How to set css to exceed the display ellipses
How to set the ellipsis beyond the display in css: 1. Use the "overflow:hidden;" statement to hide the excess part; 2. Use the "text-overflow:ellipsis;" statement when the text overflows the containing element. Display ellipses to represent hidden parts.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css settings that exceed the display of ellipsis can be divided into two situations
A single line of text overflows to display the ellipsis...
Multi-line text overflow displays ellipses...
But the core code used is the same: you need to use "overflow:hidden;" first to hide the excess part, and then use " text-overflow:ellipsis;" Displays as ellipsis when the text exceeds the limit.
overflow:hidden;Do not display content that exceeds the object size, that is, hide the excess part;text-overflow:ellipsis;When the text object overflows, it is displayed..., of course, you can also set the property to clip to not display the dots;
Implementation code
1. Single-line text overflow displays ellipses...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{width: 300px;height: 500px;margin: 50px auto;}
.overflow{
width:220px;
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow:ellipsis;
}
</style>
</head>
<body>
<div class="box">
<p>
css单行文本超出长度显示省略号
</p>
<p class="overflow">
css单行文本超出长度显示省略号
</p>
</div>
</body>
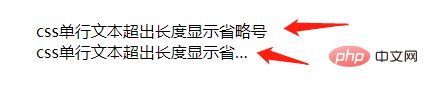
</html>Rendering:

2. Multi-line text overflows and displays ellipses...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号,
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号。
</div>
</body>
</html>(Learning video sharing: css video tutorial)
The above is the detailed content of How to set css to exceed the display ellipses. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.





