
This article will share with you a detailed tutorial on how to make the applet perfectly support Markdown. I hope it will be helpful to everyone!

Recently I am working on a function that needs to display article details. I plan to use Markdown to display the details. I found that the WeChat applet is not very friendly in supporting Markdown. I have no intention of doing so. I found a useful component, Twoxml, which perfectly supports Markdown. Let’s take you step by step to implement the Markdown function. [Related learning recommendations: 小program development tutorial]
|Towxml official website: https://github.com /sbfkcel/towxml
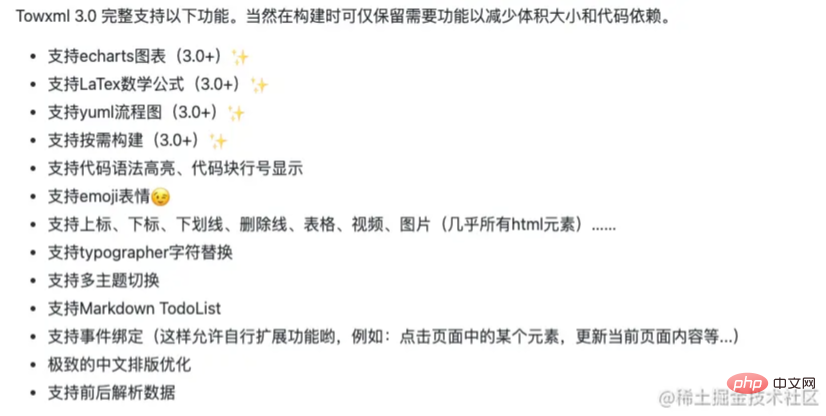
Towxml is a rendering library that can convert HTML and Markdown into WeChat applet WXML. It supports the following functions:

Using Towxml can Achieve the following Markdown effect

##Build Twoxml
git clone https://github.com/sbfkcel/towxml.git
npm install 或 yarn
npm run build or yarn run build then
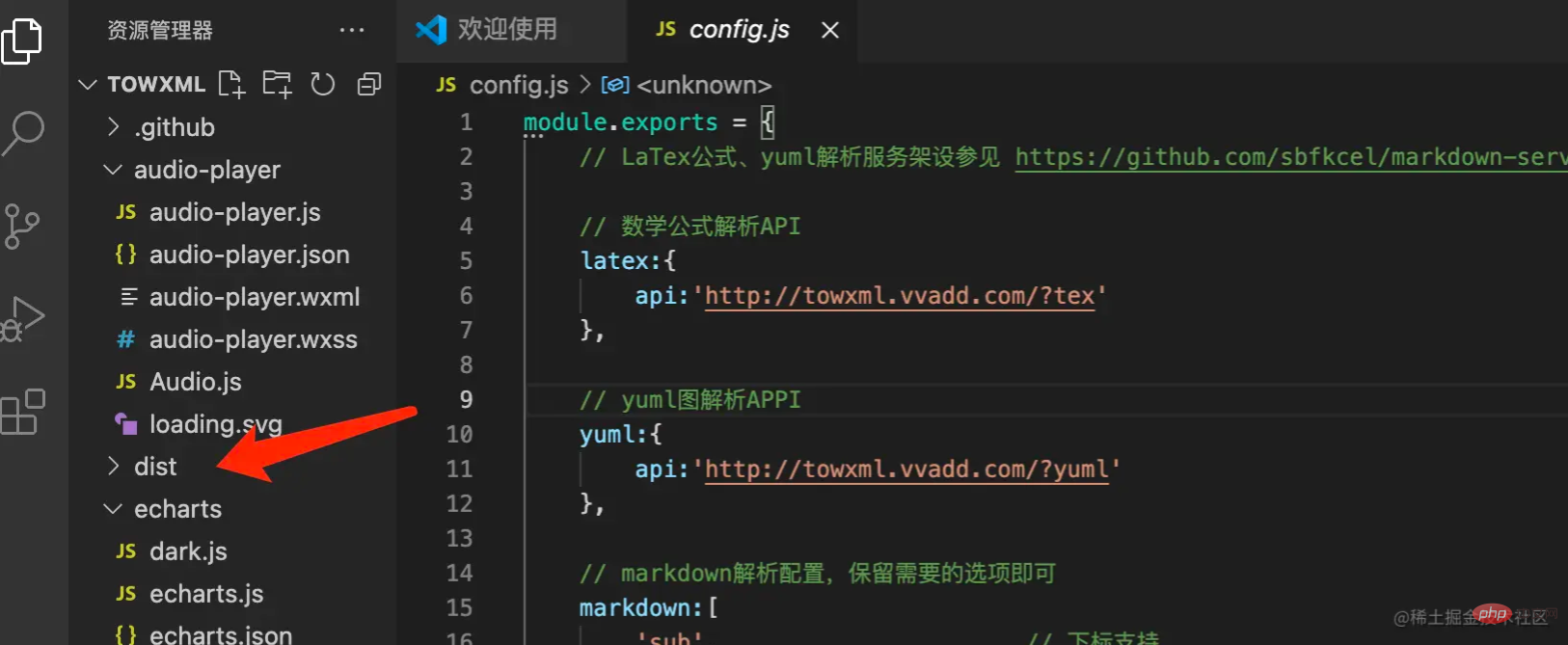
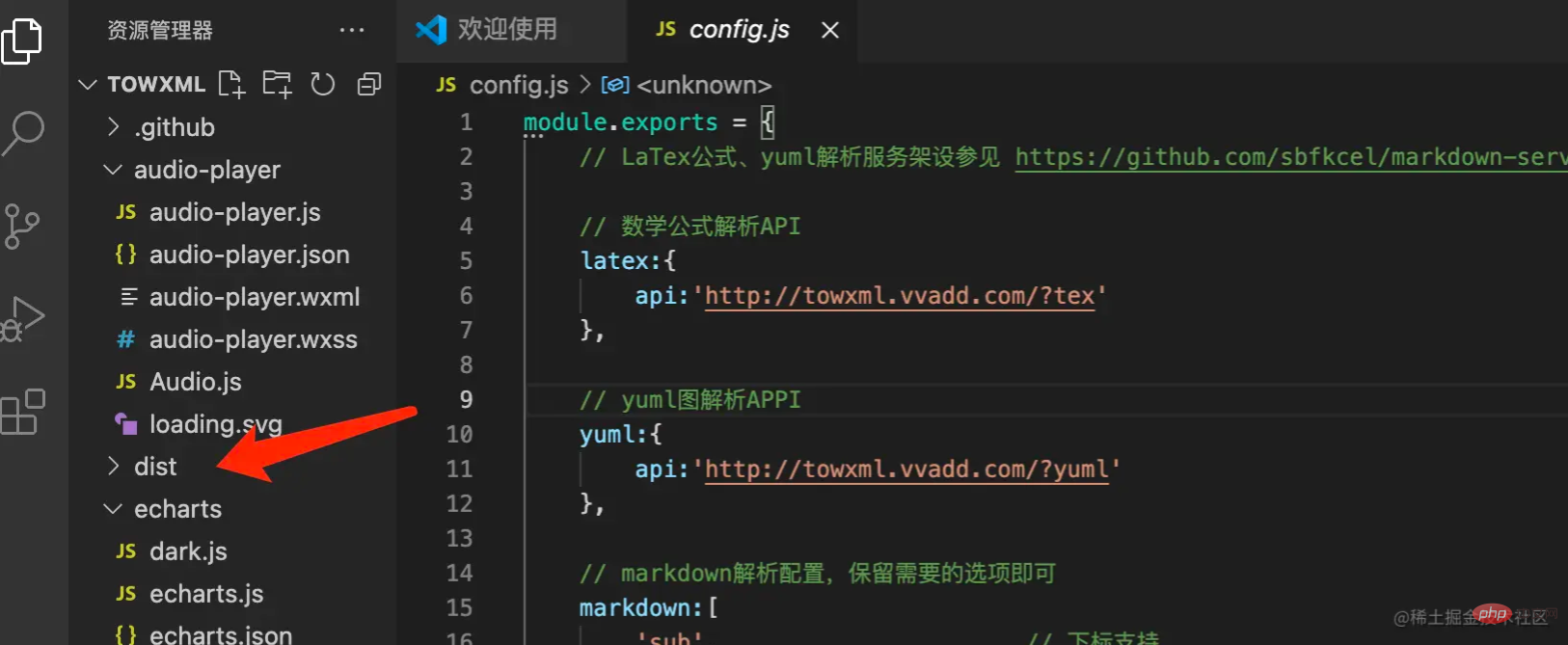
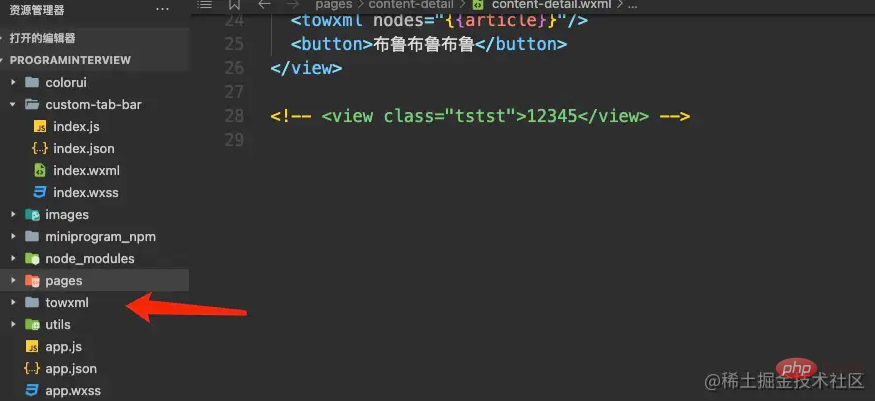
The built file will be in the dist directory, and copy the dist directory to the root directory of the mini program project and change the directory name to towxml to use


1. Import library/app.js// app.js
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
})
2. Introduce the twoxml component into the configuration file of the specific page// pages/content-detail/content-detail.json
