v-model="gender"><br/> <option v-for="gender in genders" :key="gender">{{gender}}</option><br/> </select><br/> <span v-if="!editing">{{gender}}</span><br/> </label></p>2. Turn off eslint detection at the build
...(config.dev.useEslint ? [createLintingRule()] : []) ,
Recommended: "The latest 5 vue.js video tutorial selections"
The above is the detailed content of What are the common errors reported in vuejs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Some tips for developing Android applications using Vue.js and Kotlin language
Jul 31, 2023 pm 02:17 PM
Some tips for developing Android applications using Vue.js and Kotlin language
Jul 31, 2023 pm 02:17 PM
Some tips for developing Android applications using Vue.js and Kotlin language. With the popularity of mobile applications and the continuous growth of user needs, the development of Android applications has attracted more and more attention from developers. When developing Android apps, choosing the right technology stack is crucial. In recent years, Vue.js and Kotlin languages have gradually become popular choices for Android application development. This article will introduce some techniques for developing Android applications using Vue.js and Kotlin language, and give corresponding code examples. 1. Set up the development environment at the beginning
 Some tips for developing data visualization applications using Vue.js and Python
Jul 31, 2023 pm 07:53 PM
Some tips for developing data visualization applications using Vue.js and Python
Jul 31, 2023 pm 07:53 PM
Some tips for developing data visualization applications using Vue.js and Python Introduction: With the advent of the big data era, data visualization has become an important solution. In the development of data visualization applications, the combination of Vue.js and Python can provide flexibility and powerful functions. This article will share some tips for developing data visualization applications using Vue.js and Python, and attach corresponding code examples. 1. Introduction to Vue.js Vue.js is a lightweight JavaScript
 Integration of Vue.js and Lua language, best practices and experience sharing in building front-end engines for game development
Aug 01, 2023 pm 08:14 PM
Integration of Vue.js and Lua language, best practices and experience sharing in building front-end engines for game development
Aug 01, 2023 pm 08:14 PM
The integration of Vue.js and Lua language, best practices and experience sharing for building a front-end engine for game development Introduction: With the continuous development of game development, the choice of game front-end engine has become an important decision. Among these choices, the Vue.js framework and Lua language have become the focus of many developers. As a popular front-end framework, Vue.js has a rich ecosystem and convenient development methods, while the Lua language is widely used in game development because of its lightweight and efficient performance. This article will explore how to
 Integrating Vue.js with Objective-C, tips and advice for developing reliable Mac apps
Jul 30, 2023 pm 03:01 PM
Integrating Vue.js with Objective-C, tips and advice for developing reliable Mac apps
Jul 30, 2023 pm 03:01 PM
Integration of Vue.js and Objective-C language, tips and suggestions for developing reliable Mac applications. In recent years, with the popularity of Vue.js in front-end development and the stability of Objective-C in Mac application development, developers Start trying to combine the two to develop more reliable and efficient Mac applications. This article will introduce some tips and suggestions to help developers correctly integrate Vue.js and Objective-C and develop high-quality Mac applications. one
 How to use PHP and Vue.js to implement data filtering and sorting functions on charts
Aug 27, 2023 am 11:51 AM
How to use PHP and Vue.js to implement data filtering and sorting functions on charts
Aug 27, 2023 am 11:51 AM
How to use PHP and Vue.js to implement data filtering and sorting functions on charts. In web development, charts are a very common way of displaying data. Using PHP and Vue.js, you can easily implement data filtering and sorting functions on charts, allowing users to customize the viewing of data on charts, improving data visualization and user experience. First, we need to prepare a set of data for the chart to use. Suppose we have a data table that contains three columns: name, age, and grades. The data is as follows: Name, Age, Grades Zhang San 1890 Li
 How to use Vue to implement QQ-like chat bubble effects
Sep 20, 2023 pm 02:27 PM
How to use Vue to implement QQ-like chat bubble effects
Sep 20, 2023 pm 02:27 PM
How to use Vue to implement QQ-like chat bubble effects In today’s social era, the chat function has become one of the core functions of mobile applications and web applications. One of the most common elements in the chat interface is the chat bubble, which can clearly distinguish the sender's and receiver's messages, effectively improving the readability of the message. This article will introduce how to use Vue to implement QQ-like chat bubble effects and provide specific code examples. First, we need to create a Vue component to represent the chat bubble. The component consists of two main parts
 Develop efficient web crawlers and data scraping tools using Vue.js and Perl languages
Jul 31, 2023 pm 06:43 PM
Develop efficient web crawlers and data scraping tools using Vue.js and Perl languages
Jul 31, 2023 pm 06:43 PM
Use Vue.js and Perl languages to develop efficient web crawlers and data scraping tools. In recent years, with the rapid development of the Internet and the increasing importance of data, the demand for web crawlers and data scraping tools has also increased. In this context, it is a good choice to combine Vue.js and Perl language to develop efficient web crawlers and data scraping tools. This article will introduce how to develop such a tool using Vue.js and Perl language, and attach corresponding code examples. 1. Introduction to Vue.js and Perl language
 Integration of Vue.js and Dart language, practical and development skills for building cool mobile application UI interfaces
Aug 02, 2023 pm 03:33 PM
Integration of Vue.js and Dart language, practical and development skills for building cool mobile application UI interfaces
Aug 02, 2023 pm 03:33 PM
Integration of Vue.js and Dart language, practice and development skills for building cool mobile application UI interfaces Introduction: In mobile application development, the design and implementation of the user interface (UI) is a very important part. In order to achieve a cool mobile application interface, we can integrate Vue.js with the Dart language, and use the powerful data binding and componentization features of Vue.js and the rich mobile application development library of the Dart language to build Stunning mobile application UI interface. This article will show you how to




