
How to brush leetcode gracefully in
VSCode? In this article, I will share with you a practical plug-in, so let’s happily paddle and fish together!

VS code is an open source code editor developed by Microsoft. It can achieve a variety of functions by installing plug-ins; recently I found a plug-in for brushing leetcode on vscode. , you can log in to leetcode on vscode to achieve seamless connection of various contents, which is very convenient and can be shared with friends. [Recommended learning: "vscode tutorial"]
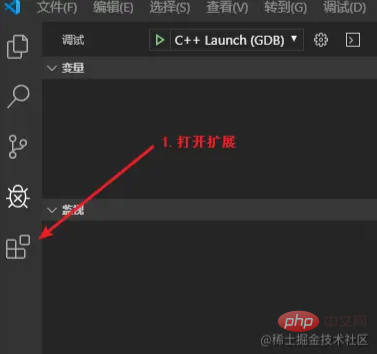
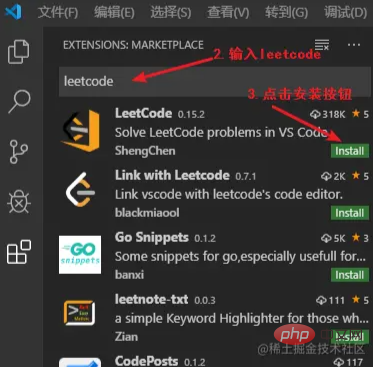
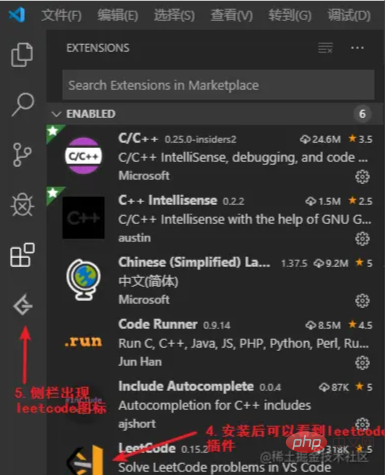
Also Just install the extension normally





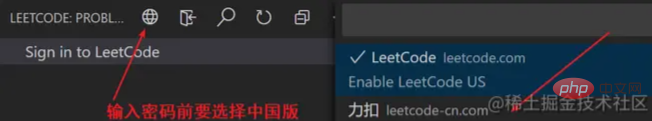
Sign in to LeetCode in LeetCode Explorer login.
English version and Chinese version. Click the button in the LeetCode Explorer navigation bar to switch versions.
navigation bar to switch versions.
Note: The two versions of LeetCode accounts arenot universal, please make sure the currently activated version is correct. The plug-in is activated by default English version.
LeetCode ExplorerRight-click on the question and select Preview Problem to view the question description
Show Problem to answer the question directly.
Note: You can specify the workspace path used to save the question file by updating the configuration itemleetcode.workspaceFolder
. The default workspace path is:$HOME/.leetcode/.
Note: You can specify whether to include the question description in the comment by updating the configuration itemleetcode.showCommentDescription
.
Note: You can use theLeetCode: Switch Default Language
command to change the default programming language used when answering questions.
: Submit your answer to LeetCode;
: Test your answer with the given test case Answer;
: Bookmark or unbook this question;
: Display the top-voted answers to this question;
: Display the title description of the question.
Note: You can customize the shortcuts that need to be activated through theleetcode.editor.shortcuts
configuration item. By default onlySubmitandTestwill be activated.
Programming Video! !
The above is the detailed content of Share the elegant plug-in for brushing leetcode in VSCode, let's have a good time fishing together!. For more information, please follow other related articles on the PHP Chinese website!