{
"usingComponents": {
"towxml":"/towxml/towxml"
}
}
3. In the page Insert components into // pages/content-detail/content-detail.wxml
<view class="content-info">
<towxml nodes="{{article}}"/>
</view>
4. Parse content in jsThe method of parsing content is given here There are two versions, one is the plus worry-free version and the other is the basic version. Let me talk about the plus version first
plus worry-free versionNormally speaking , the markdown source data should be obtained from the server, then we first encapsulate a request method (I encapsulate it in App.js)
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
//声明一个数据请求方法
getText: (url, callback) => {
wx.request({
url: url,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: (res) => {
if (typeof callback === 'function') {
callback(res);
};
}
});
}
})Then process the parsed content in the js file of the specific page
// pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
app.getText('https://www.vvadd.com/wxml_demo/demo.txt?v=2',res => {
let obj = app.towxml(res.data,'markdown',{
theme:'light', //主题 dark 黑色,light白色,不填默认是light
base:"www.xxx.com",
events:{ //为元素绑定的事件方法
tap:e => {
console.log('tap',e);
},
change:e => {
console.log('todo',e);
}
}
});
//更新解析数据
this.setData({
article:obj,
});
});
},
})Here I am requesting a URL
www.vvadd.com/wxml_demo/d…. This URL will return me markdown source data. Let’s first take a look at what is in this request address.
