What are the primitive types of JavaScript?
There are 6 primitive types of JavaScript, namely: 1. number (numeric type); 2. string (string type); 3. null; 4. undefined (undefined); 5. boolean (Boolean) Type); 6. symbol, representing a unique value.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
After JS was standardized in 1997, six built-in types were defined, including five primitive types and one reference type. ES6 added a new primitive type-----symbol. Next Let’s analyze these six built-in primitive types one by one:
The six primitive types
are:
- number
- string
- null
- undefined
- boolean
- symbol
1, number
Unlike other programming languages, all numbers in JavaScript are represented by floating point values. JavaScript uses the 64-bit floating point format defined by the IEEE-754 standard to represent numbers. However, in practice, JavaScript is based on 32-bit integers. Another thing to note is that there are countless real numbers, but JavaScript can only represent a limited number of them in the form of floating point numbers. That is, when real numbers are used in JavaScript, they are often only an approximate representation of the real value.
2, string
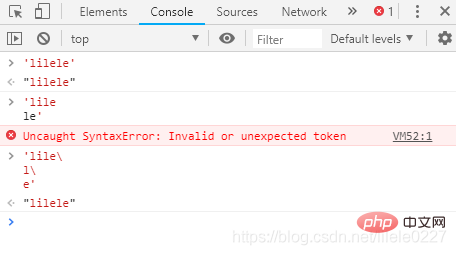
A string is an immutable ordered sequence of 16-bit values. Each character is usually from a Unicode character. Set, indexing of JavaScript strings starts from zero. A string literal in a JavaScript program is a character sequence enclosed by single or double quotes. In ECMAScript3, string literals must be written in one line, while in ECMAScript5, string literals can be split into several lines, but each line must end with a backslash (), and both backslashes and line terminators are used. It is not counted as a string literal. 
The backslash () mentioned above has a special purpose in JavaScript strings. Adding a character after the backslash symbol no longer represents their literal meaning, such as , \n is an escape character, which represents a newline character.
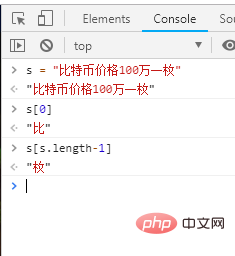
In addition, in ES5, strings can be treated as read-only arrays. In addition to using the charAt() method, you can also use square brackets to access individual characters in the string:

3. null
null is a keyword in the JavaScript language. It represents a special value and is often used to describe "null value". Performing a typeof operation on null returns the string "object". This was originally a flaw in JavaScript design, but was gradually accepted by everyone and can be understood as a placeholder for object. Indicates an object that does not yet exist. It is often used to indicate that a function attempts to return an object that does not exist. Null means "no object", that is, there should be no value there.
typeof(null) 结果: "object"
4, undefined
When the declared variable has not been initialized, the default value of the variable is undefined, which means "missing value", that is, there should be A value, but not yet defined. undefined is a predefined global variable, and its value is "undefined". In ES3, undefined is a read/write variable and can be assigned any value. This bug was fixed in ES5, where undefined is read-only. If you use the typeof operator to get an undefined type, "undefined" is returned, indicating that this value is the only member of the type.
typeof(undefined) 结果: "undefined"
5, boolean
Boolean values refer to true or false, on or off, yes or no. This type has only two values, the reserved words true and false. Any JavaScript value can be converted to a Boolean value. Some of the following types will be converted to false, undefined, null, 0, -0, NaN, "" //Empty string, all other values, including all objects (arrays) will be converted to true. Commonly used operators for Boolean values include "&&", "||", and "!".
6. Symbol
Symbol is a new data type in ES6, which represents a unique value. The biggest use of Symbol is to define the unique attribute name of an object. . ES5 object attribute names are all strings, which can easily cause attribute name conflicts. If you use an object provided by someone else but want to add new methods later, the name of the new method may conflict with the existing method. Therefore, it is necessary to ensure that the name of each attribute is unique to prevent attribute name conflicts. This is why ES6 introduced Symbol.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What are the primitive types of JavaScript?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




