
The difference between vue.js2.0 and vue.js1.0 is: 1. Each component of vue2.0 only allows one root element, while vue1.0 allows one component to have multiple root elements; 2. Vue2.0 removes two implicitly declared variables, $index and $key; 3. Vue 2.0 deprecates prop.

The operating environment of this article: windows10 system, vue 2.5.2, thinkpad t480 computer.
The difference analysis is as follows:
1. 2.0 allows only one root element per component, and 1.0 allows a component to have multiple root elements
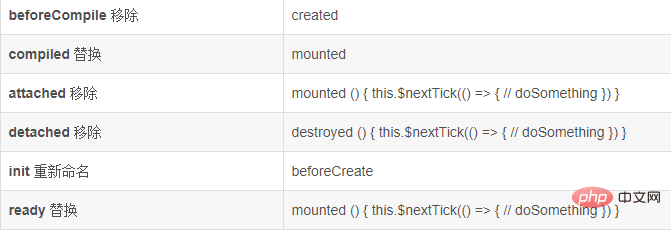
2. Life Periodic hook function

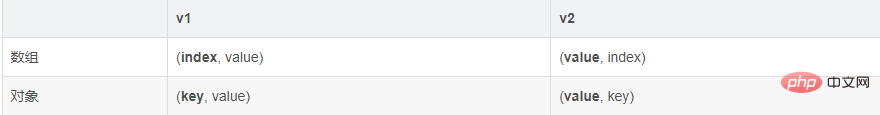
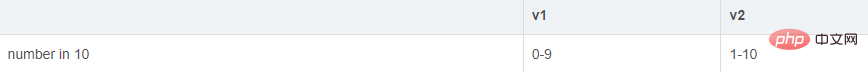
3, v-for
Parameter order change

v2 removes the two implicitly declared variables $index and $key
key replaces track-by
The :key in v2 is specified using track-by in v1, and track-by is not bound with v-bind, but directly specifies the key name, such as:
v2:

propG: {
coerce: function (val) {
return val + '' // cast the value to string
}
}vue 指令
v-bind
v-bind 指令对于真假值的判断,v1 遵循 js 的一般规则,v2 中则只有 null、undefined、false 被看作是假,0 和 '' 则被视为真值。
此规则只限于 v-bind 指令,v-if 和 v-show 仍遵循 js 的规则
v-on
v1 中 v-on 指令可以监听原生事件, v2 中只监听自定义事件,如果需要监听原生事件,需要加上 .native 修饰符。
v-model
带有 debounce 参数的 v-model
v1 中使用 v-model 指令的表单元素可以带有 debounce 属性,用于设置一个更新 model 的最小延迟时间。
<input v-model="msg" debounce="500">
这是控制了状态更新的频率,而不是控制高耗时任务本身
lazy、number 参数
v2 中的 .lazy、.number 修饰符,在 v1 中以标签属性的形式出现
<input v-model="name" lazy> <input v-model="age" type="number" number>
v-model 的初值
v2 中 v-model 的初值就是所绑定的 data 的值,但是在 v1 中,会用当前标签元素的 value 作为初值。
v-bind:style
v1 中的 v-bind:style 可以添加 !important,v2 中必须写成字符串形式。如下
// v1
<p v-bind:style="{ color: myColor + ' !important' }">hello</p>
// v2
<p v-bind:style="'color: ' + myColor + ' !important'">hello</p>v-el 和 v-ref
v1 中可以分别使用 v-el 为 DOM 元素、v-ref 为 component 指定一个 name,方便调用该元素或组件实例,v2 中弃用了这两个指令,统一使用 ref='name' 的方式。
v-show 与 v-else 一起使用
v1 中允许 v-show 与 v-else 一起使用,如下
// v1 <p v-if="foo">Foo</p> <p v-else v-show="bar">Not foo, but bar</p> // v2 <p v-if="foo">Foo</p> <p v-if="!foo && bar">Not foo, but bar</p>
推荐学习:php培训
The above is the detailed content of What is the difference between vue.js2.0 and vue.js1.0. For more information, please follow other related articles on the PHP Chinese website!
 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?
 mysql create database
mysql create database
 How to solve too many logins
How to solve too many logins
 How to use dc.rectangle
How to use dc.rectangle
 Turn off win10 automatic updates
Turn off win10 automatic updates
 Binary representation of negative numbers
Binary representation of negative numbers
 iPhone 4 jailbreak
iPhone 4 jailbreak
 Build your own git server
Build your own git server
 What are the advantages of SpringBoot framework?
What are the advantages of SpringBoot framework?