Blog instructions
The information involved in the article comes from the Internet and personal summary. It is intended to summarize personal learning and experience. If there is any infringement, please contact me to delete it. Thank you!
Introduction
Generally speaking, the verification code module in TP5.1 is used for the view layer of TP5.1. It is also very convenient to use and verify, but this time I want to To be used for modules other than TP5.1, such as Electron-vue.
Official manual address
https://www.kancloud.cn/manual/thinkphp5_1/354122
The idea of verification code
The verification code is probably Generate a random number on the server side, then make the random number into an image with a number, and then store the number in the session. After the client obtains the verification code based on the image, compare it. If they are the same, then verify pass.
Thoughts
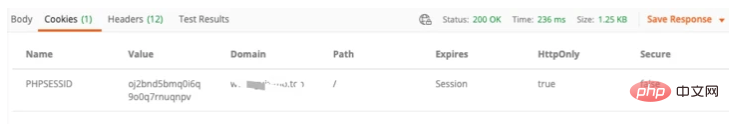
So after I obtain multiple verification codes, how does the server know which verification code I am? It is known in the TP5.1 framework, but how does it know in the vue project? ? In fact, no matter which project it is in, this session is stored in the form of key-value pairs. The value is our verification code, so what about our key? That is, what is the name of our verification code? It actually gave us, when we called the verification code interface, he sent this name to the cookie of our client. If you don’t believe it, we can take a look

So we only need to bring the cookie with it when the client passes the verification code interface.

















![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



