 Web Front-end
Web Front-end
 uni-app
uni-app
 uniapp develops Ele.me WeChat applet home page sticky sticky positioning layout
uniapp develops Ele.me WeChat applet home page sticky sticky positioning layout
uniapp develops Ele.me WeChat applet home page sticky sticky positioning layout
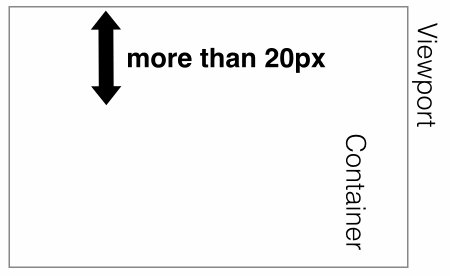
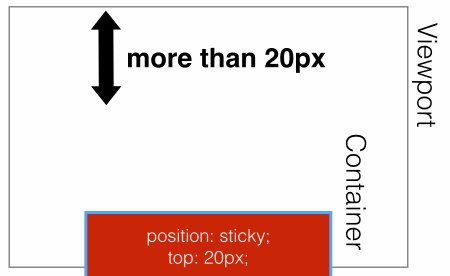
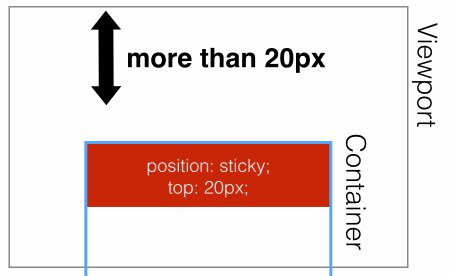
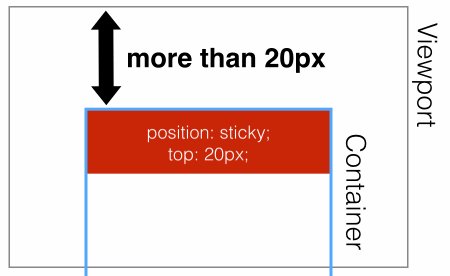
Position: Sticky is a new attribute of CSS, which means sticky positioning. It is mainly used to monitor the scroll event. During the sliding process, the distance between an element and its parent element reaches sticky. When required (for example, add the style position:sticky; top:20px to the red box in the picture below); then the red box scrolls upward and will be fixed to the appropriate position when the distance from the parent element reaches 20px, The effect is the perfect combination of relative and fixed.

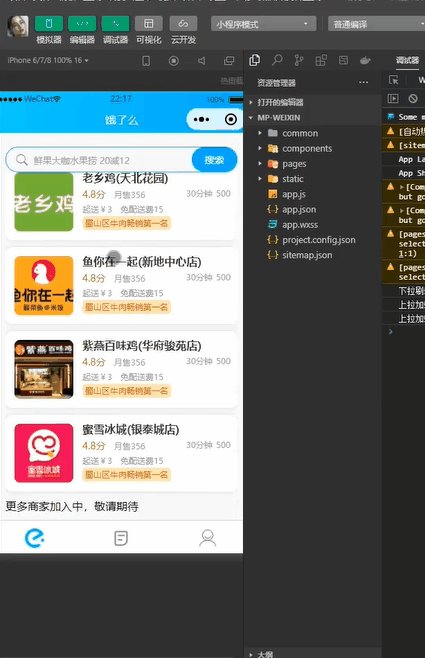
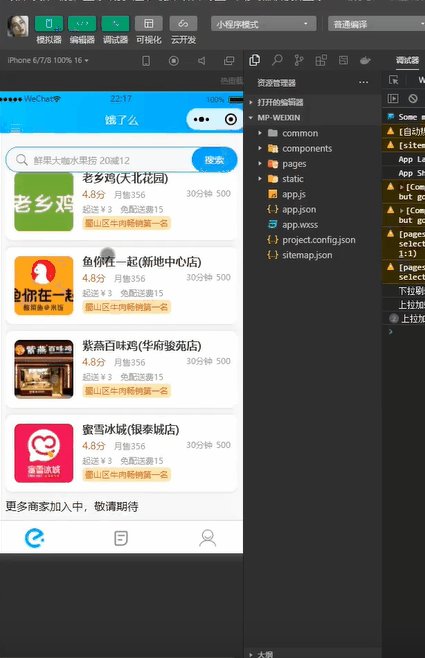
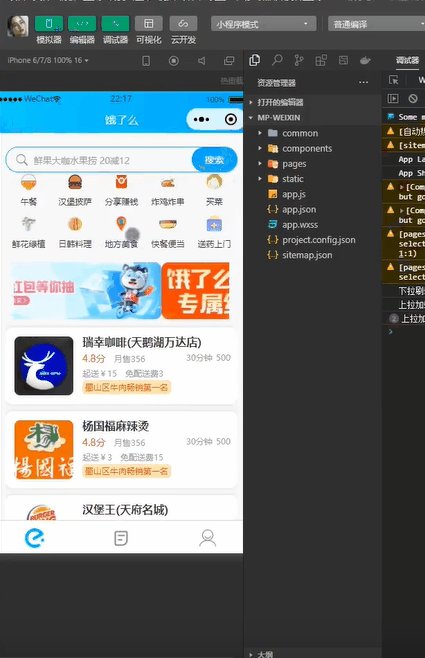
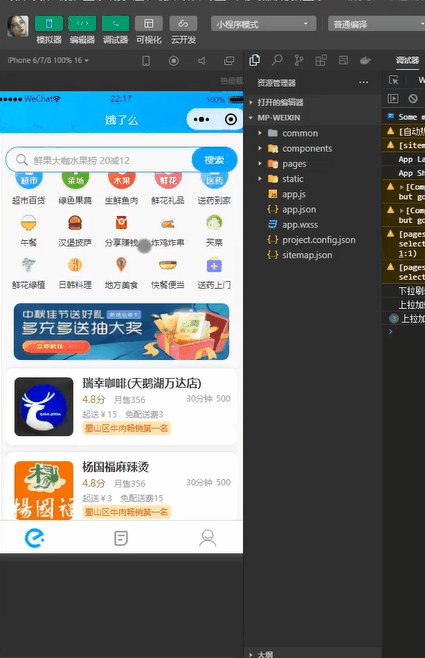
This new attribute has a wide range of applications. Everyone likes to learn from good things~ For example, in the homepage layout of the Ele.me WeChat applet, the search box The element uses sticky layout. How is it implemented? Let’s take a look at the overall effect first (as shown below, you can also open the Ele.me WeChat applet to experience it~).

