Share and recommend a useful TP rich text editor-CKEditor
This article recommends to you a useful Thinkphp rich text editor-CKEditor. Here I will introduce to you how to use CKEditor. I hope it will be helpful to you!

I have been doing Thinkphp back-end development recently. I used to use layui’s rich text editor. The advantage of layui is that it is simple and easy to use, but its shortcomings are also relatively obvious. The editor has relatively few functions. I accidentally discovered that other people’s projects use the CKEditor rich text editor. I feel that it is more powerful than it is! Let's learn how to use CKEditor together. [Related tutorial recommendations: thinkphp framework]
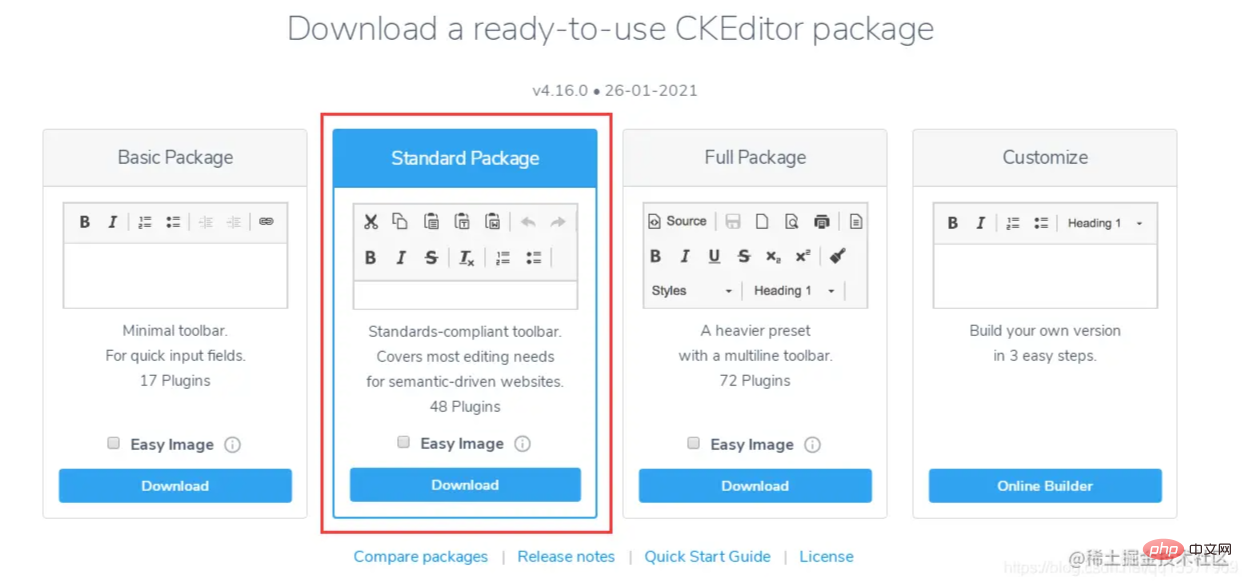
Ckeditor4 download address (this tutorial chooses CKEditor version 4.16):
https ://ckeditor.com/ckeditor-4/download/
##1. Introduce the ckeditor core file ckeditor.js into the page <script type="text/javascript" src="ckeditor/ckeditor.js"></script>
Copy after login
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
2. Insert the HTML control where the editor is used<textarea id="content" name="content" cols="30" rows="2"></textarea>
Copy after login
<textarea id="content" name="content" cols="30" rows="2"></textarea>
3. Replace the corresponding control with the editor code <script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' '///去掉图片上传预览区域显示的文字
});
};
</script>Copy after login
<script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' '///去掉图片上传预览区域显示的文字
});
};
</script>4. Turn on the upload function (the upload function is hidden, so it needs to be turned on)
In the ckeditor/plugins/image/dialogs/image.js file, search for:id:"Upload",hidden:!0, change !0 to false
5. Upload files on the thinkphp backend Method
After version 4.10, the official document requires that after the image is uploaded successfully, json format is returned. The example is as follows:Upload successfulReturn:
{
"uploaded": 1,
"fileName": "demo.jpg",
"url": "/files/demo.jpg"
}
{
"uploaded": 1,
"fileName": "test.jpg",
"url": "/files/test.jpg",
"error": {
"message": "A file with the same name already exists. The uploaded file was renamed to \"test.jpg\"."
