
This article will take you to understand the HttpClientModule module in Angular, and introduce how to use the HttpClientModule module. I hope it will be helpful to everyone!

This module is used to send Http requests, and the methods used to send requests all return Observable objects. [Related tutorial recommendations: "angular tutorial"]
1. Quick start
IntroductionHttpClientModule Module
// app.module.ts
import { httpClientModule } from '@angular/common/http';
imports: [
httpClientModule
]InjectionHttpClient Service instance object, used to send requests
// app.component.ts
import { HttpClient } from '@angular/common/http';
export class AppComponent {
constructor(private http: HttpClient) {}
}Send requests
import { HttpClient } from "@angular/common/http"
export class AppComponent implements OnInit {
constructor(private http: HttpClient) {}
ngOnInit() {
this.getUsers().subscribe(console.log)
}
getUsers() {
return this.http.get("https://jsonplaceholder.typicode.com/users")
}
}2. Request method
this.http.get(url [, options]); this.http.post(url, data [, options]); this.http.delete(url [, options]); this.http.put(url, data [, options]);
this.http.get<Post[]>('/getAllPosts') .subscribe(response => console.log(response))
3. Request parameters
##HttpParams Class
export declare class HttpParams {
constructor(options?: HttpParamsOptions);
has(param: string): boolean;
get(param: string): string | null;
getAll(param: string): string[] | null;
keys(): string[];
append(param: string, value: string): HttpParams;
set(param: string, value: string): HttpParams;
delete(param: string, value?: string): HttpParams;
toString(): string;
}HttpParamsOptions Interface
declare interface HttpParamsOptions {
fromString?: string;
fromObject?: {
[param: string]: string | ReadonlyArray<string>;
};
encoder?: HttpParameterCodec;
}import { HttpParams } from '@angular/common/http';
let params = new HttpParams({ fromObject: {name: "zhangsan", age: "20"}})
params = params.append("sex", "male")
let params = new HttpParams({ fromString: "name=zhangsan&age=20"})4. Request header
Request header The creation of fields requires the use of the HttpHeaders class. There are various methods for operating request headers under the class instance object.
export declare class HttpHeaders {
constructor(headers?: string | {
[name: string]: string | string[];
});
has(name: string): boolean;
get(name: string): string | null;
keys(): string[];
getAll(name: string): string[] | null;
append(name: string, value: string | string[]): HttpHeaders;
set(name: string, value: string | string[]): HttpHeaders;
delete(name: string, value?: string | string[]): HttpHeaders;
}let headers = new HttpHeaders({ test: "Hello" })5. Response content
declare type HttpObserve = 'body' | 'response'; // response 读取完整响应体 // body 读取服务器端返回的数据
this.http.get(
"https://jsonplaceholder.typicode.com/users",
{ observe: "body" }
).subscribe(console.log)6. Interceptor
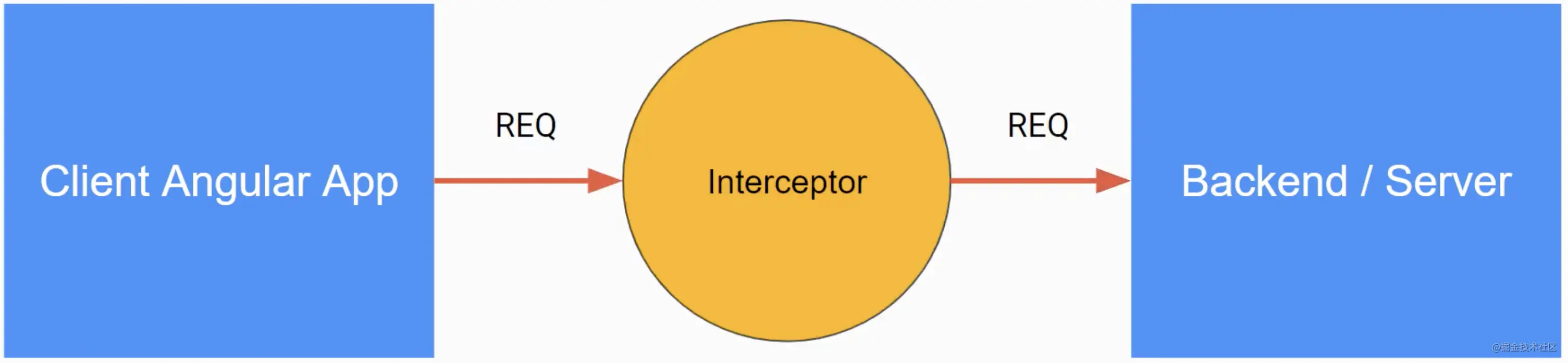
Interceptors are a way for globalAngular applications to capture and modify HTTP requests and responses. (Token, Error)
HttpClientModule module.
$ ng g interceptor <name>

6.1 Request interception
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 拦截方法
intercept(
// unknown 指定请求体 (body) 的类型
request: HttpRequest<unknown>,
next: HttpHandler
// unknown 指定响应内容 (body) 的类型
): Observable<HttpEvent<unknown>> {
// 克隆并修改请求头
const req = request.clone({
setHeaders: {
Authorization: "Bearer xxxxxxx"
}
})
// 通过回调函数将修改后的请求头回传给应用
return next.handle(req)
}
}6.2 Response interception
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 拦截方法
intercept(
request: HttpRequest<unknown>,
next: HttpHandler
): Observable<any> {
return next.handle(request).pipe(
retry(2),
catchError((error: HttpErrorResponse) => throwError(error))
)
}
}6.3 Interceptor injection
import { AuthInterceptor } from "./auth.interceptor"
import { HTTP_INTERCEPTORS } from "@angular/common/http"
@NgModule({
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: AuthInterceptor,
multi: true
}
]
})7. Angular Proxy
proxy.conf.json file in the root directory of the project and add the following code
{
"/api/*": {
"target": "http://localhost:3070",
"secure": false,
"changeOrigin": true
}
}Specify
/api/: Requests starting with /api
issued in the application go through this proxytarget: Server sideURL
secure: If the protocol of the server-side URL
ishttps, this item is required IstruechangeOrigin: If the server is not localhost
, this item needs to betrue
proxy configuration file (method one)
// package.json
"scripts": {
"start": "ng serve --proxy-config proxy.conf.json",
}proxy configuration file (method two) )
// angular.json 文件中
"serve": {
"options": {
"proxyConfig": "proxy.conf.json"
},Introduction to Programming! !
The above is the detailed content of A brief analysis of what is the use of the HttpClientModule module in Angular? how to use?. For more information, please follow other related articles on the PHP Chinese website!