How to implement password encryption in vuejs
vuejs实现密码加密的方法:1、通过npm引入“crypto-js”依赖;2、创建js文件引入“crypto-js”并写入加密方法;3、在需要加密的组件内使用cryptoObj加密方法即可。

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vue中使用crypto-js实现密码加密(此处只记录了前端加密)
1、npm引入crypto-js依赖
2、创建js文件引入crypto-js并写入加密方法
3、在需要加密的组件内使用cryptoObj加密方法
1、npm引入crypto-js依赖
npm install crypto-js -D
npm install crypto-js -D
若出现报错,我的报错如下(可能是因为使用了淘宝镜像):
npm ERR! code 1npm ERR! path E:\Users\yidu_\Documents\pccm-screen\node_modules\node-sass npm ERR! command failed npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node-gyp rebuild npm ERR! gyp info it worked if it ends with ok npm ERR! gyp info using node-gyp@3.8.0npm ERR! gyp info using node@14.15.1 | win32 | x64 npm ERR! gyp ERR! configure error npm ERR! gyp ERR! stack Error: Command failed: D:\ProgramData\Anaconda3\python.EXE -c import sys; print "%s.%s.%s" % sys.version_info[:3];npm ERR! gyp ERR! stack File "<string>", line 1npm ERR! gyp ERR! stack import sys; print "%s.%s.%s" % sys.version_info[:3];npm ERR! gyp ERR! stack ^npm ERR! gyp ERR! stack SyntaxError: invalid syntax npm ERR! gyp ERR! stack npm ERR! gyp ERR! stack at ChildProcess.exithandler (child_process.js:308:12)npm ERR! gyp ERR! stack at ChildProcess.emit (events.js:315:20)npm ERR! gyp ERR! stack at maybeClose (internal/child_process.js:1048:16)npm ERR! gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:288:5)npm ERR! gyp ERR! System Windows_NT 10.0.19042npm ERR! gyp ERR! command "D:\\Program Files\\nodejs\\node.exe" "E:\\Users\\yidu_\\Documents\\pccm-screen\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebu ild" npm ERR! gyp ERR! cwd E:\Users\yidu_\Documents\pccm-screen\node_modules\node-sass npm ERR! gyp ERR! node -v v14.15.1npm ERR! gyp ERR! node-gyp -v v3.8.0npm ERR! gyp ERR! not ok npm ERR! A complete log of this run can be found in:npm ERR! D:\Program Files\nodejs\node_cachel\_logs\2021-05-06T07_10_11_380Z-debug.log</string>
所以之后我使用淘宝镜像进行安装
cnpm install crypto-js -D
cnpm install crypto-js -D
安装成功:
√ Installed 1 packages √ Linked 0 latest versions √ Run 0 scripts √ All packages installed (1 packages installed from npm registry, used 283ms(network 278ms), speed 4.58kB/s, json 1(1.27kB), tarball 0B)
2、创建js文件引入crypto-js并写入加密方法
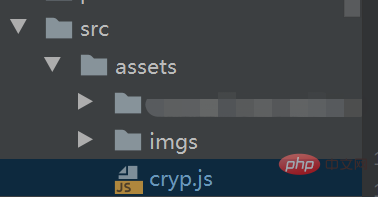
在src-assets文件夹下创建js文件 cryp.js
在cryp.js文件中引入crypto-js并写入加密方法:
import CryptoJS from 'crypto-js'var cryptoObj = {
/* 加密 */
encryptFunc: (message) => {
var key = '12345678900';//前后端约定好的秘钥
var keyHex = CryptoJS.enc.Utf8.parse(key);
var encrypted = CryptoJS.AES.encrypt(message, keyHex, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7 });
return encrypted.toString();
},}export default cryptoObj;3、在需要加密的组件内使用cryptoObj加密方法
<script>
import cryptoJSObj from '@/assets/cryp.js'
export default {
name: 'Login',
data(){
// 手机号码验证
var contactPhone = (rule, value, callback) => {
if (!value) {
return callback(new Error('手机号不能为空'))
} else {
const reg = /^1[3|4|5|7|8][0-9]\d{8}$/
if (reg.test(value)) {
callback()
} else {
return callback(new Error('请输入正确的手机号'))
}
}
};
return{
loading:false,
form: {
account: '',
password: '',
},
formRules: {// 新增或编辑验证规则
account: [
{ required: true, message: '账号不能为空' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 13, message: '密码长度应大于12位', trigger: 'blur' },
{ pattern: /^(?=.*[a-zA-Z])(?=.*[1-9])(?=.*[\W]).{13,}$/, message: '必须包含大小写字母、数字的组合、特殊字符,长度大于12位' }
],
},
}
},
created() {
},
methods:{
startLogin:(){
let password=cryptoJSObj.encryptFunc(form.password)
//此处password为加密后的密码,form.password为输入的密码
},
}}</script>到这里就全部完成了。
推荐:《最新的5个vue.js视频教程精选》
The above is the detailed content of How to implement password encryption in vuejs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Enable 256-bit Bitlocker encryption on Windows 11 for increased security
Nov 26, 2023 am 11:21 AM
Enable 256-bit Bitlocker encryption on Windows 11 for increased security
Nov 26, 2023 am 11:21 AM
Bitlocker is the default encryption technology for Windows operating systems. It is widely used on Windows, but some users prefer third-party solutions such as VeraCrypt. What many users of Bitlocker don't know is that it defaults to 128-bit encryption, even though 256-bit is available. Without going into too much detail about the differences; the core difference between AES 128-bit and 256-bit encryption is the length of the security key. Longer keys make brute force attacks more difficult. While the default is 128-bit, even Microsoft recommends 256-bit for better security. The problem is, most users probably don't know about the weaker defaults or how to change them. First, you might want to know W
 Win11 encrypted dns detailed tutorial
Dec 25, 2023 am 10:13 AM
Win11 encrypted dns detailed tutorial
Dec 25, 2023 am 10:13 AM
Microsoft previously provided dns encryption services for win11, but many users do not know how to use win11 encrypted dns. In fact, we only need to open the dns settings under network settings. Detailed tutorial on win11 encrypted dns: 1. First enter the disk and find the folder you want to encrypt. 2. Then open "Ethernet" on the right 3. Then find the DNS server allocation below and click "Edit" 4. After changing "Auto (DHCP)" to "Manual", open "IPv4" below 5. After turning it on, enter "8.8.8.8" in the preferred DNS 6. Then change the preferred DNS encryption to "Encryption only (DNS over HTTPS)" 7. After the changes are completed, click "Save" and you will find
 Does Win10 Home Edition support folder encryption?
