What is the difference between id and name in html
Difference: 1. The value of the id attribute is case-sensitive, and each id value should be unique; while the name attribute is not unique, and its value can be reused. 2. The uses are different. The id attribute can be used as an anchor reference or an ID selector; while the name attribute is used in forms to submit information.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
In HTML, both the id attribute and the name attribute provide identifiers to represent HTML element tags. So what's the difference between them? This article will give you a brief comparison of the id attribute and the name attribute, and introduce the difference between the id attribute and the name attribute. I hope it will be helpful to you.
id attribute in html
We use the id attribute to identify a unique HTML element, which can be used as an anchor reference in the URL (URL with # symbol), or in css Use an ID selector to style the element. You can also use getElementById() in javascript to find elements through the id attribute value and then operate on the elements. Example:
<p id="p1">测试文本!测试文本!</p> <p id="p2">测试文本!测试文本!</p>

<script>
document.getElementById("p2").style.color="red";
</script>
<div id="demo"> <div id="a">div标签,id值为a</div> <p id="A">p标签,id值为A</p> </div>
#a{ color: red;}
#A{ color: pink;}Rendering:

<form action="" method="get"> 最喜欢水果?<br /><br /> <label><input name="Fruit" type="radio" value="" />苹果 </label> <br /> <label><input name="Fruit" type="radio" value="" />桃子 </label> <br /> <label><input name="Fruit" type="radio" value="" />香蕉 </label> <br /> <label><input name="Fruit" type="radio" value="" />梨 </label> <br /> <label><input name="Fruit" type="radio" value="" />其它 </label> <br /> </form>
Rendering:
 ##As shown in the above example, name The attribute is often used in forms to submit information; it is only valid for tag elements such as a, form, iframe, img, map, input, select, textarea, etc.
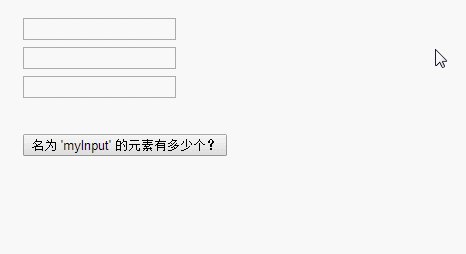
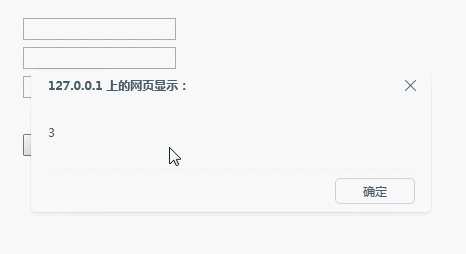
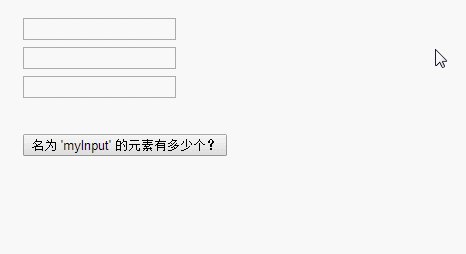
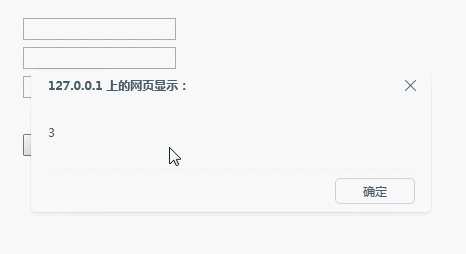
##As shown in the above example, name The attribute is often used in forms to submit information; it is only valid for tag elements such as a, form, iframe, img, map, input, select, textarea, etc. The name attribute can be used in JavaScript to find elements using getElementsByName(); but it cannot be referenced in CSS or URLs. Example:
<script type="text/javascript">
function getElements()
{
var x=document.getElementsByName("myInput");
alert(x.length);
}
</script>
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()" value="名为 'myInput' 的元素有多少个?" />

It can be said that ID is a person's ID number, and Name is the person's name. Both can exist at the same time, sharing the same namespace (the values of both can be the same).
Recommended tutorial: "
html video tutorialThe above is the detailed content of What is the difference between id and name in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






