
This article will share with you 13 VSCode usage tips to enable efficient development mode. I hope it will be helpful to everyone!

VsCode is an open source editor with powerful functions. Due to the various plug-ins, VsCode can do more things. There are many skills in the process of using it. Mastering some skills will make it much easier to write code later. [Recommended learning: "vscode tutorial"]
Step 1. Execute Ctrl Shift P
Step 2. Search showlogs
Step 1. Execute Ctrl Shift P
Step 2. Search Open Settings (JSON)
Add the following parameters in the VSCode configuration file settings.json
"remote.SSH.showLoginTerminal": true,
Add the following parameters to the VSCode configuration filesettings.json
"workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#e7f0e7",
"activityBar.background": "#C7EDCC",
},
},in Add the remote.SSH.defaultExtensions parameter to the VSCode configuration file settings.json, such as automatically installing the Python and Maven plug-ins, which can be configured as follows.
"remote.SSH.defaultExtensions": [ "ms-python.python", "vscjava.vscode-maven" ],
Step 1. Execute Ctrl Shift P
Step 2. Search for install local, select as needed
Step 1. Install OpenSSH
Step 2. Start PowerShell as administrator and execute the following commands as needed:
Start SSHD service:
Get-WindowsCapability -Online | ? Name -like 'OpenSSH*' Start-Service sshd Set-Service -Name sshd -StartupType 'Automatic' Get-NetFirewallRule -Name sshNew-NetFirewallRule -Name sshd -DisplayName 'OpenSSH Server (sshd)' -Enabled True -Direction Inbound -Protocol TCP -Action Allow -LocalPort 22
Allow Windows to automatically run SSH Agent:
Set-Service ssh-agent -StartupType Automatic Start-Service ssh-agent Get-Service ssh-agent
Add the private key pair to the running agent:
ssh-add.exe .\id_rsa #The path is the private key to be added key location ssh-add.exe -L
Step 3. Edit the local sshconfig (such as ~\.ssh\config) file and add the configuration ForwardAgentyes, as shown below .
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yesIf you add ForwardAgentyes to all Hosts by default, you can add the following configuration:
Host * ForwardAgent yes
Brief For Git operation guidance videos, please refer to the VSCode video tutorial (3 minutes and 54 seconds):
code.visualstudio.com/docs/introv…
More details on how to use Git functions You can read the official VSCode documentationcode.visualstudio.com/docs/editor…
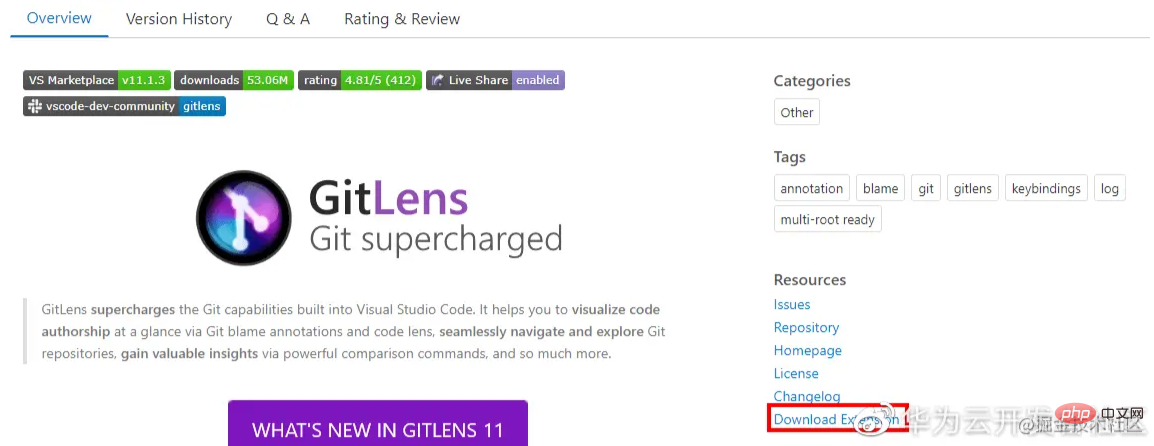
Step 1. Go to the VSCode plug-in official website vscode_marketplace searches for the A plug-in to be installed
Step 2. Click to enter the details of the A plug-in and download the offline installation package of the plug-in. As shown in the figure:

Step 3. Drag the downloaded .vsix file to the remote container
Step 4. Right-click the file , select Install ExtensionVSIX
You can configure the parameters "StrictHostKeyChecking no" and "UserKnownHostsFile=/ for this container in the local sshconfig file dev/null", as shown in the following reference:
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yes
StrictHostKeyChecking no
UserKnownHostsFile=/dev/nullTip: Adding the above configuration parameters will ignore the known_hosts file during SSH login, which is a security risk.
If you already have the launch.json file, please go directly to step 3. Step 1: Open the launch.json file. Can be opened in any of the following ways:

步骤2:选择语言
如果需要对Python语言进行设置,在弹出的Select a debug configuration中选择Python File,其他语言操作类似。如下图所示:

步骤3:编辑launch.json,增加justMyCode":false配置,如下图所示:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 当前文件",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": false
}
]
}
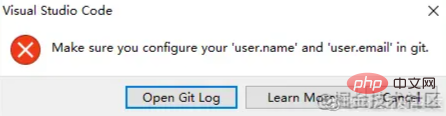
在terminal中,执行如下述命令,再重试提交即可:
git config --global user.email my_email #改为你的用户邮箱 git config --global user.name my_name #改为你的用户名
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"update.mode":"manual"
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"extensions.autoUpdate":false
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of 13 VSCode usage tips worth knowing to improve your development efficiency. For more information, please follow other related articles on the PHP Chinese website!