
This article will introduce to you the reasons why methods are not called in the template (template) in Angular, as well as the solutions. I hope it will be helpful to everyone!

When you create an angular component after running the ng generate component <component-name></component-name> command, four files will be generated by default:
<component-name>.component.ts</component-name>
<component-name>.component.html</component-name>
<component-name>.component.css</component-name>
<component-name>.component.spec. ts</component-name>
[Related tutorial recommendation: "angular tutorial"]
template is your HTML code, you need to avoid calling non-events in it class methods. For example
<!--html 模板-->
<p>
translate Name: {{ originName }}
</p>
<p>
translate Name: {{ getTranslatedName('你好') }}
</p>
<button (click)="onClick()">Click Me!</button>// 组件文件
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
originName = '你好';
getTranslatedName(name: string): string {
console.log('getTranslatedName called for', name);
return 'hello world!';
}
onClick() {
console.log('Button clicked!');
}
}
We directly call the getTranslatedName method in the template, which conveniently displays the return value of the method hello world.
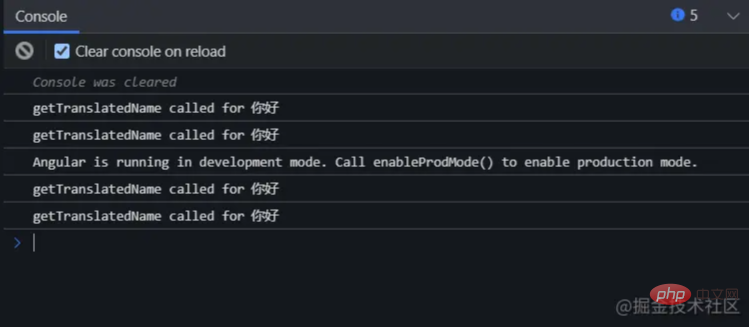
There seems to be no problem, but if we check the console we will find that this method is called more than once.

And when we click the button, even if we don’t want to change originName, we will continue to call this method.

The reason is related to angular's change detection mechanism. Normally we hope to re-render the corresponding module when a value changes, but Angular has no way to detect whether the return value of a function has changed, so it can only be executed once every time a change is detected. This function, which is why when the button is clicked, even if originName is not changed, it is still executed getTranslatedName
. When we bind it is not a click event, but For other events that are easier to trigger, such as mouseenter, mouseleave, mousemove, etc., this function may be called hundreds or thousands of times meaninglessly, which may cause a considerable waste of resources and cause performance problems.
A small Demo:
https://stackblitz.com/edit/angular-ivy-4bahvo?file=src/app/app.component.html
In most cases, we can always find alternatives, such as assigning <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>import { Component, OnInit } from &#39;@angular/core&#39;;
@Component({
selector: &#39;my-app&#39;,
templateUrl: &#39;./app.component.html&#39;,
styleUrls: [&#39;./app.component.css&#39;],
})
export class AppComponent implements OnInit {
originName = &#39;你好&#39;;
TranslatedName: string;
ngOnInit(): void {
this.TranslatedName = this.getTranslatedName(this.originName)
}
getTranslatedName(name: string): string {
console.count(&#39;getTranslatedName&#39;);
return &#39;hello world!&#39;;
}
onClick() {
console.log(&#39;Button clicked!&#39;);
}
}</pre><div class="contentsignin">Copy after login</div></div> in onInit<p> or using <code>pipe to avoid the article being too long, just No more details.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of Why not call methods in templates in Angular. For more information, please follow other related articles on the PHP Chinese website!
 What are the advantages of SpringBoot framework?
What are the advantages of SpringBoot framework?
 Detailed explanation of linux dd command
Detailed explanation of linux dd command
 What are the attributes of a tag?
What are the attributes of a tag?
 Ubuntu startup black screen solution
Ubuntu startup black screen solution
 How to set up virtual memory
How to set up virtual memory
 What to do if css cannot be loaded
What to do if css cannot be loaded
 What does Jingdong plus mean?
What does Jingdong plus mean?
 How to solve the problem of vs2008 installation failure
How to solve the problem of vs2008 installation failure
 Detailed explanation of onbeforeunload event
Detailed explanation of onbeforeunload event