}
}Upload failedReturn:
{
"uploaded": 0,
"error": {
"message": "The file is too big."
}
}Backend upload image code:
/**
* @name='上传图片'
*/
public function uploadPic()
{
//注明:ckeditor是使用ajax上传图片,而不是用表单提交,因此不能使用request()->file()接收图片,只能用$_FILES
$name = $_FILES['upload']['name'];
$size = $_FILES['upload']['size'];
if($size > 1024*2*1000){
$arr= array(
"uploaded" => 0,
"error" => "上传的图片大小不能超过2M"
);
exit(json_encode($arr));
}
$extension = pathInfo($name,PATHINFO_EXTENSION);
$types = array("jpg","bmp","gif","png");
if(in_array($extension,$types)){
//以日期为文件夹名,如public/uploads/20210327/
$dateFolder = date("Ymd",time());
$path = ROOT_PATH . 'public/uploads/'.$dateFolder.DS;
if(!file_exists($path)){
mkdir($path,0777,true);
}
$img_name = str_replace('.','',uniqid("",TRUE)).".".$extension; //图片名称
$save_path = $path.$img_name; //保存路径
$img_path = '/uploads/'.$dateFolder.DS.$img_name; //图片路径
move_uploaded_file($_FILES['upload']['tmp_name'],$save_path);
$arr= array(
"uploaded" => 1,
"fileName" => $img_name,
"url" => $img_path
);
}else{
$arr= array(
"uploaded" => 0,
"error" => "图片格式不正确(只能上传.jpg/.gif/.bmp/.png类型的文件)"
);
}
return json_encode($arr);
}6. Get ckeditor in js Content<script type="text/javascript">
var editor;
$(function() {
editor = CKEDITOR.replace('content');
})
editor.document.getBody().getText();//取得纯文本
editor.document.getBody().getHtml();//取得html文本
</script>Copy after login
<script type="text/javascript">
var editor;
$(function() {
editor = CKEDITOR.replace('content');
})
editor.document.getBody().getText();//取得纯文本
editor.document.getBody().getHtml();//取得html文本
</script>7. Using color plug-ins
1. You need to download three plug-ins (one is indispensable), download address:https://ckeditor.com/cke4/addon/colorbuttonhttps://ckeditor.com/cke4/addon/floatpanelhttps://ckeditor.com/ cke4/addon/panelbutton2. Unzip the downloaded plug-in into the ckeditor\plugins directory3. Load the plug-inMethod 1: In ckeditor/config In the .js file, add the plug-in configuration as follows:
CKEDITOR.editorConfig = function( config ) {
...省略前面的代码
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
}<script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' ',///去掉图片上传预览区域显示的文字
extraPlugins: 'colorbutton',//使用颜色插件
});
};
</script>8. Customize the toolbar configuration
Set in the ckeditor/config.js fileCKEDITOR.editorConfig = function( config ) {
//工具栏设置
config.toolbar = 'MyToolbar';
config.toolbar_Full = [
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
config.toolbar_Basic = [
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
//自定义
config.toolbar_MyToolbar =[
//加粗 斜体, 下划线 穿过线 下标字 上标字
['Bold','Italic','Underline','Strike','Subscript','Superscript'],
// 数字列表 实体列表 减小缩进 增大缩进
['NumberedList','BulletedList','-','Outdent','Indent'],
// 左对齐 居中对齐 右对齐 两端对齐
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
//超链接 取消超链接 锚点
['Link','Unlink','Anchor'],
//图片 flash 表格 水平线 表情 特殊字符 分页符
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
// 样式 格式 字体 字体大小
['Styles','Format','Font','FontSize'],
//文本颜色 背景颜色
['TextColor','BGColor'],
//全屏 显示区块 源码
['Maximize', 'ShowBlocks','-','Source']
],
config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre';
config.removeButtons = 'Underline,Subscript,Superscript';
config.removeDialogTabs = 'image:advanced;link:advanced';
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
};Programming Video! !
