What is the difference between mvvm and mvc in vue
Difference: 1. The communication between each part of mvvm is two-way, while the communication between each part of mvc is one-way. 2. MVVM realizes automatic synchronization between the view and the model. That is, when the model attribute changes, there is no need to manually operate the dom element to change the display of the view. Instead, after changing the attribute, the view layer corresponding to the attribute will automatically change.

The operating environment of this tutorial: Windows 7 system, vue version 2.9.6, DELL G3 computer.
VUE is developed based on the MVVM design pattern. Today we will talk about the difference between MVC and MVVM.
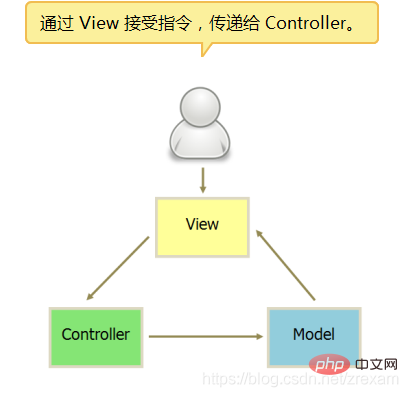
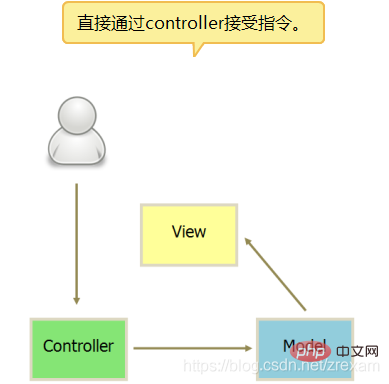
MVC:
m:model data model layer v:view view layer c:controller controller
Principle: The c layer needs to control the data of the model layer to be displayed in the view layer
MVC two methods, picture description:


Code example:
We make a very simple p display hidden effect, click toggle to switch Show and hide below p

html:
<div id="box">
<button class="btn">toggle</button>
<button class="btn2">big</button>
<div class="box">
</div>
</div>JS:
The following is the JS we write without design mode. This way of writing is not It is conducive to maintenance and is purely process-oriented to write code:
let btn = document.getElementsByClassName("btn")[0];
let boxDom = document.getElementsByClassName("box")[0];
let flag = true;
btn.onclick = function(){
if(flag){
boxDom.style.display = "none";
flag = false;
}else{
boxDom.style.display = "block";
flag = true;
}
}How to write MVC:
//view
let boxDom = document.getElementsByClassName("box")[0];
//model
let model = {
isShow:true,
isBig:false
}
//controller 业务逻辑
function Controller(){
this.init();//初始化
}
Controller.prototype = {
constructor:Controller,
init:function(){
this.addEvent()
},
addEvent:function(){
let btn = document.getElementsByClassName("btn")[0];
let btn2 = document.getElementsByClassName("btn2")[0];
let that = this;
btn.onclick = function(){
model.isShow = !model.isShow;
//更改视图了
that.render();
}
btn2.onclick = function(){
model.isBig = true;
//更改视图了
that.render();
}
},
render:function(){//数据驱动视图的更改
boxDom.style.display = model.isShow?"block":"none";
boxDom.style.width = model.isBig?"300px":"100px";
}
}
new Controller();//初始化一下Although the MVC code is relatively long, it is very convenient to use in the future, as long as it has the same effect and is used again OK
Let’s talk about MVVM
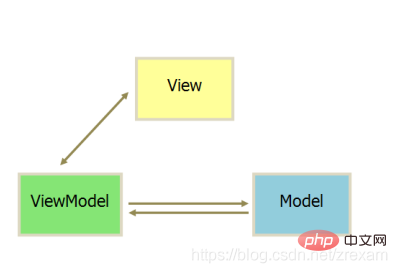
MVVM:
m:model data model layer v:view view layer vm: ViewModel
vue uses the mvvm mode, which is derived from mvc
MVVM makes the direct relationship between the view and the viewmodel particularly close, in order to solve the problem of untimely feedback from mvc
Explain the picture:

