How to delete array elements in vue
Vue method of deleting array elements: 1. Use the "delete array name [subscript]" statement; 2. Use the "arr.splice (starting position, number)" statement; 3. Use "this.$ delete(array,1)" statement; 4. Use the "this.a.$remove('element value')" statement.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
Vue’s method of deleting array elements
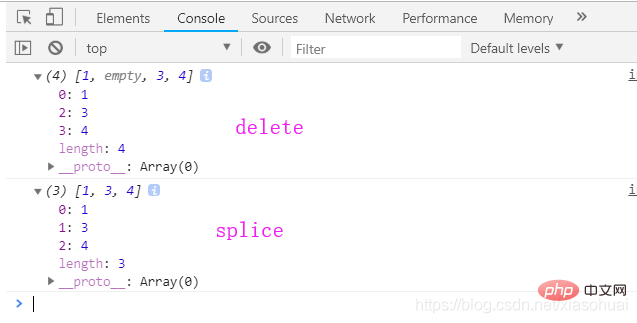
deleteOnly the deleted elements become empty/undefined Others The key value of the element remains unchanged.
spliceDeletes the array directly Changes the key value of the array.
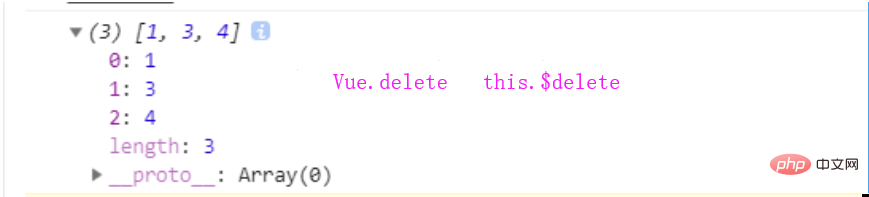
Vue.deleteDeletes the array directly Changes the key value of the array.
<script type="text/javascript">
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
b.splice(1,1)
console.log(b)
var c=[1,2,3,4]
this.$delete(c,1)
console.log(c)
</script>Result:


##$remove
this.a = ['222','333'];
this.a.$remove('222');vue.js tutorial》
The above is the detailed content of How to delete array elements in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Can arrays be used as function parameters?
Jun 04, 2024 pm 04:30 PM
Can arrays be used as function parameters?
Jun 04, 2024 pm 04:30 PM
Yes, in many programming languages, arrays can be used as function parameters, and the function will perform operations on the data stored in it. For example, the printArray function in C++ can print the elements in an array, while the printArray function in Python can traverse the array and print its elements. Modifications made to the array by these functions are also reflected in the original array in the calling function.
 What are the sorting algorithms for arrays?
Jun 02, 2024 pm 10:33 PM
What are the sorting algorithms for arrays?
Jun 02, 2024 pm 10:33 PM
Array sorting algorithms are used to arrange elements in a specific order. Common types of algorithms include: Bubble sort: swap positions by comparing adjacent elements. Selection sort: Find the smallest element and swap it to the current position. Insertion sort: Insert elements one by one to the correct position. Quick sort: divide and conquer method, select the pivot element to divide the array. Merge Sort: Divide and Conquer, Recursive Sorting and Merging Subarrays.
 PHP advanced features: in-depth exploration of arrays and collections
Jun 04, 2024 pm 12:55 PM
PHP advanced features: in-depth exploration of arrays and collections
Jun 04, 2024 pm 12:55 PM
PHP provides multidimensional arrays and associative arrays, and provides a series of array functions. Collection classes provide an easy-to-use API to implement advanced collection operations, including creating, filtering, mapping, and aggregating collections. You can use these features to build tree structures, filter and map data, and perform aggregation operations.
 How to choose the appropriate array type?
Jun 05, 2024 pm 07:59 PM
How to choose the appropriate array type?
Jun 05, 2024 pm 07:59 PM
How to choose the appropriate array type? 1. Consider data dimensions: 1. One-dimensional array: a linear data structure that stores a group of values of the same type. 2. Two-digit array: A two-dimensional data structure that stores a two-dimensional array and accesses elements through row and column coordinates. 3. Multidimensional array: stores data in three or more dimensions. 2. Consider element access frequency: 3. Consider the need to insert or delete elements: 4. Consider memory limitations:
 Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt is an opinionated Vue framework that makes it easier to build high-performance full-stack applications. It handles most of the complex configuration involved in routing, handling asynchronous data, middleware, and others. An opinionated director
 What types of C++ arrays are there?
Jun 04, 2024 pm 05:12 PM
What types of C++ arrays are there?
Jun 04, 2024 pm 05:12 PM
A C++ array is a basic data structure that stores a collection of elements. It supports multiple types, including: Standard array: a classic linear data structure with elements of the same type and elements accessed through subscripts. Dynamic array: The length can be changed dynamically, using container management. Multidimensional array: Represents a multidimensional data structure, similar to a standard array, but with multiple dimensions. Smart Arrays: Provides additional features such as bounds checking.
 How to use arrays for memory management?
Jun 05, 2024 pm 02:34 PM
How to use arrays for memory management?
Jun 05, 2024 pm 02:34 PM
An array is a collection of elements stored in a contiguous memory space that uses a single variable to access multiple related values. Access array elements by index (starting from 0). Dynamic memory allocation allows the creation of arrays using the malloc and free functions. Example: Student information array case, use the Student structure to store names, student numbers, and grades, and access each student's information through the array.
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...






