 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS implements the console menu effect of Taobao Alipay website_javascript skills
JS implements the console menu effect of Taobao Alipay website_javascript skills
JS implements the console menu effect of Taobao Alipay website_javascript skills
The example in this article describes the JS implementation of the console menu effect of the Taobao Alipay website. Share it with everyone for your reference. The details are as follows:
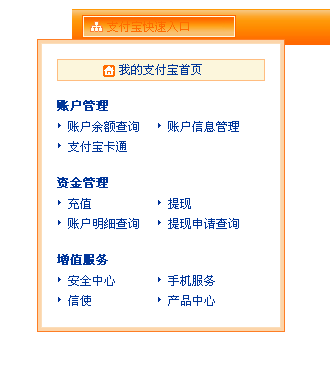
This is a console main menu in the Alipay website, which can realize the display of animation effects. It is beautiful, simple and practical. When the mouse is moved over the text, a menu layer will slide out and disappear after being moved away. It is also the most popular one currently. A popular menu method that many friends like.
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/js-taobao-alipay-ctrl-menu-demo/
The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh" xml:lang="zh">
<HEAD>
<TITLE>支付宝的控制台菜单</TITLE>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<STYLE type="text/css">
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
body{font-size:12px;}
#MyMenu{ margin: 10px auto; width: 760px;background: url(images/Account_Title_BgC.gif) repeat-x; height: 36px;}
.MyMenubg{background: url(images/Account_Title_Bg.gif) no-repeat;}
#QuickMenu{background: url(images/Account_Title_Bg.gif) no-repeat right -36px;text-align:left;}
#QuickMenu a{font-size:12px;color:#003599;text-decoration:none;}
#QuickMenu a:hover,#QuickMenu a:active{color:#FF6B00;}
#QuickMenu span a.cc:hover ,#QuickMenu a.cc:active span{background: url(images/MyMenu_bg_on.gif) no-repeat 0px 6px;}
#QuickMenu span a.cc {cursor:pointer;display:block;background: url(images/MyMenu_bg.gif) no-repeat 0px 6px;margin:0px 0px 0px 10px;width:154px;height:23px;padding:11px 5px 0px 25px;}
#MyMenuLinks{border:1px solid #FE7E25;background:#FCD5AA;padding:3px;text-align:left;top:-3px;left:20px;width:240px;float:left;}
#MyMenuLinks *{margin:0px;padding:0px;line-height:20px;}
#MyMenuLinks li {color:#003599;font-weight:bold;float:left;width:208px;padding-bottom:15px;}
#MyMenuLinks li.home a{display:block;border:1px solid #FFBD80;background:#FCF6DC url(images/MyMenu_home.gif) no-repeat 45px 5px;text-align:center;font-weight:normal;}
#MyMenuLinks ul{clear:left;list-style:none;border:1px solid #FBDDB9;background:#FFF;width:208px;padding:15px 15px 0px 15px;float:left;}
#MyMenuLinks ul ul{border:1px solid #FFF;background:#FFF;width:200px;padding:0px;}
#MyMenuLinks li li{font-weight:normal;width:90px;background:url(images/MyMenu_Li_bg.gif) no-repeat 0px 6px;padding:0px 0px 0px 10px;}
#all-links, #flying{display:none;margin-left:-35px;position:absolute;left:0;top:30px;}
#flying{background:#fff;border:1px dashed #ccc;top:0;}
#enter{position: relative;width:184px;}
</STYLE>
</HEAD>
<BODY>
<DIV id=MyMenu>
<DIV class=MyMenubg>
<DIV id=QuickMenu>
<div id="enter">
<span><A id=cc href="#" class="cc">支付宝快速入口</A></span>
<div id="flying"></div>
<DIV id=all-links style="display:none;">
<DIV id=MyMenuLinks>
<UL>
<LI class=home><A class=R href="#">我的支付宝首页</A> </LI>
<LI>账户管理
<UL>
<LI><A href="#">账户余额查询</A> </LI>
<LI><A href="#">账户信息管理</A> </LI>
<LI><A href="#">支付宝卡通</A> </LI>
</UL>
</LI>
<LI>资金管理
<UL>
<LI><A href="#">充值</A> </LI>
<LI><A href="#">提现</A> </LI>
<LI><A href="#">账户明细查询</A> </LI>
<LI><A href="#">提现申请查询</A> </LI>
</UL>
</LI>
<LI>增值服务
<UL>
<LI><A href="#">安全中心</A> </LI>
<LI><A href="#">手机服务</A> </LI>
<LI><A href="#">信使</A> </LI>
<LI><A href="#">产品中心</A> </LI>
</UL>
</LI>
</UL>
</DIV>
</DIV>
</div>
</DIV>
</DIV>
</DIV>
<script type="text/javascript">
var $ = function(id){
return typeof id == 'string' ? document.getElementById(id) : id;
}
var flying = function(obj, w, h, callback){
var d = 10;
var index = 0;
var extend = 50;
var step = {width:(w+extend)/d, height:(h+extend)/d, top:30/d};
var only;
clearInterval(only);
obj.style.display = 'block';
only = setInterval(
function(){
index++;
obj.style.width = ( index * step.width) + 'px';
obj.style.height = ( index * step.height) + 'px';
obj.style.top = ( index * step.top) + 'px';
obj.style.marginLeft = ( 0 - (index * step.width - 150))/2 + 'px';
if(index > d){
clearInterval(only);
if(typeof callback == 'function') callback(obj);
}
}
,10);
}
var timer;
$('enter').onmouseover = function(){
clearTimeout(timer);
timer = setTimeout(function(){
if($('all-links').style.display == 'none'){
new flying($('flying'), 248, 293, function(obj){
$('all-links').style.display = 'block';
obj.style.display = 'none';
});
document.title = 'over--'+Math.random();
}
},200);
}
$('enter').onmouseout = function(){
clearTimeout(timer);
timer = setTimeout(function(){
$('all-links').style.display = 'none';
document.title = 'out--'+Math.random();
},200);
}
</script>
</BODY>
</html>
I hope this article will be helpful to everyone’s JavaScript programming.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to withdraw money from TrustWallet wallet to Alipay
Aug 20, 2024 pm 02:48 PM
How to withdraw money from TrustWallet wallet to Alipay
Aug 20, 2024 pm 02:48 PM
Step 1: Make sure Alipay is bound to your mobile phone number; Step 2: Obtain the Alipay payment code; Step 3: Select the currency for withdrawal; Step 4: Enter payment information, including Alipay payment code and withdrawal amount; Step 5: Set up the network Fee; Step 6: Confirm and send.
