
This article will take you through the package management tools of Node.js: packages and NPM. I hope it will be helpful to you!

Abstract: Packages and NPM Node organize their own core modules, and also enable third-party file modules to be written and used in an orderly manner.
Node organizes its own core modules and also enables third-party file modules to be written and used in an orderly manner. [Recommended learning: "nodejs Tutorial"]
However, in third-party modules, modules are still hashed in various places, and cannot directly reference each other.
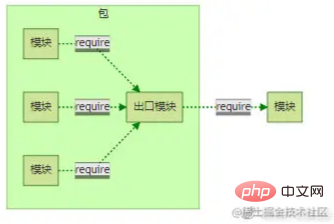
So outside the module, packages and NPM are the mechanisms that connect modules.

The package specification definition of CommonJS is actually very simple, consisting of two parts: package structure and package description file composition.
is used to organize various files in the package. It is an archive file, that is, a directory is directly packaged into a file in .zip or tar.gz format. .
Compliant package directory:
package.json: package description file
bin: used to store executables Directory for binary files
lib: Directory for storing JavaScript code
doc: Directory for storing documents
test: Code used to store unit test cases
All behaviors of NPM They are closely related to the fields of the package description file
Some fields:
name: package name. Specification definitions need to be composed of lowercase letters and numbers, and no spaces are allowed. The package name must be unique to avoid duplicate name conflicts when it is announced to the public
description: package introduction
version: version number, about it The introduction is also mentioned in "Node.js Learning (1) - Introduction"
keywords: Keyword array, mainly used for classification search in NPM.
maintainers: List of package maintainers. Each maintainer consists of three attributes: name, email and web. NPM uses this attribute to authenticate permissions.
Format:
"maintainers":[{ "name":"kongchengji", "email":"111@.com", "web":"[http:](https://blog.csdn.net/qq_36171287)" }]contributors: list of contributors, the format is the same as the list of maintainers
bugs: A web page address or email address where you can report bugs
licenses: A list of licenses used by the current package, indicating under which licenses the package is used
Format:
"licenses":[{ "type": "GPLv2", "url":"" }]
// 或者
"license": "ISC"Format:
"repository": {
"type": "git",
"url": "git+https://github.com/kongchengji/UiSelfMade.git"
},dependencies: List of packages that are required to use the current package. This attribute is very important
homepage: The website address of the current package
os: Operating system support list, if the list is empty, no operation will be performed The system makes no assumptions
cpi: CPU architecture support list
engine: Supported JavaScript engine list
directories: Package directory description
implements: List of implementation specifications. Marks which CommonJS specifications the current package implements
#scripts: Script description object. Mainly used by package managers to install, compile, test and uninstall packages
Format:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
},The difference between NPM and package specifications is that there are four more fields:
author: Package author:ok_man:
bin: Some package authors want the package to be available as a command line tool.
main: When a module is imported into a package, this field will be checked to a limited extent and used as the entry module for other modules in the package. If it does not exist, require will look for index.js, index.node, index.json in the package directory as the default entry
devDependencies: Some modules only need dependencies during development.
devDependencies: development environment uses dependencies: production environment uses
After JavaScript appears in Node, There is an advantage--> Some modules can be shared between the front and back ends.
But there are still some differences between the front and back ends: sweat_drops:
The front and back end JavaScript are respectively placed in HTPP The two ends play different roles.
Browser-side JavaScript needs to be distributed from the same server to multiple clients for execution. The bottleneck is bandwidth. When loading code from the network, server-side JavaScript requires the same code to be executed multiple times. The bottleneck is CPU and memory. Resources, loaded from disk
In front-end JavaScript, the main application is AMD specification.
CommonJS并不完全适用于前端JavaScript,比如Node的模块引入基本是同步的,但是前端引入如果使用同步引入,UI在初始化过程中需要花费很多时间等待脚本加载完成。
AMD规范是CommonJS规范的一个延伸,全称:Asynchronous Module Definition。
是异步模块定义
模块定义:define(id?,dependencies?, factory);
id 是模块的名字,它是可选的参数。
dependencies 指定了所要依赖的模块列表,它是一个数组,也是可选的参数
AMD需要在声明模块时指定所有的依赖,通过形参传递依赖到模块内容中:
define(['./a', './b'], function (dep1, dep2) {
a.doSomethimg()
b.doSomething()
});与AMD规范相对的还有CMD规范,全称:CommonModule Definition。
是公共模块定义
这是由国内的玉伯(也是一位大佬)提出的
模块定义:define(factory)
CMD支持动态引入:
define(function(require, exports, module) {
var a=require('./a')
a.doSomethimg()
var b=require('./b')
b.doSomething()
})在需要依赖模块时,随时调用require()引入即可
CMD 推崇依赖就近; AMD 推崇依赖前置
CMD 是延迟执行; AMD 是提前执行
CMD性能好,因为只有用户需要的时候才执行; AMD用户体验好,因为没有延迟,依赖模块提前执行了
AMD和CMD最大的区别是对依赖模块的执行时机处理不同
创建一个hello方法,让hello方法能在不同运行环境中运行,兼容Node、AMD、CMD和常见浏览器
匿名函数前加一个;是个好习惯 name是方法名,definition是方法体
通过typeof检测环境是否为AMD或CMD还是Node环境
可以将模块执行结果挂载在window变量中,这样可以直接调用
原文地址:https://bbs.huaweicloud.com/blogs/307034?utm_source=juejin&utm_medium=bbs-ex&utm_campaign=other&utm_content=content
作者:空城机
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of An in-depth analysis of packages and NPM in Node.js. For more information, please follow other related articles on the PHP Chinese website!
 node.js debugging
node.js debugging
 How to use onclick in HTML
How to use onclick in HTML
 audio compression
audio compression
 kb4012212 What to do if the update fails
kb4012212 What to do if the update fails
 What to do if loading dll fails
What to do if loading dll fails
 Which key should I press to recover when I can't type on my computer keyboard?
Which key should I press to recover when I can't type on my computer keyboard?
 linear-gradient property
linear-gradient property
 How to use define
How to use define
 How to sum three-dimensional arrays in php
How to sum three-dimensional arrays in php