How to set the tiling mode of background image in css
The background-repeat attribute can be used in css to set the tiling method of the background image. When the value is "repeat", it can be repeated in the vertical and horizontal directions. When it is "repeat-x", it can be repeated in the horizontal direction. , "repeat-y" can be repeated in the vertical direction, and "no-repeat" can not be repeated.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
By default, if a background image is not enough to fill the entire container, it will be repeated horizontally and vertically to fill the entire container. However, sometimes you want the background image to appear only once, or to repeat only in a certain direction.
At this time, you can use the background-repeat attribute to define how the background image is repeated, that is, the tiling method of the background image. The optional values are repeat | repeat-x | repeat-y | space | round | no -repeat, the default value is repeat. The meanings of different values are shown in the table below:
| Attribute value | Meaning |
|---|---|
| repeat | Default, the image repeats both horizontally and vertically to fill the container |
| repeat-x | The image repeats only in the horizontal direction to fill the container |
| repeat-y | The image only repeats in the vertical direction to fill the container |
| space | The image is aligned and repeated at both ends to fill the container, and the excess space is replaced with white space |
| round | The image is aligned and repeated to both ends to fill the container, and the excess space is filled by stretching the image |
| no-repeat | Does not repeat, the image is only displayed once |
By default, the padding area of the background image is the padding-box area of the element, and after the background image is tiled, its padding area will be the border-box area of the element.
The background-repeat attribute requires 2 parameters. If 2 parameters are provided, the first one is used for the horizontal direction and the second one is used for the vertical direction. If only 1 argument is provided, it is used for both horizontal and vertical directions. Except for the special values repeat-x and repeat-y, because repeat-x is equivalent to repeat no-repeat, repeat-y is equivalent to no-repeat repeat, that is, repeat-x and repeat-y are equivalent to providing 2 parameter values. .
In order to clearly understand the performance of the background-repeat attribute under different values, a class is defined here for each value, and then they are applied to a container respectively.
HTML code is as follows:
<div class="no-repeat"></div> <div class="repeat-x"></div> <div class="repeat-y"></div> <div class="repeat"></div> <div class="space"></div> <div class="round"></div> ———————————————— 版权声明:本文为CSDN博主「ixygj197875」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/ixygj197875/article/details/79333143
CSS code is as follows:
div {
width: 100px;
height: 120px;
border: 1px dashed #888;
background-image: url(bg.png);
}
.repeat-x {
background-repeat: repeat-x;
}
.repeat-y {
background-repeat: repeat-y;
}
.repeat {
background-repeat: repeat;
}
.space {
background-repeat: space;
}
.round {
background-repeat: round;
}
.no-repeat {
background-repeat: no-repeat;
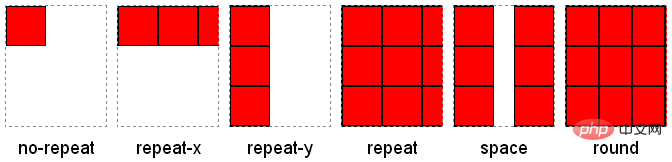
}In the above code, the width and height of the container are 100px and 120px, and the width and height of the background image are both 40px. In order to clearly see the range of the background image, a 1px dotted frame is added to the container and a 1px black border is added to the background image. The running result is shown in Figure 4-27:

background-repeat attribute rendering
As can be seen from the above figure, the images are repeated according to the original size. to fill the container. In the horizontal direction, when the width of the container is not an integer multiple of the width of the background image: if the value is space, the excess space is filled with blanks; if the value is round, the background image will be scaled; if it is other values, the last image Image may be incomplete. The same goes for the vertical direction.
Related recommendations: "css video tutorial"
The above is the detailed content of How to set the tiling mode of background image in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