When it comes to MVVM, we need to talk about the principles of two-way binding and data hijacking,
1 , What is the principle of two-way binding?
(Update the model layer when the view changes, update the view layer when the model layer changes)
Vue adopts data hijacking & subscription publishing mode:
When vue creates a vm, it will configure the data in the instance, then use Object.defineProperty to process the data, and add getter and setter methods to the data. When the data is obtained, the corresponding getter method will be triggered. When the data is set, the corresponding setter method will be triggered, thereby further triggering the watcher method on the vm. Then when the data is available, the vm will further update the view.
2. Data hijacking:
vue.js uses data hijacking combined with the publisher-subscriber model to hijack each property through Object.defineProperty() setter, getter. Publish messages to subscribers when data changes, triggering response listening callbacks.
Object.defineProperty code example:
//Object.defineProperty 因为使用了ES5的很多特性
let _data = {}
let middle = 111;
Object.defineProperty(_data,"msg",{
get(){
return middle;
},
set(val){
middle = val;
}
});
console.log(_data.msg);//获取数据的时候,会调用对应对象属性的getter方法
_data.msg = 222;//设置数据的时候,会调用对应对象属性的setter方法
console.log(_data.msg);Summary:
The biggest difference between mvvm and mvc:
MVVM realizes the automatic synchronization of view and model. That is, when the model attribute changes, we no longer need to manually operate the dom element to change the display of the view. Instead, after changing the attribute, the view layer corresponding to the attribute will automatically change.
Related recommendations: "vue.js Tutorial"
The above is the detailed content of What is the difference between mvvm and mvc in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump? When using vue-router for page redirection, you may notice a...
 How to implement the photo upload function of high-photographers of different brands on the front end?
Apr 04, 2025 pm 05:42 PM
How to implement the photo upload function of high-photographers of different brands on the front end?
Apr 04, 2025 pm 05:42 PM
How to implement the photo upload function of different brands of high-photographers on the front end When developing front-end projects, you often encounter the need to integrate hardware equipment. for...
 How to use Vue to implement electronic quotation forms with single header and multi-body?
Apr 04, 2025 pm 11:39 PM
How to use Vue to implement electronic quotation forms with single header and multi-body?
Apr 04, 2025 pm 11:39 PM
How to implement electronic quotation forms with single header and multi-body in Vue. In modern enterprise management, the electronic processing of quotation forms is to improve efficiency and...
 How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
Tips for Implementing Segmenter Effects In user interface design, segmenter is a common navigation element, especially in mobile applications and responsive web pages. ...
 Vue Material Year Calendar plug-in: What should I do if the calendar does not update the selected status after activeDates.push?
Apr 04, 2025 pm 05:00 PM
Vue Material Year Calendar plug-in: What should I do if the calendar does not update the selected status after activeDates.push?
Apr 04, 2025 pm 05:00 PM
About VueMaterialYear...
 How to use el-table to implement table grouping, drag and drop sorting in Vue2?
Apr 04, 2025 pm 07:54 PM
How to use el-table to implement table grouping, drag and drop sorting in Vue2?
Apr 04, 2025 pm 07:54 PM
Implementing el-table table group drag and drop sorting in Vue2. Using el-table tables to implement group drag and drop sorting in Vue2 is a common requirement. Suppose we have a...
 Does JavaScript naming specification raise compatibility issues in Android WebView?
Apr 04, 2025 pm 07:15 PM
Does JavaScript naming specification raise compatibility issues in Android WebView?
Apr 04, 2025 pm 07:15 PM
JavaScript Naming Specification and Android...
 How to make sure the bottom of a 3D object is fixed on the map using Mapbox and Three.js in Vue?
Apr 04, 2025 pm 06:42 PM
How to make sure the bottom of a 3D object is fixed on the map using Mapbox and Three.js in Vue?
Apr 04, 2025 pm 06:42 PM
How to use Mapbox and Three.js in Vue to adapt three-dimensional objects to map viewing angles. When using Vue to combine Mapbox and Three.js, the created three-dimensional objects need to...






