Examples explaining the four ways to create objects in JavaScript
JavaScript is referred to as JS. The original purpose of JS was to solve the interaction problem between the user and the server. It should be noted that JS is not an object-oriented language, but an object-based language that simulates an object-oriented language. So how do you create a JavaScript object?
Object: refers specifically to something in the natural world, with some characteristics (properties) and behaviors (methods). For example, the object Yao Ming has name, gender, height, and ball number. Teams and other characteristics, and can dribble, shoot, run, eat and other behaviors, then how do we use js to create objects?
The second type: Call the system constructor to create the object
var YaoMing = {
name:"YaoMing",
age:36,
gender:"男",
eat:function(){
console.log('吃臭豆腐');
},
read:(){
console.log('疯子在左天才在右');
}
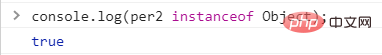
}At this time, check whether per2 is an instance of Object and return true
## The constructor creates the object
var per2=new Object();
per2.name="大蛇丸";
per2.age=30;
per2.sex="男";
per2.eat=function () {
console.log("吃榴莲");
};
per2.play=function () {
console.log("这个小蛇真好玩");
};

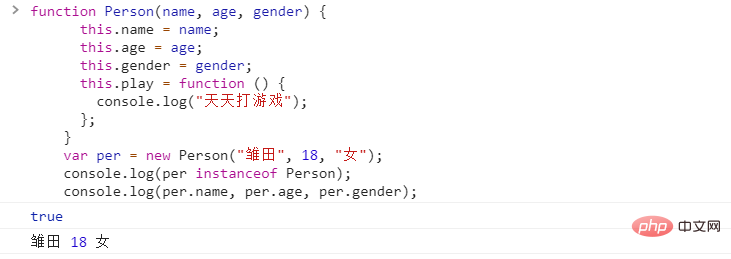
Now think about the third kind of custom constructor to create objects, what is its internal implementation process? ?
Take the above example, create an object
var per = new Person ("Hinata", 18, "Female"); When instantiating an object, the initialization assignment of attributes age, name, and gender is also completed. The internal process is as follows: Set this to the current object
* 3. Set the values of properties and methods
* 4. Return this object
第四种:工厂模式创建对象 "Xiao Ming",20);## Custom constructor function creates object: var per2=new Person("Xiaohong",20);
By comparing the above two methods of creating objects, we can draw the following conclusions:Creating objects in factory mode
1. The function name is lowercase, 2. The new keyword is used inside the function, 3. And there is a return value, 4. The object after new is the current object, 5. The object can be created by directly calling the function. # Customized constructor creation objects ## 1. The function name of the function name, 2. No use inside the function new keyword, 3. No return value, 4. this represents the current object, 5. Create an object through new.
The above is the detailed content of Examples explaining the four ways to create objects in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 What are the application scenarios of factory pattern in java framework?
Jun 01, 2024 pm 04:06 PM
What are the application scenarios of factory pattern in java framework?
Jun 01, 2024 pm 04:06 PM
The factory pattern is used to decouple the creation process of objects and encapsulate them in factory classes to decouple them from concrete classes. In the Java framework, the factory pattern is used to: Create complex objects (such as beans in Spring) Provide object isolation, enhance testability and maintainability Support extensions, increase support for new object types by adding new factory classes
 What are the benefits of java factory pattern
Dec 25, 2023 pm 05:40 PM
What are the benefits of java factory pattern
Dec 25, 2023 pm 05:40 PM
The benefits of the Java factory pattern: 1. Reduce system coupling; 2. Improve code reusability; 3. Hide the object creation process; 4. Simplify the object creation process; 5. Support dependency injection; 6. Provide better performance; 7. Enhance testability; 8. Support internationalization; 9. Promote the open and closed principle; 10. Provide better scalability. Detailed introduction: 1. Reduce the coupling of the system. The factory pattern reduces the coupling of the system by centralizing the object creation process into a factory class; 2. Improve the reusability of code, etc.
