How to find angle in javascript
Javascript method to find the angle: 1. Create the "function angle(start,end){...}" method; 2. Execute "angle({x:0,y:0},{x: 1,y:1})" statement is enough.

The operating environment of this article: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
How to find the angle in javascript?
Angle calculation in js:
—, js About trigonometric function algorithm, understanding of radians and angles, and mutual conversion of angles
Two units of degree and arc
1. The definition of radian
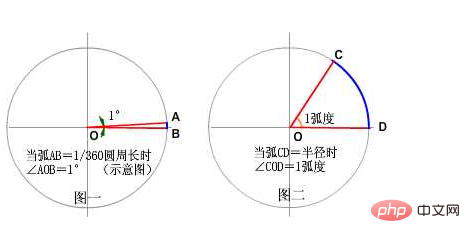
We know that the definition of "degree" is, "Two rays shoot from the center to the circumference of the circle, forming a The angle and the arc directly opposite the angle. When the length of this arc is exactly equal to one-360th of the circumference of the circle, the angle between the two rays is 1 degree. (Figure 1)
2. How is radian defined? The definition of radian is: two rays are emitted from the center of the circle to the circumference, forming an included angle and an arc directly opposite the included angle. When the length of this arc is exactly equal to the circle When the radius of The length of the arc is different. The degree is equal to 1/360 of the circumference of the circle, while the radian is equal to the radius.
Simply put, the definition of radian is that when the length of the arc subtended by the angle is equal to the radius, The size of the angle is 1 radian.
Related pictures on this topic are as follows:
 If the length of the arc subtended by the angle is several times the radius, then the size of the angle Just a few radians.
If the length of the arc subtended by the angle is several times the radius, then the size of the angle Just a few radians.
Their relationship can be expressed and calculated by the following formula:
角(弧度)=弧长/半径
The circumference of a circle is 2π times the radius, so a circumferential angle (360 degrees) is 2π radians.
The length of a semicircle is π times the radius, so a straight angle (180 degrees) is π radians.
3. Conversion between degrees and radians
A circle: π :3.14......
360° =2π;
π =180; In this way, we know that 1 degree is equal to π/180;
Write "π" in the js code as "PI". And because "π" and "sin" are both "mathematical functions", according to regulations, "Math." must be added in front (Math is the abbreviation of "Mathematics" in English), and then written as "Math." .PI", "Math.sin", that is to say, π should be written as Math.PI in js, and sin() should be written as Math.sin();
as follows:
sin30° It has to be written as Math.sin (30*Math.PI/180). The part in parentheses is to convert 30° into radians, that is, 30×π/180.
"I'm quite happy to spend a day automating a task through programming, unless the task only takes 10 seconds to complete manually"
It's actually a math problem, right?
function angle(start,end){
var diff_x = end.x - start.x,
diff_y = end.y - start.y;
//返回角度,不是弧度
return 360*Math.atan(diff_y/diff_x)/(2*Math.PI);
}
那么执行
angle({x:0,y:0},{x:1,y:1})就会返回45(度)Recommended study: "
javascript basic tutorial"
The above is the detailed content of How to find angle in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