 After we obtain the markdown data, assign it a value, and then display it directly on the page. The exciting time has arrived, let’s take a look at the final effect
After we obtain the markdown data, assign it a value, and then display it directly on the page. The exciting time has arrived, let’s take a look at the final effect
 Is the effect perfect? Markdown display is perfectly realized.
Is the effect perfect? Markdown display is perfectly realized.
After talking about the plus version, let’s talk about the basics. version, because you may have custom processing operations on markdown data sources, so let’s take a look at the implementation of the basic version
// pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//markdown数据源
let content= "<h1>h1h1h1h1h1h1</h1><h2>h2h2h2h2</h2><h3>123456</h3>"
let result = app.towxml(content,'markdown',{
base:'www.xxx.com', // 相对资源的base路径
theme:'light', // 主题,默认`light`
events:{ // 为元素绑定的事件方法
tap:(e)=>{
console.log('h4',e);
}
}
});
// 更新解析数据
this.setData({
article:result
});
},
})The basic version is finished, and it is very simple. In fact, it is different from the plus version. It’s not big either. The plus version just encapsulates the data request. Let’s take a look at the effect
For more programming-related knowledge, please visit:
Programming VideoThe above is the detailed content of How to configure Twoxml in the mini program so that it can perfectly support Markdown!. For more information, please follow other related articles on the PHP Chinese website!