Template code:
<template>
<!-- 粘性定位搜索盒子 -->
<view class="search-box" :style="{top:top+'px'}">
<view class="ctn">
<view class="hx-search-box" @click="goSearch">
<view class="hx-search-text">
<uni-icons type="search" size="22"
color="#666666" />
<text>鲜果大咖水果捞 20减12</text>
</view>
<view>
<button class="search-txt">搜索</button>
</view>
</view>
</view>
</view>
</template> Note: The dynamic attribute top is added to the search-box box here , This is because on the mini program side, the distance between the search box and the specific parent element changes on different mobile devices. How to find the dynamic top attribute value?
<script>
export default {
data() {
return {
//在这里给到top属性一个默认的值为0
top: 0
}
},
onLoad() {
// 获取手机系统信息 状态栏高度
const statusBarHeight = uni.getSystemInfoSync().statusBarHeight
// 获取胶囊的位置
const menuButtonInfo = uni.getMenuButtonBoundingClientRect()
//导航栏的高度 = (胶囊底部高度 - 状态栏的高度) + (胶囊顶部高度 - 状态栏内的高度)
this.navBarHeight = (menuButtonInfo.bottom - info.statusBarHeight) +
(menuButtonInfo.top - info.statusBarHeight)
//top的值为状态栏的高度+导航栏的高度
this.top = menuButtonInfo.bottom + menuButtonInfo.top - statusBarHeight;
}
}
</script>
<style>
.search-box {
position: sticky;
z-index: 2;
</style>
The above is the detailed content of uniapp develops Ele.me WeChat applet home page sticky sticky positioning layout. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What are the different types of testing that you can perform in a UniApp application?
Mar 27, 2025 pm 04:59 PM
What are the different types of testing that you can perform in a UniApp application?
Mar 27, 2025 pm 04:59 PM
The article discusses various testing types for UniApp applications, including unit, integration, functional, UI/UX, performance, cross-platform, and security testing. It also covers ensuring cross-platform compatibility and recommends tools like Jes
 How can you reduce the size of your UniApp application package?
Mar 27, 2025 pm 04:45 PM
How can you reduce the size of your UniApp application package?
Mar 27, 2025 pm 04:45 PM
The article discusses strategies to reduce UniApp package size, focusing on code optimization, resource management, and techniques like code splitting and lazy loading.
 What debugging tools are available for UniApp development?
Mar 27, 2025 pm 05:05 PM
What debugging tools are available for UniApp development?
Mar 27, 2025 pm 05:05 PM
The article discusses debugging tools and best practices for UniApp development, focusing on tools like HBuilderX, WeChat Developer Tools, and Chrome DevTools.
 How can you use lazy loading to improve performance?
Mar 27, 2025 pm 04:47 PM
How can you use lazy loading to improve performance?
Mar 27, 2025 pm 04:47 PM
Lazy loading defers non-critical resources to improve site performance, reducing load times and data usage. Key practices include prioritizing critical content and using efficient APIs.
 How can you optimize images for web performance in UniApp?
Mar 27, 2025 pm 04:50 PM
How can you optimize images for web performance in UniApp?
Mar 27, 2025 pm 04:50 PM
The article discusses optimizing images in UniApp for better web performance through compression, responsive design, lazy loading, caching, and using WebP format.
 What are some common patterns for managing complex data structures in UniApp?
Mar 25, 2025 pm 02:31 PM
What are some common patterns for managing complex data structures in UniApp?
Mar 25, 2025 pm 02:31 PM
The article discusses managing complex data structures in UniApp, focusing on patterns like Singleton, Observer, Factory, and State, and strategies for handling data state changes using Vuex and Vue 3 Composition API.
 What are computed properties in UniApp? How are they used?
Mar 25, 2025 pm 02:23 PM
What are computed properties in UniApp? How are they used?
Mar 25, 2025 pm 02:23 PM
UniApp's computed properties, derived from Vue.js, enhance development by providing reactive, reusable, and optimized data handling. They automatically update when dependencies change, offering performance benefits and simplifying state management co
 How does UniApp handle global configuration and styling?
Mar 25, 2025 pm 02:20 PM
How does UniApp handle global configuration and styling?
Mar 25, 2025 pm 02:20 PM
UniApp manages global configuration via manifest.json and styling through app.vue or app.scss, using uni.scss for variables and mixins. Best practices include using SCSS, modular styles, and responsive design.



