What does middleware mean in nodejs
In nodejs, middleware mainly refers to the method that encapsulates the detailed processing of all HTTP requests. It is the processing method from the initiation of the HTTP request to the end of the response. The behavior of middleware is similar to the working principle of filters in Java, which is to let the filter handle it before entering specific business processing.

The operating environment of this tutorial: windows7 system, nodejs version 12.19.0, Dell G3 computer.
Middleware concept
In NodeJS, middleware mainly refers to the method that encapsulates all Http request details. An HTTP request usually includes a lot of work, such as logging, IP filtering, query strings, request body parsing, cookie processing, permission verification, parameter verification, exception handling, etc., but for web applications, they do not want to be exposed to so much Detailed processing, so middleware is introduced to simplify and isolate the details between these infrastructure and business logic, so that developers can focus on business development to achieve the purpose of improving development efficiency.
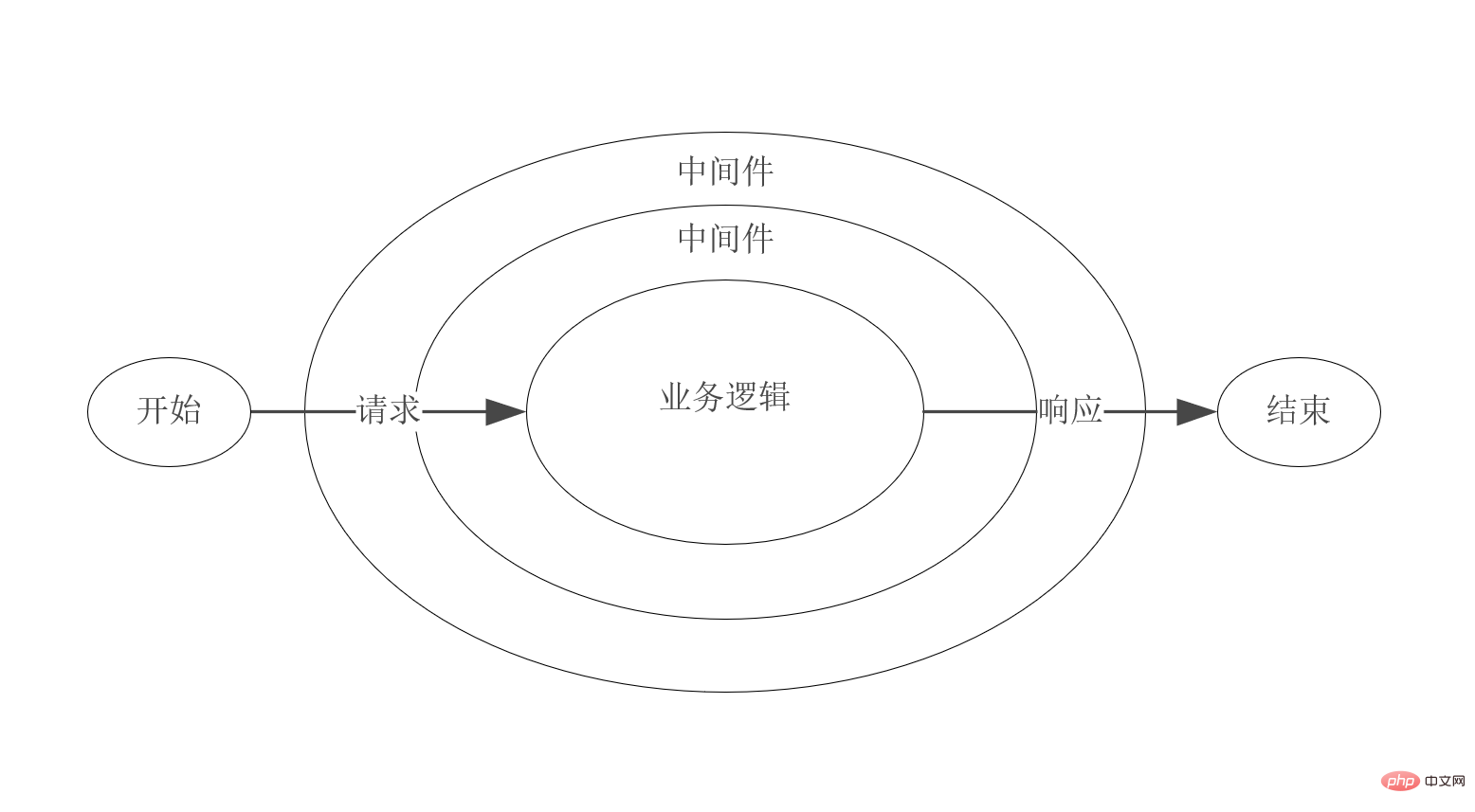
The behavior of middleware is similar to the working principle of filters in Java, which is to let the filter handle it before entering specific business processing. Its working model is shown in the figure below.

