In-depth analysis of how to use mini program templates
This article will give you a detailed understanding of the usage of the mini program template. I hope it will be helpful to you!

#WXML provides templates, in which code snippets can be defined and then called in different places. [Related learning recommendations: 小program development tutorial]
Preface
You will gain
How to use the small program template
Handling of mini program template data and events
Some precautions and optimization of mini program templates
Basic use of templates
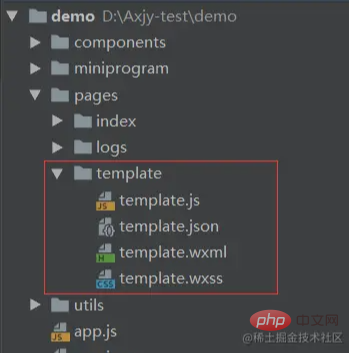
Creating template files
Create a template folder in the page. You can use the mini program development tool [New Page] to quickly create files

Note: When calling the template, only the wxml and wxss files work, and the JS files in the template do not work. The logic in the template must be processed in the file called by .
Create files can be designed according to your own project, this is not always the case
Define template
In<template></template> Define code snippets within, using the name attribute as the name of the template.
<template name="msgItem">
<view>
<text class="info">这是一个msg模板</text>
</view>
</template>Using templates
To use templates in wxml, there are two steps
1), declaration, key import tag
2), use, Key is attribute
<!-- index.wxml --> <!-- 声明需要使用的模板文件 --> <import src ="../template/template.wxml"/> <!--使用--> <template is="msgItem"/>
The name of is here is consistent with the name of the template
The wxss of the template
If the template has its own wxss, such as Our template.wxss file needs to be imported into the file that calls the template (such as index.wxss in the example), otherwise it will not take effect
/**index.wxss**/ @import "../template/template.wxss";
Summary:
- wxss import into wxss
- wxml import into wxml
- js is invalid
Data transfer of template
[Calling wxml] Pass the value to the template through data
<!-- index.wxml -->
<template is="msgItem" data="{{...item}}"/>item is defined in the calling js
<!-- index.js -->
Page({
data: {
item: {
title: '模板',
msg: 'this is a template',
}
}
})is used directly in the template
<!-- template.wxml -->
<template name="msgItem">
<view>
<text class="info">
{{title}}: {{msg}}
</text>
</view>
</template>If multiple parameters are passed, separate them with commas
<template is="msgItem" data="{{data1, data2}}"/>Copy after login
Event processing in the template file
Used by the template It is an event in [the js file that calls the template].
- Defined in your own
template.jswill not take effect
 ##
##
<!--template.wxml-->
<template name="msgItem">
<view>
<text class="info" bindtap="handleTap">
{{title}}: {{msg}}
</text>
</view>
</template>template template cannot directly use its own js, we can write the methods uniformly in the template.js file, and then introduce it into the js file that uses the template.)

<!-- index.js -->
handleTap() {
console.log('template 模版 click')
},<!-- template.js -->
const template = {
handleTap() {
console.log('template 模版 click')
}
}
export default template;template.js you can directly get the entire data of the index.js file
 ##template Similarities and differences between templates and Component components
##template Similarities and differences between templates and Component components
are all to achieve code reuse
- cannot be presented alone and must be attached Displayed on the page
template template
: lightweight, mainly for display, no configuration file (.json) and Business logic file (.js), so the variable references and business logic events in the template template need to be defined in the [page js referencing the template] file;
Component component: Yes Your own business logic consists of 4 files, similar to the page, but the js files and json files are different from the page.
Select- If it is just for display, using template is enough;
- If it involves There are many business logic interactions, so it is best to use component components;
- The scope of import
import has the concept of scope, that is, it will only import the definitions in the target file template, and the template of the target file will not be imported.
// index.js
import template from '../template/template';
Page({
handleTap:template.handleTap
})
https://developers.weixin.qq.com/miniprogram/dev/reference /wxml/template.html
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of In-depth analysis of how to use mini program templates. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.
 How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
1. Open the WeChat mini program and enter the corresponding mini program page. 2. Find the member-related entrance on the mini program page. Usually the member entrance is in the bottom navigation bar or personal center. 3. Click the membership portal to enter the membership application page. 4. On the membership application page, fill in relevant information, such as mobile phone number, name, etc. After completing the information, submit the application. 5. The mini program will review the membership application. After passing the review, the user can become a member of the WeChat mini program. 6. As a member, users will enjoy more membership rights, such as points, coupons, member-exclusive activities, etc.




