
How to print stars in JavaScript: 1. Create a new html file; 2. Write a double for loop, with the outer loop controlling the number of rows and the inner loop controlling the number of columns; 3. Store character variables and print the specified stars on each line. That’s it.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to print stars with JavaScript?
Create a new html file in vscode

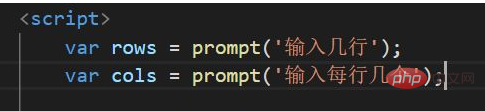
Write two input box variables to record the numbers entered in each row and column, and str empty character variable stores the output result

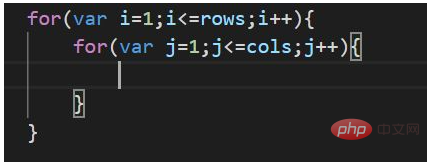
Write a double for loop. The outer loop controls the number of rows and the inner loop controls the number of columns. The conditional expressions for them are written as i< ;=rows,j

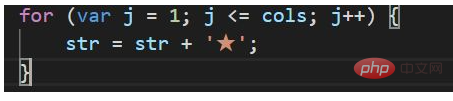
#Then write the execution statement and store the character variable to print the specified star on each line.

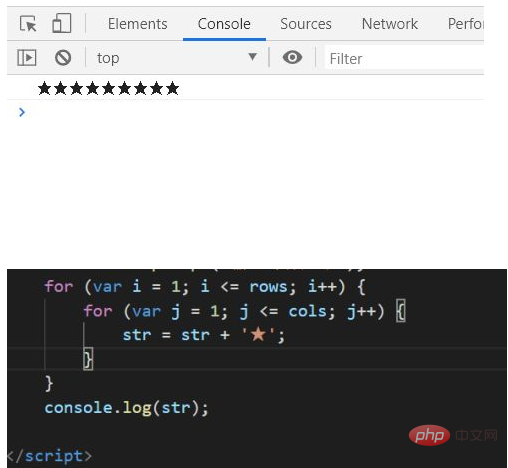
Output after the end of for, so that we can see the stars printed on the console

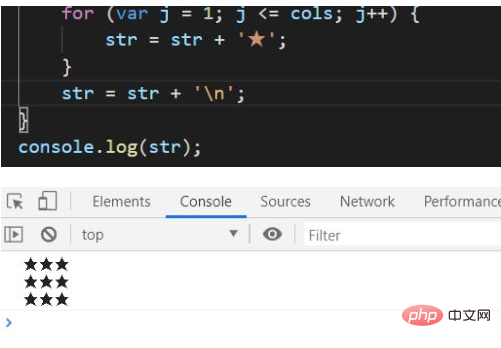
Then we found There is no line break for each line, just write a line break statement after the inner loop ends.

[Recommended learning: javascript basic tutorial]
The above is the detailed content of How to print stars with JavaScript. For more information, please follow other related articles on the PHP Chinese website!