
In vue, props pass parent component methods (data) to child components. The form sent by the parent component is to bind the value to the child component in the form of attributes, and then the child component uses attribute props to receive the value passed by the parent component.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
Define it here first. Compared to this case: App.vue is the parent component, Second-module. vue is a subcomponent.
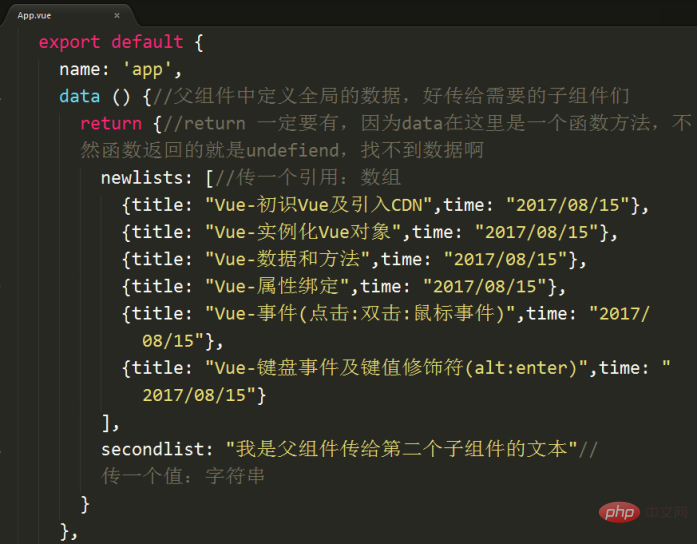
1. First of all, the value must be defined in the parent component and shared by all child components. Therefore, the value must be defined in the data of the parent component:

Secondly, the parent component must have a point of convergence with the child component: that is, in the parent component Call, register, reference sub-component:
Call:

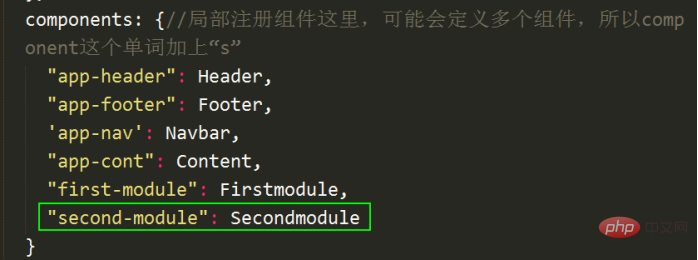
Register:

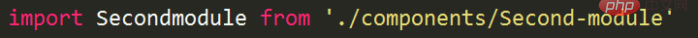
Quote:

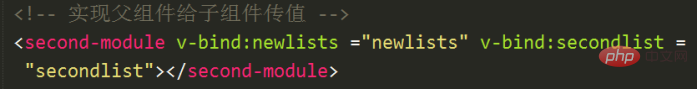
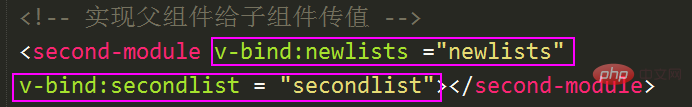
3. Next, you can put the parent component’s Value binding to subcomponent:

Here I bound two values, one is an array and the other is a string.
Special note:
In general, passing from parent to child is these three steps: defining the value in the parent component, calling the child component and referencing it, and adding the referenced tag Pass values to subcomponents.
But note that you need to use v-bind: to bind the value to be passed. If you put the value directly on the label without v-bind, it will be parsed as an html node attribute.
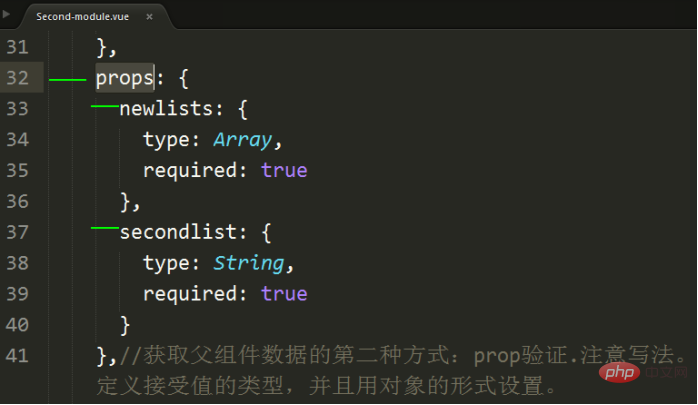
4. Finally, the child component must internally accept the value passed by the parent component: props (small props) to receive:

Another way to receive: Pay attention to using string wrapping here, and step on the pit here.

For specific receiving methods, see the official documentation~
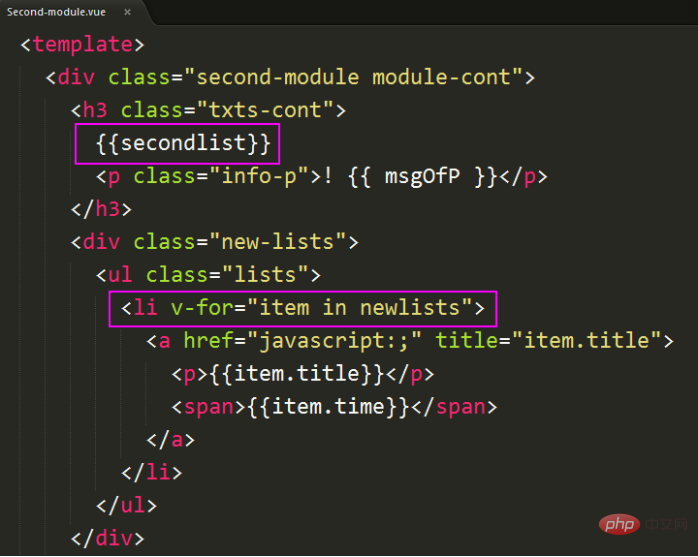
5. In this way, the value of the parent component can be directly used inside the child component.

But there are points to note:
The values of the parent component accepted by the sub-component are divided into two types - reference type and ordinary type,
Common types: String, Number, Boolean, Null
Reference type: Array (Array), Object (Object)
Among them, the common type can be changed in the sub-component and will not affect the values from the parent component that are also called in other sibling sub-components,
However, when the value of the reference type is modified in the child component, the parent component will also be modified. The consequence is that the values in other sub-components that also reference the modified value will also be modified accordingly. Unless you have a special request to do so, it's best not to do this.
The value passed from the parent component to the child component must not be modified in the child component, because the data is public, and all referenced child components will be changed if it is changed.
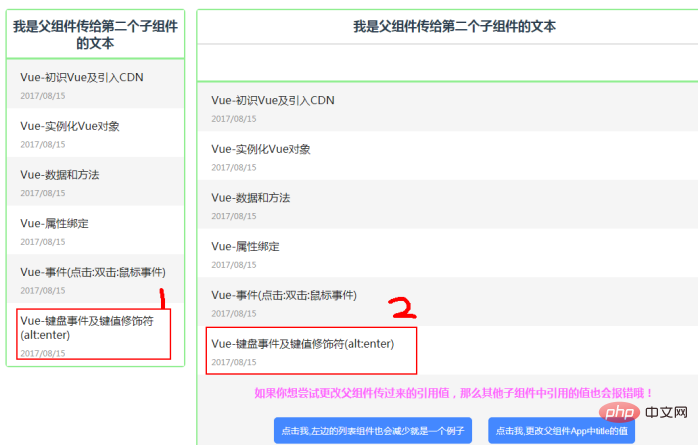
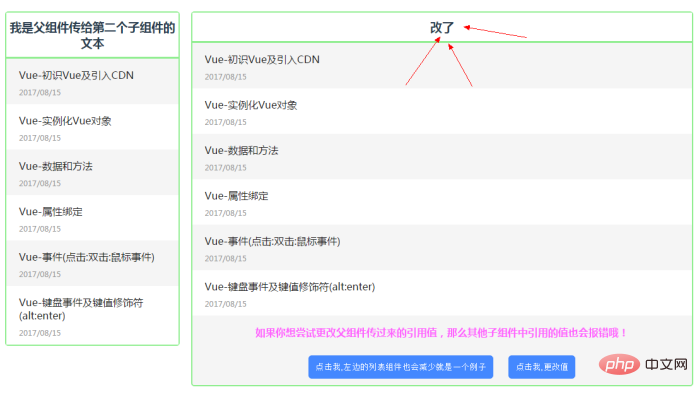
Let’s take a look at an effect page first:
The list bar on the left is the first subcomponent that references the value of the parent component, and the right is the second subcomponent that references the same value. They all have the same Information:

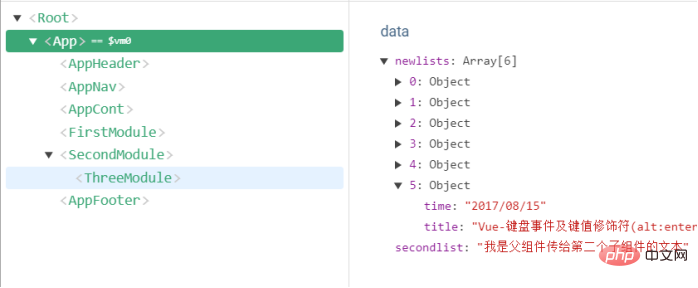
There are 6 pieces of data that are also obvious in the development tools:

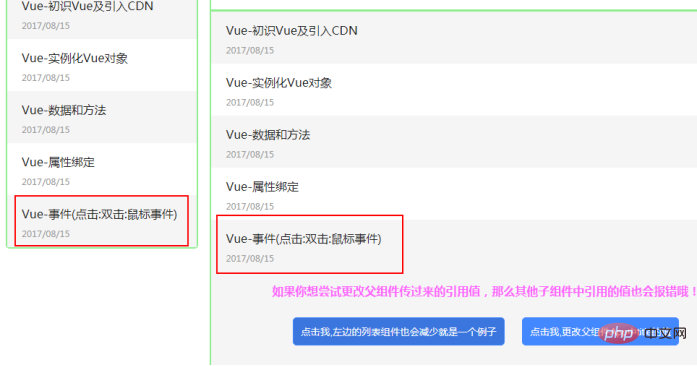
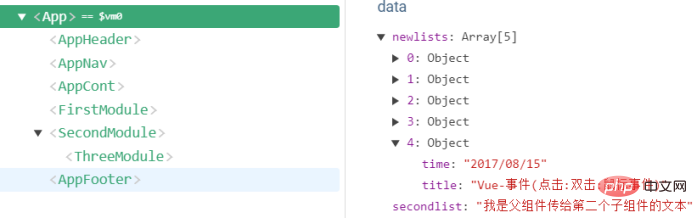
Pay attention to the last piece of data for comparison : After clicking the first blue button in the right area, a set of data will be missing, of course, both sides will be missing at the same time.

Similarly, looking at the development tools, there is one missing piece of data for the App component.

But when passing strings, numbers, and Boolean values, modifications in one component will not affect the information of other components. It doesn't matter.
When I clicked the second blue button, only the title in the second sub-component changed, and the first component did not change

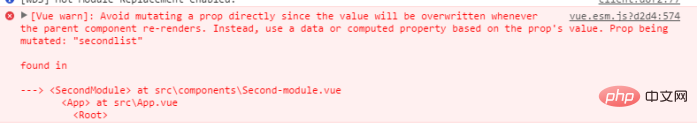
After trying it, the value did change, but Vue popped up a warning for me:
Warning: Avoid directly modifying a prop, because when the parent component is re- When rendering, this value will be overwritten. Instead, use pillar-based data or computed properties.

Official website statement: 
Related recommendations: "vue.js Tutorial"
The above is the detailed content of What props in vue pass to the parent component method?. For more information, please follow other related articles on the PHP Chinese website!