 How to apply factory pattern in Golang
Apr 04, 2024 am 11:33 AM
How to apply factory pattern in Golang
Apr 04, 2024 am 11:33 AM
Factory Pattern In Go, the factory pattern allows the creation of objects without specifying a concrete class: define an interface (such as Shape) that represents the object. Create concrete types (such as Circle and Rectangle) that implement this interface. Create a factory class to create objects of a given type (such as ShapeFactory). Use factory classes to create objects in client code. This design pattern increases the flexibility of the code without directly coupling to concrete types.
 An in-depth analysis of the Java factory pattern: distinguishing and applying the differences between simple factories, factory methods and abstract factories
Dec 28, 2023 pm 03:09 PM
An in-depth analysis of the Java factory pattern: distinguishing and applying the differences between simple factories, factory methods and abstract factories
Dec 28, 2023 pm 03:09 PM
Detailed explanation of Java Factory Pattern: Understand the differences and application scenarios of simple factories, factory methods and abstract factories Introduction In the software development process, when faced with complex object creation and initialization processes, we often need to use the factory pattern to solve this problem. As a commonly used object-oriented programming language, Java provides a variety of factory pattern implementations. This article will introduce in detail the three common implementation methods of the Java factory pattern: simple factory, factory method and abstract factory, and conduct an in-depth analysis of their differences and application scenarios. one,
 The application of singleton mode and factory mode in C++ function overloading and rewriting
Apr 19, 2024 pm 05:06 PM
The application of singleton mode and factory mode in C++ function overloading and rewriting
Apr 19, 2024 pm 05:06 PM
Singleton pattern: Provide singleton instances with different parameters through function overloading. Factory pattern: Create different types of objects through function rewriting to decouple the creation process from specific product classes.
 PHP Design Patterns: The Path to Code Excellence
Feb 21, 2024 pm 05:30 PM
PHP Design Patterns: The Path to Code Excellence
Feb 21, 2024 pm 05:30 PM
Introduction PHP design patterns are a set of proven solutions to common challenges in software development. By following these patterns, developers can create elegant, robust, and maintainable code. They help developers follow SOLID principles (single responsibility, open-closed, Liskov replacement, interface isolation and dependency inversion), thereby improving code readability, maintainability and scalability. Types of Design Patterns There are many different design patterns, each with its own unique purpose and advantages. Here are some of the most commonly used PHP design patterns: Singleton pattern: Ensures that a class has only one instance and provides a way to access this instance globally. Factory Pattern: Creates an object without specifying its exact class. It allows developers to conditionally
 Understand the factory pattern in PHP object-oriented programming
Aug 10, 2023 am 10:37 AM
Understand the factory pattern in PHP object-oriented programming
Aug 10, 2023 am 10:37 AM
Understanding the Factory Pattern in PHP Object-Oriented Programming The factory pattern is a commonly used design pattern that is used to decouple the creation and use of objects during the process of creating objects. In PHP object-oriented programming, the factory pattern can help us better manage the creation and life cycle of objects. This article will introduce the factory pattern in PHP in detail through code examples. In PHP, we can implement the object creation and initialization process by using the factory pattern instead of directly using the new keyword. The advantage of this is that if changes need to be made in the future
 Detailed explanation of Java factory pattern: simple factory, factory method and abstract factory
Dec 28, 2023 am 10:23 AM
Detailed explanation of Java factory pattern: simple factory, factory method and abstract factory
Dec 28, 2023 am 10:23 AM
Detailed explanation of Java factory pattern: simple factory, factory method and abstract factory The factory pattern is a commonly used design pattern. It is used to dynamically create objects according to different needs, separate the creation and use of objects, and improve the reusability and use of code. Scalability. In Java, there are three main forms of factory pattern: simple factory, factory method and abstract factory. 1. Simple factory model The simple factory model is the most basic factory model and the simplest form. It creates objects through a factory class and determines which object to create based on different parameters.




