What are the commonly used frameworks for JavaScript?
Commonly used frameworks for JavaScript include: 1. Angular; 2. Vuejs; 3. Node.js; 4. Backbone; 5. Ember.js; 6. three.js; 7. Mocha; 8. Next.js ; 9. Polymer; 10. Mithril, etc.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
What are the commonly used frameworks for JavaScript?
Main JavaScript frameworks: Angular, React, MeteorJS, Vuejs, Node.js, Backbone, Ember.js, three.js, Mocha, Next.js, Polymer, Mithril, etc.
JavaScript was rated by IBM as one of the most worth learning programming languages in 2017. Naturally, its popularity has risen rapidly and continues. This has also led to the generation of an active ecosystem and the development of related technologies and frameworks. Nowadays, there are so many frameworks and libraries. If you don’t have a general understanding of each framework, it may be difficult to make a choice. If you are trying to choose a suitable javascript framework, then you must not miss the following frameworks:
1. Angular

Angular JS is a There is an open source front-end web application framework maintained by Google. It was originally developed in 2009 by Misko Hevery of Brat Tech LLC.
Angular JS is a model-view-controller (MVC) pattern framework that aims to make HTML dynamic. Compared with other frameworks, it can generate code quickly and test independent modules of the program very easily. The biggest advantage is that after you modify the code, it will immediately refresh the front-end UI, which can be reflected immediately. It is the most commonly used javascript framework for the development of SPAs (Single Page Applications). Angular JS is a full-featured framework and probably the most popular one. The disadvantage is that it is a bit difficult to learn.
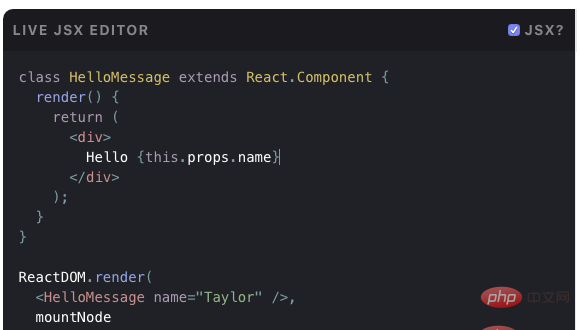
2. React

React JS is not like a framework but more like a library, but it is definitely worth mentioning. AngularJS is an MVC framework, but ReactJS is a non-MVC framework developed by Facebook.
It allows you to create a reusable UI component. The user interfaces of Facebook and Instagram are developed with ReactJS. You can do very complex updates with React and the application will still run fast because the framework itself handles them very quickly.
You can also write many reusable small files instead of writing one big file. This is the best choice for large programs that deal with large amounts of data. One of the drawbacks of this framework is that it only handles the view layer of your application, so you may need to combine it with other tools.
3. MeteorJS
MeteorJS was released in 2012 and covers all stages of the development cycle, including back-end development, front-end development, and database management. It is an open source framework written in NodeJS.
MeteorJS is a simple and easy to understand framework, all packages and frameworks can be used easily. All changes in the code layer can be immediately updated to the UI interface, and both the server and the client only need to be developed using JavaScript. He is mainly used for real-time application development for companies such as IKEA and Mazda. Not recommended for large or complex programs.
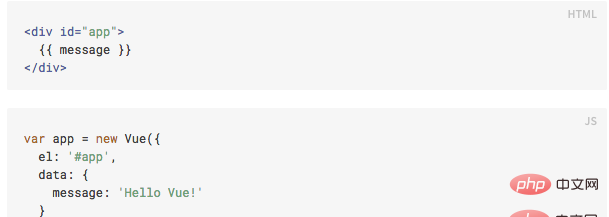
4. Vuejs

After understanding React and Angular, you can try to learn about VueJS, a progressive javascript framework for user interface development. It is a fast development and cross-platform solution.
Compared to Angular and React, it is proven to be faster and absorbs the advantages of both. The founder of Vue is You Yuxi, who once worked at Google and used Angular.
His idea is to directly extract the features of Angular that he likes, without introducing other complicated concepts and create a new framework. All Vue templates are based on HTML, and you can find many resources on GitHub. It also provides two-way binding and server-side rendering. In Vue, you can use template syntax or write rendering functions directly using JSX.
5. Node.js
Node.js is a server-side JavaScript runtime environment that works on cross-platforms and is open source. The framework has an event-driven architecture capable of driving asynchronous I/O. It works in JavaScript runtime environment and hence shows similar properties of JAVA such as thread, package, loop formation.
6. Backbone
Backbone is an MVP model that relies on the Underscore.js library. It is designed to develop single-page web applications and ensure that different parts of the web application are synchronized. It uses an imperative programming style, unlike Angular which uses a declarative programming style. Backbone also updates synchronously with the backend code, so when the model changes, the HTML page changes accordingly. Backbone is used to build Groupon, Airbnb, Digg, Foursquare, Hulu, Soundcloud, Trello and many other well-known applications.
Choosing the right JavaScript framework is never easy, it depends on what features your app needs. Each framework has different features, and each has their advantages and disadvantages.
7. Ember.js
The Ember.js framework was created in 2011. It has been used to design websites for many well-known companies, including Kickstarter, Heroku, and LinkedIn.
Ember.js is updated regularly and provides a complete feature package. The framework is very effective for developing complex web applications, and its string-based template system helps reduce startup time. Ember.js focuses on scalability so developers can use it easily for mobile and web projects.
8. three.js
Want to create a 3D visualization but don’t need a complete game engine? Three.js provides a lightweight 3D library for rendering 3D into an HTML5 canvas, SVG and WebGL. This is indeed a clear library, and there are hundreds of examples that work well in the use-case showcase for Three.js.
When to use three.js? Whenever you need a simple 3D visualization that can be output to canvas.
9. Mocha
Mocha is a JavaScript testing framework that makes it easy to test asynchronous code in node models and browser applications. Mocha tests can be run in tandem with high-quality traced exceptions for the right test cases.
10. Next.js
Next.js is not your ordinary JavaScript framework. It was developed by the React team as an add-on tool for server-side rendering. Using React and Next.js, developers can streamline the development process just like using the Vue.js framework.
Next.js comes with extraordinary features such as automatic code splitting and page-based client-side routing. Additionally, Next.js has full CSS support called styled-jsx, making user interface styling easier.
11. Polymer
Polymer is an open source JavaScript library developed by Google that can create various elements of a website without going into complicated layers. In addition, it supports one-way and two-way data binding, thus opening up a wider range of applications.
12. Mithril
Mithril is a client-side JavaScript framework mainly used for developing single-page applications. The implementation of the framework is simpler since there are no functions derived from the base class. It's small (
[Recommended learning: javascript basic tutorial]
The above is the detailed content of What are the commonly used frameworks for JavaScript?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




