
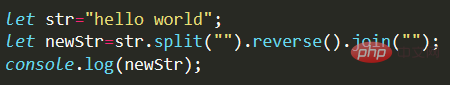
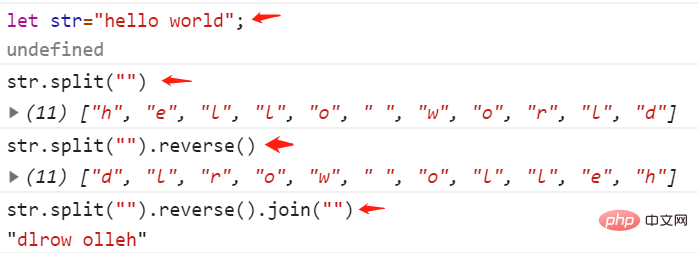
Javascript method to reverse a string: 1. Use the "str.split("") statement to split the array according to the empty string and convert the string into a character array; 2. Use reverse() to reverse Convert the array; 3. Use the "arr.join("")" statement to convert the reversed array back to a string.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
javascript implements reverse string
##Idea: String to array, reverse array, array to string
split(""): Split the array based on the empty string
reverse() : Reverse the element position of the array
join(""): Convert the array back to a string without delimiters


Another method: Use the for statement to traverse the string in reverse direction
var str="abcdef"
var i=str.length;
i=i-1;
for (var x = i; x >=0; x--)
{
document.write(str.charAt(x));
}
The above is the detailed content of How to reverse a string in javascript. For more information, please follow other related articles on the PHP Chinese website!
