
Operation method: 1. Open the cmd command window, execute the "node" command to enter the node editing mode, enter the js script code, and press Enter to run. 2. Write the js script code into the js file and execute "node js file path" in the cmd command window.

The operating environment of this tutorial: windows7 system, nodejs version 12.19.0, Dell G3 computer.
How to run a script using nodejs:
1. Use node to execute a separate js code script
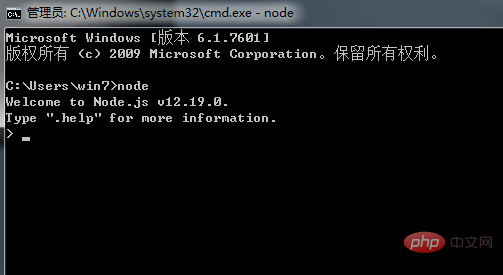
First enter the node command on the console to enter the node code execution and editing mode. As shown below, an arrow and input cursor will be displayed

This Just enter a separate js code at the cursor, as shown below, I randomly executed some javascript code
[It should be noted that I heard that the way to enter the node mode to execute js code is only one line Execute js code line by line, but cannot execute a js file】

2. Use node to execute the entire js script file
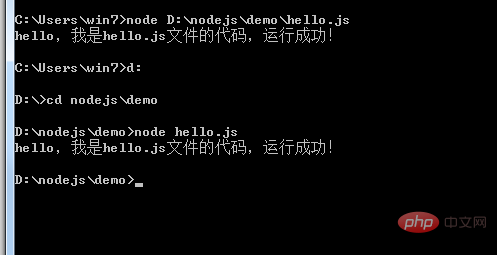
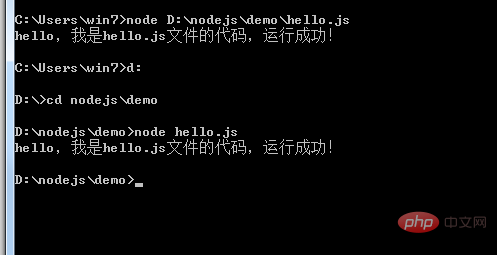
If If you want to use node to directly execute an entire nodejs file, you cannot enter the editing mode of node. Instead, you should enter directly in the command box: node js file name
is as follows:
node hello 或者 node hello.js
For the js file following node, the .js suffix can be added or not. (Note: If the js file is not in the directory where the current command box is located, you need to locate the command box in the corresponding directory first, or add the specific path of the js file name after node)

[Recommended learning: "nodejs tutorial"]
The above is the detailed content of How to run script with nodejs. For more information, please follow other related articles on the PHP Chinese website!