What is javascript inline
The inline style of JavaScript refers to a way of writing JavaScript. Inline style refers to a way of writing that triggers execution through behavior within the attributes of the HTML tag.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
What is the inline style of javascript?
Three ways to write JavaScript: inline, embedded, and external link
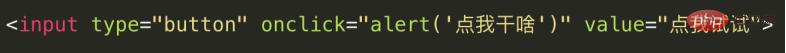
1) Inline: within the attributes of the html tag, Trigger execution through behavior. (Almost not used) 
2) Embedded: Wrap it with script tags in the html file, and the page will be opened and executed automatically. (Easy to use, but don’t use large JS codes.) 
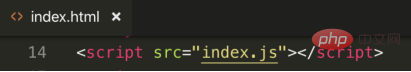
3) External link type: written in a separate js file, introduced in the html file using the src attribute of the script tag , the page is opened and executed automatically. (Recommended, because there are various optimization methods) 

Note: It is really rarely used in the industry, almost never. Inline and external links cannot share the same script tag. In principle, the script tag of the external link can be placed anywhere. The script attribute of the external link is src, not href, not href, not href...
[Recommended learning: javascript basic tutorial]
The above is the detailed content of What is javascript inline. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
The article discusses defining routes in React Router using the <Route> component, covering props like path, component, render, children, exact, and nested routing.
 What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
Vue 2's reactivity system struggles with direct array index setting, length modification, and object property addition/deletion. Developers can use Vue's mutation methods and Vue.set() to ensure reactivity.
 What are Redux reducers? How do they update the state?
Mar 21, 2025 pm 06:21 PM
What are Redux reducers? How do they update the state?
Mar 21, 2025 pm 06:21 PM
Redux reducers are pure functions that update the application's state based on actions, ensuring predictability and immutability.
 What are Redux actions? How do you dispatch them?
Mar 21, 2025 pm 06:21 PM
What are Redux actions? How do you dispatch them?
Mar 21, 2025 pm 06:21 PM
The article discusses Redux actions, their structure, and dispatching methods, including asynchronous actions using Redux Thunk. It emphasizes best practices for managing action types to maintain scalable and maintainable applications.
 What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
TypeScript enhances React development by providing type safety, improving code quality, and offering better IDE support, thus reducing errors and improving maintainability.
 React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React components can be defined by functions or classes, encapsulating UI logic and accepting input data through props. 1) Define components: Use functions or classes to return React elements. 2) Rendering component: React calls render method or executes function component. 3) Multiplexing components: pass data through props to build a complex UI. The lifecycle approach of components allows logic to be executed at different stages, improving development efficiency and code maintainability.




