 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to configure the Node project environment to support scalability?
How to configure the Node project environment to support scalability?
How to configure the Node project environment to support scalability?
This article will introduce you to the configuration environment to make the Node project support scalable methods. I hope it will be helpful to everyone!

Because there are few Node project developments that do not involve environment variable switching, but you will always encounter it when doing front-end project development. For example, you can configure .env in Vue projects. .xxx.xxx and requires the configuration of environment variables to start with VUE_APP_, Why? , let’s explore together how the environment variables of the Vue project are loaded and parsed, and then we will transplant them to the Node project. [Recommended learning: "nodejs Tutorial"]
Explore the loading of environment configuration in Vue:
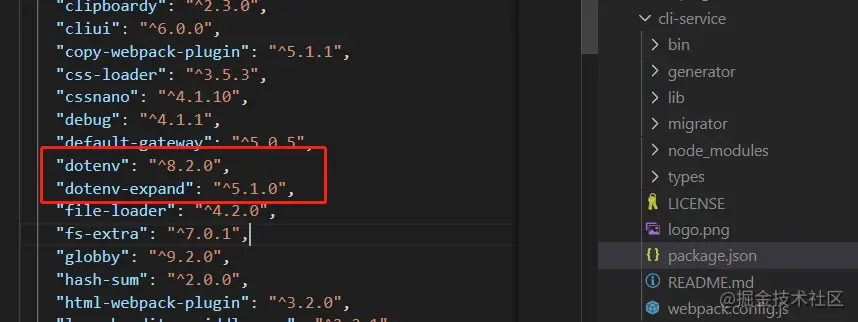
Let's take a look firstVue CLI Regarding the description of modes and environment variables, we saw this paragraph: If you want to know the details of the rules for parsing environment files, please refer to dotenv. We also use dotenv-expand to implement variable expansion (Vue CLI 3.5 supports). We first use Vue Cli to create a Vue project.
Explore the first step:
By executing scripts in package.json The commands are all used @vue/cli-service package

##Explore the second step:
@vue/cli-service package does install the two dependency packages prompted by the official website, and vue-cli-service in the bin directory. The key class Service was found in the js file.

Explore the third step:
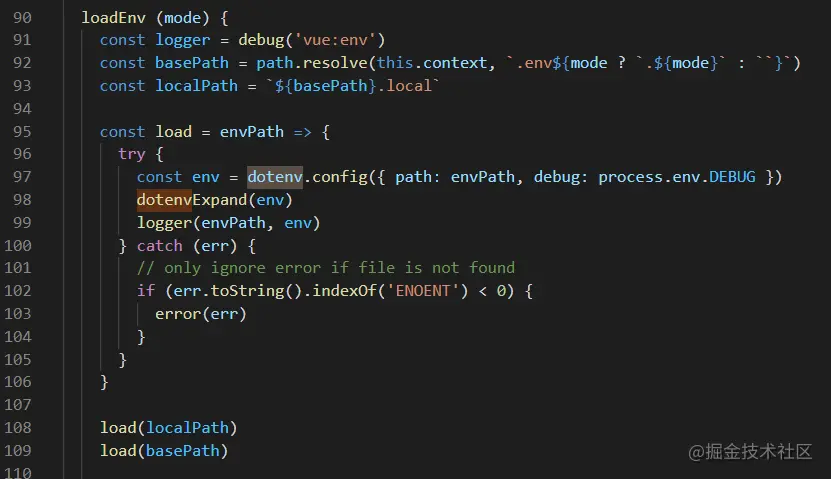
- In
Service# In ## we found the key function for loading environment configuration, the two
pathrespectively refer to:.env.modeand.env.mode.local, that is, our environment variable file can support.localor not. Think about the role of - load
twice?

Explore the third step:
- What happened to the specified prefix? We found the answer in the
- util
directory:
resolveClientEnv.js, which is ultimately loaded into the global configuration by theDefinePluginplug-in. Thinking about the settings of - BASE_URL
?


Prepare webpack project environment
Prepare webpack.config.js

Add env-helper.js, let’s implement it together:
Install the necessary dependenciesnpm install dotenv --save
npm install dotenv-expand --save
/**
* 解析环境变量文件
* @param {*} mode
*/
const loadEnv = (mode) => {
const basePath = path.resolve(__dirname, `.env${mode ? `.${mode}` : ``}`);
const localPath = `${basePath}.local`;
const load = (envPath) => {
try {
const env = dotenv.config({ path: envPath, debug: process.env.DEBUG });
dotenvExpand(env);
} catch (err) {
if (err.toString().indexOf("ENOENT") < 0) {
console.error(err);
}
}
};
load(localPath);
load(basePath);
};
After integrating the regular conditions and special ones Return, by injecting into the
DefinePluginplugin.
/** * 获取符合前缀规则的环境变量对象 */ const prefixRE = /^XXTX_APP_/; const resolveClientEnv = () => { const env = {}; Object.keys(process.env).forEach((key) => { if (prefixRE.test(key) || key === "NODE_ENV") { env[key] = process.env[key]; } }); return env; };Copy after login
Upgrade webpack.config.js to demonstrate environment variable reading
Add demonstration plug-in and NODE_ENV configurationconst webpack = require("webpack");
const { loadEnv, resolveClientEnv } = require("./env-helper");
// 解析环境配置文件
// 通过cross-env 再scripts中配置NODE_ENV=development
loadEnv(process.env.NODE_ENV);
// 获取符合规则的环境配置对象
const env = resolveClientEnv();
const HelloWorldPlugin = require("./hello-world");
module.exports = {
mode: "development",
plugins: [
new webpack.DefinePlugin(env),
new HelloWorldPlugin({ options: true }),
],
};
class HelloWorldPlugin {
apply(compiler) {
compiler.hooks.done.tap("HelloWorldPlugin", () => {
console.log("Hello World!");
console.log("[ XXTX_APP_NAME ] >", process.env.XXTX_APP_NAME);
console.log("[ XXTX_APP_BASE_URL ] >", process.env.XXTX_APP_BASE_URL);
});
}
}
module.exports = HelloWorldPlugin;
- We can transplant
- env-helper.js
to other
NodeOnly the way to mount the configuration can be changed in the project. This time the code relies entirely on the CV method. Have you learned it?
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to configure the Node project environment to support scalability?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.






