What is bootstrap grid
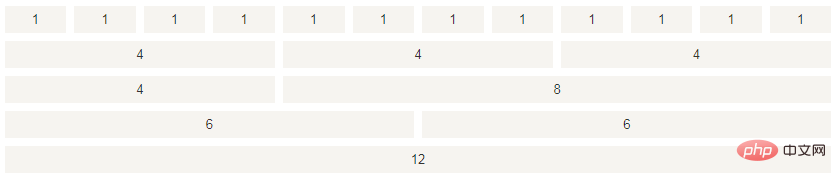
bootstrap grid refers to Bootstrap's grid system; Bootstrap provides a responsive, mobile device-first fluid grid system. As the screen or viewport size increases, the system will automatically divide into Maximum of 12 columns.

The operating environment of this article: Windows7 system, bootsrap3.3.7 version, DELL G3 computer
What is the bootstrap grid?
Bootstrap’s Grid System.
Bootstrap provides a responsive, mobile-first fluid grid system that is automatically divided into up to 12 columns as the screen or viewport size increases.
What is Grid?
Excerpted from Wikipedia:
In graphic design, a grid is a structure composed of a series of intersecting straight lines (vertical, horizontal) used to organize content (usually 2D). It is widely used for design layout and content structure in print design. In web design, it is a method for quickly creating consistent layouts and using HTML and CSS effectively.
Simply put, grids in web design are used to organize content, make the website easy to navigate, and reduce the load on the user end.
What is Bootstrap Grid System?
Description of the grid system in the official Bootstrap documentation:
Bootstrap includes a responsive, mobile-first, fluid grid system that can change with the device Or expand appropriately to 12 columns as the viewport size increases. It contains predefined classes for simple layout options, as well as powerful mixin classes for generating more semantic layouts.
Let us understand the above statement. Bootstrap 3 is mobile-first, in the sense that Bootstrap code starts with components and grids on small screen devices (e.g. mobile, tablet) and then expands to components and grids on large screen devices (e.g. laptop, desktop).
Mobile-first strategy
Content
Determine what is most important.
Layout
Prioritize designing with smaller widths.
Basic CSS is mobile-first, and media queries are for tablets and desktop computers.
Progressive Enhancement
Adds elements as the screen size increases.
Responsive grid system As the screen or viewport size increases, the system will automatically divide it into up to 12 columns.

Recommended study: "bootstrap usage tutorial"
The above is the detailed content of What is bootstrap grid. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