Jan 09, 2024 am 08:58 AM
Does Win10 Home Edition support folder encryption?
Jan 09, 2024 am 08:58 AM
File encryption aims to implement professional-level encryption of data to more effectively ensure data security! Only by mastering the correct encryption key can the decryption operation be performed, ensuring the security of information assets. However, the file encryption function of Win10 Home Edition does not yet have this feature. Can Win10 Home Edition encrypt folders? Answer: Win10 Home Edition cannot encrypt folders. Tutorial on encrypting files in Windows system 1. Right-click on the file or folder you want to encrypt (or press and hold for a while), and then select the "Properties" function. 2. In the new expanded interface, look for the "Advanced" option. After clicking to enter, remember to check the "Encrypt content to protect data" option located below. 3. After the setting is completed, click "OK" to
 How to set up encryption of photo album on Apple mobile phone
Mar 02, 2024 pm 05:31 PM
How to set up encryption of photo album on Apple mobile phone
Mar 02, 2024 pm 05:31 PM
In Apple mobile phones, users can encrypt photo albums according to their own needs. Some users don't know how to set it up. You can add the pictures that need to be encrypted to the memo, and then lock the memo. Next, the editor will introduce the method of setting up the encryption of mobile photo albums for users. Interested users, come and take a look! Apple mobile phone tutorial How to set up iPhone photo album encryption A: After adding the pictures that need to be encrypted to the memo, go to lock the memo for detailed introduction: 1. Enter the photo album, select the picture that needs to be encrypted, and then click [Add to] below. 2. Select [Add to Notes]. 3. Enter the memo, find the memo you just created, enter it, and click the [Send] icon in the upper right corner. 4. Click [Lock Device] below
 How to set a password for folder encryption without compression
Feb 20, 2024 pm 03:27 PM
How to set a password for folder encryption without compression
Feb 20, 2024 pm 03:27 PM
Folder encryption is a common data protection method that encrypts the contents of a folder so that only those who have the decryption password can access the files. When encrypting a folder, there are some common ways to set a password without compressing the file. First, we can use the encryption function that comes with the operating system to set a folder password. For Windows users, you can set it up by following the following steps: Select the folder to be encrypted, right-click the folder, and select "Properties"
 Common network communication and security problems and solutions in C#
Oct 09, 2023 pm 09:21 PM
Common network communication and security problems and solutions in C#
Oct 09, 2023 pm 09:21 PM
Common network communication and security problems and solutions in C# In today's Internet era, network communication has become an indispensable part of software development. In C#, we usually encounter some network communication problems, such as data transmission security, network connection stability, etc. This article will discuss in detail common network communication and security issues in C# and provide corresponding solutions and code examples. 1. Network communication problems Network connection interruption: During the network communication process, the network connection may be interrupted, which may cause
 Complete list of PHP encryption and decryption functions: safe application methods of md5, sha1, base64_encode and other functions
Nov 18, 2023 pm 04:18 PM
Complete list of PHP encryption and decryption functions: safe application methods of md5, sha1, base64_encode and other functions
Nov 18, 2023 pm 04:18 PM
Complete list of PHP encryption and decryption functions: safe application methods of md5, sha1, base64_encode and other functions, requiring specific code examples. In the development of network applications, data encryption and decryption is very important. As a popular server-side scripting language, PHP provides a variety of encryption and decryption functions. This article will introduce commonly used functions and their secure application methods, and provide specific code examples. md5 function The md5 function is the most common encryption function that can convert a string of any length into 32 bits
 How to use PHP and Vue.js to implement data filtering and sorting functions on charts
Aug 27, 2023 am 11:51 AM
How to use PHP and Vue.js to implement data filtering and sorting functions on charts
Aug 27, 2023 am 11:51 AM
How to use PHP and Vue.js to implement data filtering and sorting functions on charts. In web development, charts are a very common way of displaying data. Using PHP and Vue.js, you can easily implement data filtering and sorting functions on charts, allowing users to customize the viewing of data on charts, improving data visualization and user experience. First, we need to prepare a set of data for the chart to use. Suppose we have a data table that contains three columns: name, age, and grades. The data is as follows: Name, Age, Grades Zhang San 1890 Li






