What is the difference between instances and components in vuejs
Difference: 1. The instance has an el mount point, but the component does not. 2. In the instance, it is "data:{}", and in the component, it is "data(){return{}}". 3. The html elements of the vue instance are directly rendered into the page; while the html elements of the component are defined on the template and then rendered into the page through calls.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
When I wrote vue single component items and routing last time, I thought of a problem. new Vue({…}) is a Vue instance, so is the component a Vue instance?
Analysis
As mentioned before, there are two development methods. One is browser-based (that is, main.js is introduced directly into the script), and the other is a command line-based development method built by vue-cli (a vue project).
Because the actual project is large Part of it uses the command line development method, so we still talk about components in the command line development method.
In the main.js of the project
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({//这里就是一个vue实例
el: '#app',//el挂载点
router,
components: { App },
template: '<App/>',//此处引根组件
})And in the App.vue code
<template>
<div id="app">
<div class="welcome">welcome! {{name}}, you are {{age}} years old</div>
<router-view/>
</div>
</template>
<script>
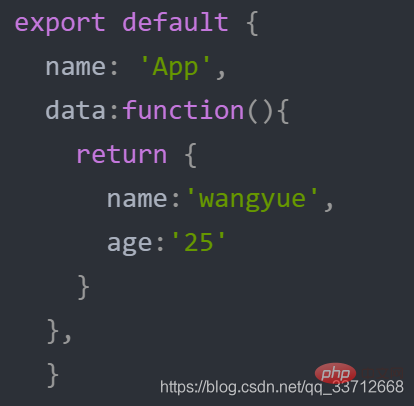
export default {
name: 'App',
data:function(){
return {
name:'wangyue',
age:'25'
}
},
}
</script>
<style>
.welcome{
font-size: 32px;
color: blueviolet;
}
</style>The renderings are as follows, you can ignore the ones under the purple text, here It is the content displayed by my route. 
Enlarge and compare


##The difference between instances and components in vuejs
The data of the component is a function and the non-component is data:{},The component does not have the el mount point option. According to the official website, components are reusable Vue instances with a name.
In a vue project, generally there is only one VUE instance defined in main.js, and the others are vue component instances. In fact, they are all Vue instances, but for the convenience of differentiation, I just said that. In addition to the root component, there are many small components in components. That is: 1. The vue instance has el to specify the mounting element, but the component does not, because the component is also called on the rendering page and rendered directly by calling the component name; 2. The data attribute forms of instances and components are different.The data attribute in the vue instance: data:{"name":"aa","age":18},data in the component Attributes: data(){ return{"name":"aa","age":18}},3. The html element of the vue instance is directly rendered into the page, while the html element of the component is Defined on the template, it is rendered to the page by calling itRelated recommendations: "vue.js Tutorial"
The above is the detailed content of What is the difference between instances and components in vuejs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
The script tag in Vue should be immediately inside the template element <template> to achieve tight coupling between logic and template and ensure the normal operation of the component.
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.
 The function of render function in vue
May 09, 2024 pm 07:06 PM
The function of render function in vue
May 09, 2024 pm 07:06 PM
The render function in Vue.js is responsible for converting component data into virtual DOM, which can improve performance, enable templating, and support cross-platform. Specific functions include: 1. Generating virtual DOM; 2. Improving performance; 3. Implementing templates; 4. Supporting cross-platform.
 What does async mean in vue
May 09, 2024 pm 07:03 PM
What does async mean in vue
May 09, 2024 pm 07:03 PM
Vue's async modifier is used to create asynchronous components or methods to achieve dynamic loading of components and execution of asynchronous operations to avoid blocking the main thread.