 How to withdraw money from TokenPocket payment platform to Alipay or WeChat
Aug 29, 2024 pm 06:51 PM
How to withdraw money from TokenPocket payment platform to Alipay or WeChat
Aug 29, 2024 pm 06:51 PM
Yes, you can withdraw tokens to Alipay or WeChat via TokenPocket: Open the TokenPocket app and select the "Wallet" tab. Select the token you want to withdraw, click "Withdraw" and select "Alipay" or "WeChat". Enter the withdrawal amount and confirm the withdrawal address. Pay the handling fee and confirm the withdrawal request, and wait a few minutes to a few hours for the withdrawal to be completed.
 How to withdraw money from Bitget Wallet to Alipay
Sep 04, 2024 pm 07:25 PM
How to withdraw money from Bitget Wallet to Alipay
Sep 04, 2024 pm 07:25 PM
The steps to withdraw money to Alipay using BitgetWallet are as follows: Open BitgetWallet and enter your password or use your fingerprint to unlock. Click Withdraw to select a cryptocurrency. Enter Alipay information and fill in the payment account number and amount. Select network Select the network that matches the Alipay payment method. Set Handling Fee Confirm the handling fee amount and accept it. Confirm and submit the inspection information and click Confirm. Waiting for confirmation awaits verification by the blockchain network. Fund withdrawals received will be credited to the Alipay payment account.
 How to buy and sell coins on MEXC exchange?
Aug 20, 2024 pm 07:19 PM
How to buy and sell coins on MEXC exchange?
Aug 20, 2024 pm 07:19 PM
Buy and sell cryptocurrencies through the MEXC exchange: register an account and top up with fiat currency. Select a trading pair and place a buy order. View your balance and select a trading pair to sell cryptocurrencies. Place the order and confirm the sale. Note for newbies: Learn about cryptocurrencies and become familiar with the platform. Set up security measures and understand fraud risks. Diversify your investments and stop losses promptly.
 JD.com, Taobao, Pinduoduo, Douyin, and Kuaishou jointly signed the 'Self-discipline Convention on Compliance and Operation of Online Transactions'
Aug 23, 2024 am 12:05 AM
JD.com, Taobao, Pinduoduo, Douyin, and Kuaishou jointly signed the 'Self-discipline Convention on Compliance and Operation of Online Transactions'
Aug 23, 2024 am 12:05 AM
Signatories of the "Convention on Self-Discipline in Compliance and Operation of Online Transactions": Beijing Jingdong Century Trading Co., Ltd. Taotian Co., Ltd. Shanghai Xunmeng Information Technology Co., Ltd. Shanghai Gewuzhipin Network Technology Co., Ltd. Beijing Kuaishou Technology Co., Ltd. Main contents: 1. Implementation of platform responsibilities Establish a credit evaluation mechanism, a product quality spot check mechanism, an advertising release management mechanism, strengthen the management of online live broadcasts and short video marketing activities, short video content management, and regulate competition within the platform. 2. Protection of consumer rights and interests. Adhere to social ethics and operate with integrity to protect the smooth flow of consumers' personal information. Channels for Consumer Complaints 3. Strictly prohibit unfair competition and healthy competition within the legal framework. Prevent malicious behavior from exploiting rules for profit. Prevent abuse of rules from causing unreasonable losses to operators within the platform. 4. Regulate price behavior. Clearly mark prices and prohibit profit.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 How to withdraw money from Bitget Wallet Bitpie payment platform to Alipay or WeChat
Sep 04, 2024 pm 06:57 PM
How to withdraw money from Bitget Wallet Bitpie payment platform to Alipay or WeChat
Sep 04, 2024 pm 06:57 PM
How to withdraw money to Alipay or WeChat through BitgetWallet? 1. Log in to the BitgetWallet payment platform; 2. Select the asset to be withdrawn; 3. Click the "Withdraw" button; 4. Select the withdrawal method (Alipay or WeChat); 5. Enter the withdrawal amount and payment account number; 6. Confirm and submit.





