How to implement message board deletion function in php
php method to implement the message board deletion function: 1. Create the update.php file; 2. Implement the message board through the "public function delete(){require_once 'config.inc.php'...}" method Just delete the function.

The operating environment of this article: Windows 7 system, PHP version 7.1, DELL G3 computer
How does php realize the message board deletion function?
PHP implements the message board function of the mini program. You can only modify and delete your own messages
PHP implements the mini program message board function
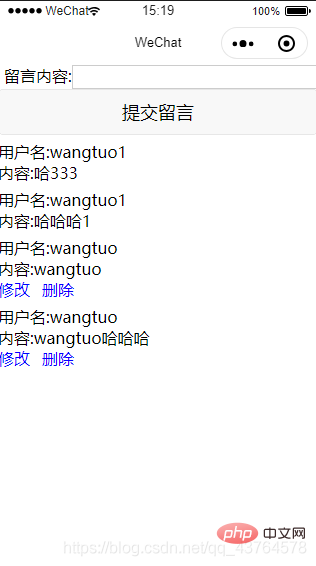
Here I implemented a message that can only modify and delete my own messages, as shown in the figure below
This is a continuation of the previous article New features have been added, so I won’t waste any more nonsense and will post the modified and added code
logs.wxml
logs.js
Page({
data: {
},
/**
* 生命周期函数--监听页面加载---获取从其他页面传来的值经行接收
*/
onLoad: function(options) {
this.setData({
id:options.id,
uid: options.uid,
uname: options.uname
})
var that = this
that.setData({
uids:that.data.uid
})
wx.request({
url: 'http://127.0.0.1/liuyanban.php',
data:{
'a':1
},
header: { 'content-type': 'application/json'},
method: 'GET',
dataType: 'json',
success: function(res) {
that.setData({
liuyantext: res.data['0'],
})
console.log('查询值', res.data['0'])
},
})
},
liuyanban: function(e) {
if(e.detail.value.content != ""){
var that = this
wx.request({
url: 'http://127.0.0.1/liuyanban.php',
data: {
"uid":this.data.uid,
"uname":this.data.uname,
"content":e.detail.value.content
},
header: { 'content-type': 'application/x-www-form-urlencoded'},
method: 'POST',
dataType: 'json',
success: function(res) {
console.log('插入数据值:',res)
},
})
}
console.log('留言内容',e.detail.value.content)
console.log('uid:', this.data.uid)
console.log('uname:', this.data.uname)
},
deletei: function (e) {
wx.showModal({
title: '提示',
content: '是否确定删除',
success(res) {
if (res.confirm) {
wx.request({
url: 'http://127.0.0.1/update.php',
method:"get",
header: { 'content-type': 'application/json'},
dataType:'json',
data:{
'a':2,
'id': e.currentTarget.dataset.src
},
success:function(){
wx.showToast({
title: '删除成功',
icon: 'none',
})
}
})
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
})Let me tell you here that the PHP for querying and leaving messages in the previous article has not changed. An additional modification page and a PHP file have been added. The modification page is as shown below
Then it is to modify the page and PHP. The deletion is placed on the message page but the background file is linked to the modification page
##update.wxml
update.js
Page({
data: {
},
onLoad: function (options) {
this.setData({
id: options.id,
})
var that = this
wx.request({
url: 'http://127.0.0.1/update.php',
data: {
'a': 1,
'id':that.data.id
},
header: { 'content-type': 'application/json' },
method: 'GET',
dataType: 'json',
success: function (res) {
that.setData({
updatei: res.data,
})
console.log('查询值',res.data)
},
})
},
update:function(e){
wx.showToast({
title: '修改成功',
icon: 'none',
})
wx.request({
url: 'http://127.0.0.1/update.php',
method: "GET",
header: { 'content-type': 'application/json' },
data:{
"id":this.data.id,
"content":e.detail.value.content
},
dataType:'json',
success:function(res){
wx.navigateBack({
delta: 1
})
}
})
console.log('content',e.detail.value.content)
},
})update.php
<?php class update{
//查询
public function select(){
require_once 'config.inc.php';
$sql = "select * from wt_blog where id = ?";
try{
$stmt = $link -> prepare($sql);
$stmt -> execute([$_GET['id']]);
$row = $stmt->fetch(PDO::FETCH_ASSOC);
//要转成json格式给小程序才可以
echo json_encode([$row['content']]);
}catch(PDOException $e){
die($e->getMessage());
}
}
//修改
public function edit(){
require_once 'config.inc.php';
$sql = "update wt_blog set content = ? where id = ?";
try{
$stmt = $link -> prepare($sql);
$stmt -> execute([$_GET['content'],$_GET['id']]);
}catch(PDOException $e){
die($e->getMessage());
}
}
//删除
public function delete(){
require_once 'config.inc.php';
$sql = 'delete from wt_blog where id=?';
try{
$stmt = $link -> prepare($sql);
$stmt -> execute([$_GET['id']]);
}catch(PDOException $e){
die($e->getMessage());
}
}
}
$a = new update();
if($_GET['a'] == 1){
$a->select();
}elseif($_GET['a'] == 2){
$a->delete();
}else{
$a->edit();
}
?>PHP Video Tutorial"
The above is the detailed content of How to implement message board deletion function in php. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
In this chapter, we will understand the Environment Variables, General Configuration, Database Configuration and Email Configuration in CakePHP.
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
To work with date and time in cakephp4, we are going to make use of the available FrozenTime class.
 CakePHP File upload
Sep 10, 2024 pm 05:27 PM
CakePHP File upload
Sep 10, 2024 pm 05:27 PM
To work on file upload we are going to use the form helper. Here, is an example for file upload.
 CakePHP Routing
Sep 10, 2024 pm 05:25 PM
CakePHP Routing
Sep 10, 2024 pm 05:25 PM
In this chapter, we are going to learn the following topics related to routing ?
 Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP is an open-source framework for PHP. It is intended to make developing, deploying and maintaining applications much easier. CakePHP is based on a MVC-like architecture that is both powerful and easy to grasp. Models, Views, and Controllers gu
 CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
Validator can be created by adding the following two lines in the controller.
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c