Core implementation of the middleware mechanism
Middleware is initiated from the Http request to The processing method during the end of the response usually requires processing the request and response, so a basic middleware is in the following form:const middleware = (req, res, next) => {
// TODO
next()
}Method 1
Define three simple middleware as follows:const middleware1 = (req, res, next) => {
console.log('middleware1 start')
next()
}
const middleware2 = (req, res, next) => {
console.log('middleware2 start')
next()
}
const middleware3 = (req, res, next) => {
console.log('middleware3 start')
next()
}// 中间件数组
const middlewares = [middleware1, middleware2, middleware3]
function run (req, res) {
const next = () => {
// 获取中间件数组中第一个中间件
const middleware = middlewares.shift()
if (middleware) {
middleware(req, res, next)
}
}
next()
}
run() // 模拟一次请求发起middleware1 start middleware2 start middleware3 start
next() method needs to be called after the asynchronous operation process ends, otherwise the middleware cannot be executed in sequence. Rewrite middleware2 middleware:
const middleware2 = (req, res, next) => {
console.log('middleware2 start') new Promise(resolve => {
setTimeout(() => resolve(), 1000)
}).then(() => {
next()
})
}middleware1 start middleware2 start middleware3 start
next() is an asynchronous operation. Therefore, the subsequent operations of the next() method can be encapsulated into a Promise object, and the next.then() form can be used inside the middleware to complete the business processing. subsequent callback. Rewrite the run() method as follows:
function run (req, res) {
const next = () => {
const middleware = middlewares.shift() if (middleware) { // 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}
}
next()
}const middleware1 = (req, res, next) => {
console.log('middleware1 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
return next().then(() => {
console.log('middleware1 end')
})
}const middleware1 = (req, res, next) => {
console.log('middleware1 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
return next().then((res) => {
console.log("1",res) return 'middleware1 end';
})
}
const middleware2 = (req, res, next) => {
console.log('middleware2 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
// console.log("next()",next())
return next().then((res) => {
console.log("2",res) return 'middleware2 end'
})
}
const middleware3 = (req, res, next) => {
console.log('middleware3 start') return next().then((res) => {
console.log("3",res) return 'middleware3 end'
})
}
const middlewares = [middleware1, middleware2, middleware3]function run (req, res) {
const next = () => {
const middleware = middlewares.shift() if (middleware) { // console.log("next",next)
// 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("结束");
}
}
next()
}
run() // 模拟一次请求发起
const middleware1 = async (req, res, next) => {
console.log('middleware1 start')
let result = await next();
console.log("1",result)
}
const middleware2 = async (req, res, next) => {
console.log('middleware2 start')
let result = await next();
console.log("2",result)
return 'middleware2 end';
}
const middleware3 = async (req, res, next) => {
console.log('middleware3 start')
let result = await next();
console.log("3",result)
return 'middleware3 end';
}
const middlewares = [middleware1, middleware2, middleware3]
function run (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
// console.log("next",next)
// 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("结束");
}
}
next()
}
run() // 模拟一次请求发起
express framework, the middleware is implemented in method 1, and the global middleware and the middleware defined according to the request path in the built-in routing middleware work together, but they cannot be used in the business After the processing is completed, the code in the current middleware is called. koa2The implementation method of middleware in the framework is method two. The return value of the next() method is encapsulated into a Promise to facilitate subsequent asynchronous process control of the middleware. , implements the onion ring model proposed by the koa2 framework, that is, each layer of middleware is equivalent to a sphere. When penetrating the entire model, each sphere will actually penetrate twice.

koa2The middleware mechanism of the framework is very simple and elegant. Let’s learn about the framework here. The core code that combines multiple middlewares.
function compose (middleware) {
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
for (const fn of middleware) {
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
}
return function (context, next) {
let index = -1
return dispatch(0)
function dispatch (i) {
// index会在next()方法调用后累加,防止next()方法重复调用
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
try {
// 核心代码
// 包装next()方法返回值为Promise对象
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) {
// 遇到异常中断后续中间件的调用
return Promise.reject(err)
}
}
}
}When implementing middleware, a single middleware should be simple enough and have a single responsibility. Since each request will call the middleware-related code, the middleware code should be efficient and can cache repeatedly obtained data when necessary. When using middleware for different routes, you should also consider that different middleware applies to different routes.
[Recommended learning: "nodejs tutorial"]
The above is the detailed content of What does middleware mean in nodejs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application
 Which one to choose between nodejs and java?
Apr 21, 2024 am 04:40 AM
Which one to choose between nodejs and java?
Apr 21, 2024 am 04:40 AM
Node.js and Java each have their pros and cons in web development, and the choice depends on project requirements. Node.js excels in real-time applications, rapid development, and microservices architecture, while Java excels in enterprise-grade support, performance, and security.




