In-depth analysis of how to use Promise.allSettled()
How to use Promise.allSettled()? The following article will take you to understand Promise.allSettled() and introduce how to use it. I hope it will be helpful to you!

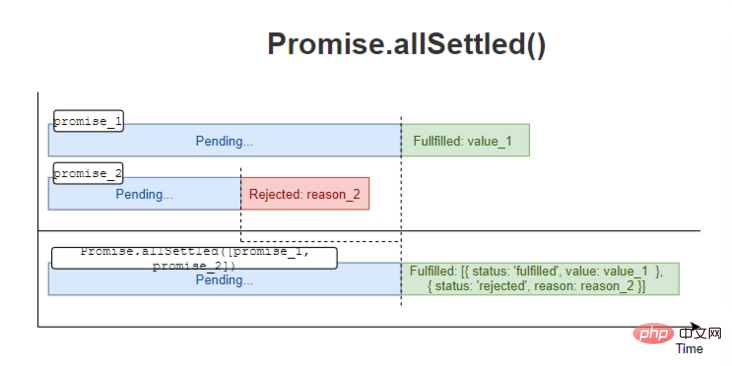
Promise.allSettled() The method returns a value when all given promises have been fulfilled or rejected# The promise after ## is accompanied by an object array, each object representing the corresponding promise result.
Promise.allSettled() How it works.
1. Promise.allSettled()
Promise.allSettled() can be used to execute independent asynchronous operations in parallel and collect the results of these operations result.
promise (usually an iterable object) as a parameter:
const statusesPromise = Promise.allSettled(promises);
promises are fulfilled or rejected, statusesPromise will resolve to an array with their status
{ status: 'fulfilled', value: value }
— If the corresponding promise has beenfulfilled- or
{status: 'rejected', reason: reason }
If the corresponding promise has beenrejected

then Syntax to extract their status:
statusesPromise.then(statuses => {
statuses; // [{ status: '...', value: '...' }, ...]
});async/await Syntax:
const statuses = await statusesPromise;
statuses; // [{ status: '...', value: '...' }, ...]2. Get fruits and vegetables
Before we delve intoPromise.allSettle(), let’s define two simple helper functions.
resolveTimeout(value, delay) returns a promise, which is implemented with value after delay time has passed
function resolveTimeout(value, delay) {
return new Promise(
resolve => setTimeout(() => resolve(value), delay)
);
}rejectTimeout(reason, delay) - Returns a promise that is rejected after delay time with reason.
promise.allsettle().
2.1 All promises fulfilled
We also visit the local grocery store for vegetables and fruits. Accessing each list is an asynchronous operation:const statusesPromise = Promise.allSettled([
resolveTimeout(['potatoes', 'tomatoes'], 1000),
resolveTimeout(['oranges', 'apples'], 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'fulfilled', value: ['potatoes', 'tomatoes'] },
// { status: 'fulfilled', value: ['oranges', 'apples'] }
// ]Online example: https://codesandbox.io/s/all-resolved-yyc0l?file=/src/index.js
Promise.allSettled([...])Returns a promise statusesPromise, which is resolved within 1 second, just after the vegetables and fruits are resolved, solved in parallel.
statusesPromise Resolve as an array containing status.
- The first item of the array contains the completed status of the vegetables:
status: 'fulfilled', value: ['potatoes', 'tomatoes'] }
- In the same way, the second item is the completion status of the fruit:
{ status: 'fulfilled', value: ['oranges', 'apples'] }
2.2 A promise is rejected
Imagine that there is no more fruit in the grocery store. In this case, we reject the fruit promise.promise.allsettle() How does it work in this case?
const statusesPromise = Promise.allSettled([
resolveTimeout(['potatoes', 'tomatoes'], 1000),
rejectTimeout(new Error('Out of fruits!'), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'fulfilled', value: ['potatoes', 'tomatoes'] },
// { status: 'rejected', reason: Error('Out of fruits!') }
// ]Online example: https://codesandbox.io/s/one -rejected-ij3uo?file=/src/index.js
Promise.allSettled([...]) The returned promise is in 1 seconds Then it is parsed into a status array:
- The first item of the array, vegetables
promise
Successfully parsed:{ status: 'fulfilled', value: [' potatoes', 'tomatoes'] } ##The second item is a rejection status because the fruit promise was rejected: - { status: 'rejected', reason : Error('Out of fruits') }
will still successfully parse a status array.
What if the grocery store is sold out of vegetables and fruits? In this case, both promises will be rejected.
const statusesPromise = Promise.allSettled([
rejectTimeout(new Error('Out of vegetables!'), 1000),
rejectTimeout(new Error('Out of fruits!'), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'rejected', reason: Error('Out of vegetables!') },
// { status: 'rejected', reason: Error('Out of fruits!') }
// ]In this case case,statusesPromise
still successfully resolves to a status array. However, the array contains the status of rejected promises.
Promise.allSettled(promises)
You can run promises in parallel and collect the status (fulfilled or reject) into one in an aggregate array.
Effective when you need to perform parallel and independent asynchronous operations and collect all results, even though some asynchronous operations may fail. <blockquote>
<p>English original address: https://dmitripavlutin.com/promise-all-settled/</p>
<p>Author: Dmitri Pavlutin<br></p>
</blockquote>
<p>More programming related For knowledge, please visit: <a href="https://www.php.cn/course.html" target="_blank" textvalue="编程视频">programming video</a>! ! </p>
The above is the detailed content of In-depth analysis of how to use Promise.allSettled(). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