The above is the detailed content of Share and recommend a useful TP rich text editor-CKEditor. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 How to run thinkphp project
Apr 09, 2024 pm 05:33 PM
How to run thinkphp project
Apr 09, 2024 pm 05:33 PM
To run the ThinkPHP project, you need to: install Composer; use Composer to create the project; enter the project directory and execute php bin/console serve; visit http://localhost:8000 to view the welcome page.
 There are several versions of thinkphp
Apr 09, 2024 pm 06:09 PM
There are several versions of thinkphp
Apr 09, 2024 pm 06:09 PM
ThinkPHP has multiple versions designed for different PHP versions. Major versions include 3.2, 5.0, 5.1, and 6.0, while minor versions are used to fix bugs and provide new features. The latest stable version is ThinkPHP 6.0.16. When choosing a version, consider the PHP version, feature requirements, and community support. It is recommended to use the latest stable version for best performance and support.
 How to run thinkphp
Apr 09, 2024 pm 05:39 PM
How to run thinkphp
Apr 09, 2024 pm 05:39 PM
Steps to run ThinkPHP Framework locally: Download and unzip ThinkPHP Framework to a local directory. Create a virtual host (optional) pointing to the ThinkPHP root directory. Configure database connection parameters. Start the web server. Initialize the ThinkPHP application. Access the ThinkPHP application URL and run it.
 Which one is better, laravel or thinkphp?
Apr 09, 2024 pm 03:18 PM
Which one is better, laravel or thinkphp?
Apr 09, 2024 pm 03:18 PM
Performance comparison of Laravel and ThinkPHP frameworks: ThinkPHP generally performs better than Laravel, focusing on optimization and caching. Laravel performs well, but for complex applications, ThinkPHP may be a better fit.
 Development suggestions: How to use the ThinkPHP framework to implement asynchronous tasks
Nov 22, 2023 pm 12:01 PM
Development suggestions: How to use the ThinkPHP framework to implement asynchronous tasks
Nov 22, 2023 pm 12:01 PM
"Development Suggestions: How to Use the ThinkPHP Framework to Implement Asynchronous Tasks" With the rapid development of Internet technology, Web applications have increasingly higher requirements for handling a large number of concurrent requests and complex business logic. In order to improve system performance and user experience, developers often consider using asynchronous tasks to perform some time-consuming operations, such as sending emails, processing file uploads, generating reports, etc. In the field of PHP, the ThinkPHP framework, as a popular development framework, provides some convenient ways to implement asynchronous tasks.
 How to install thinkphp
Apr 09, 2024 pm 05:42 PM
How to install thinkphp
Apr 09, 2024 pm 05:42 PM
ThinkPHP installation steps: Prepare PHP, Composer, and MySQL environments. Create projects using Composer. Install the ThinkPHP framework and dependencies. Configure database connection. Generate application code. Launch the application and visit http://localhost:8000.
 How is the performance of thinkphp?
Apr 09, 2024 pm 05:24 PM
How is the performance of thinkphp?
Apr 09, 2024 pm 05:24 PM
ThinkPHP is a high-performance PHP framework with advantages such as caching mechanism, code optimization, parallel processing and database optimization. Official performance tests show that it can handle more than 10,000 requests per second and is widely used in large-scale websites and enterprise systems such as JD.com and Ctrip in actual applications.
 RPC service based on ThinkPHP6 and Swoole to implement file transfer function
Oct 12, 2023 pm 12:06 PM
RPC service based on ThinkPHP6 and Swoole to implement file transfer function
Oct 12, 2023 pm 12:06 PM
RPC service based on ThinkPHP6 and Swoole implements file transfer function Introduction: With the development of the Internet, file transfer has become more and more important in our daily work. In order to improve the efficiency and security of file transfer, this article will introduce the specific implementation method of the RPC service based on ThinkPHP6 and Swoole to implement the file transfer function. We will use ThinkPHP6 as the web framework and utilize Swoole's RPC function to achieve cross-server file transfer. 1. Environmental standard