How to debug vuejs
Vuejs debugging method: 1. Use the Vue-cli command line tool to initialize the project based on the wabpack template, and change the devtool configuration to source-map; 2. Add the configuration "module" in the vue.config.js file .exports = {...}" will do.

The operating environment of this article: windows7 system, vue2.9.6 version, DELL G3 computer.
How to debug vuejs? How to debug code with vuejs
Configuration debugging based on webpack
Command syntax for using the Vue-cli command line tool to initialize a project based on the wabpack template:
npm install -g @vue/cli # 全局安装vue-cli,版本vue3.x vue init webpack [my-project] [app-name] # 使用vue-cli初始化一个完整的webpack项目。 cd my-project # 进入目录 npm install # 安装依赖 (package.json) npm start # 启动开发环境版本
In# Change the devtool configuration in the ##config/index.js file to source-map:
module.exports = {
devtool: 'source-map',//默认是:cheap-module-eval-source-map
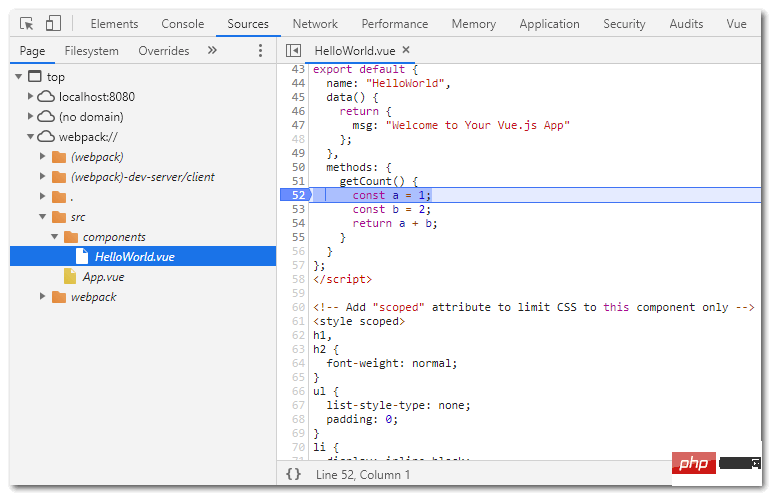
}source-map , you can generate the .map file, and the source code can be displayed when debugging in the chrome browser. The effect is as follows:

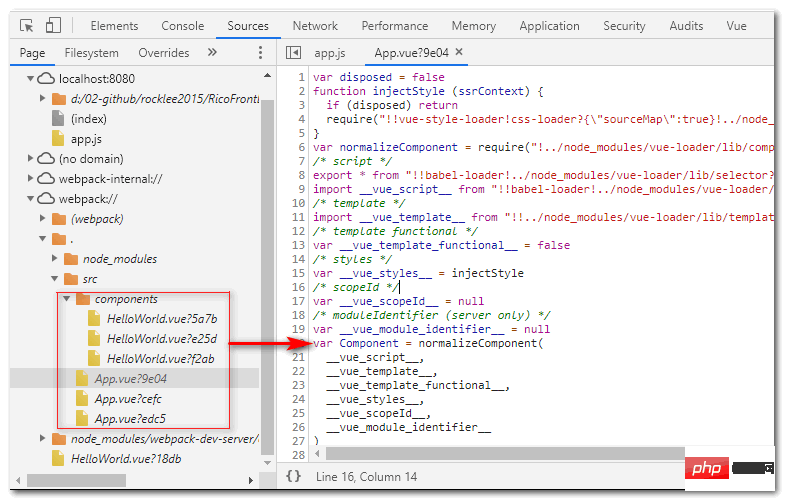
cheap- module-eval-source-map option effect:

- eval
: The document explains it very clearly. Each module is encapsulated in eval, and //# sourceURL - source-map
is added at the end: This is the most The original source-map implementation is to package the code and create a new sourcemap file at the same time, and add the //# sourceURL comment line at the end of the packaged file to tell the JS engine where the file is - hidden -source-map
: The documentation also says that it is soucremap but there are no comments. How can I find the file without comments? It seems that you can only rely on suffixes, such as xxx/bundle.js files. Some engines will try to find xxx/bundle.js.map - inline-source-map
: for each file Add the DataUrl of the sourcemap. Note that the files here are each file before packaging rather than the last one packaged. At the same time, this DataUrl is a Base64 formatted string containing the complete souremap information of a file, not a URL. - eval-source-map
: This is to replace the sourceURL of eval with the DataUrl of complete souremap information - cheap-source-map
: Does not contain column information, does not include the loader's sourcemap, (such as babel's sourcemap) - cheap-module-source-map
: does not contain column information, and the loader's sourcemap is also simplified to Only the corresponding rows are included. There is only one final sourcemap, which is generated by webpack by simplifying the sourcemap generated by the loader and then generating it again.
Reference: Some explanations of various modes of webpack sourcemap options
Configuration debugging based on vue-clivue- cli is based on webpack. The packaging effect is the same as above, but the configuration is different.
vue.config.js file:
module.exports = {
configureWebpack: {
devtool:'souce-map'
}
}The latest 5 vue.js video tutorial selections》
The above is the detailed content of How to debug vuejs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Some tips for developing Android applications using Vue.js and Kotlin language
Jul 31, 2023 pm 02:17 PM
Some tips for developing Android applications using Vue.js and Kotlin language
Jul 31, 2023 pm 02:17 PM
Some tips for developing Android applications using Vue.js and Kotlin language. With the popularity of mobile applications and the continuous growth of user needs, the development of Android applications has attracted more and more attention from developers. When developing Android apps, choosing the right technology stack is crucial. In recent years, Vue.js and Kotlin languages have gradually become popular choices for Android application development. This article will introduce some techniques for developing Android applications using Vue.js and Kotlin language, and give corresponding code examples. 1. Set up the development environment at the beginning
 Some tips for developing data visualization applications using Vue.js and Python
Jul 31, 2023 pm 07:53 PM
Some tips for developing data visualization applications using Vue.js and Python
Jul 31, 2023 pm 07:53 PM
Some tips for developing data visualization applications using Vue.js and Python Introduction: With the advent of the big data era, data visualization has become an important solution. In the development of data visualization applications, the combination of Vue.js and Python can provide flexibility and powerful functions. This article will share some tips for developing data visualization applications using Vue.js and Python, and attach corresponding code examples. 1. Introduction to Vue.js Vue.js is a lightweight JavaScript
 Integration of Vue.js and Lua language, best practices and experience sharing in building front-end engines for game development
Aug 01, 2023 pm 08:14 PM
Integration of Vue.js and Lua language, best practices and experience sharing in building front-end engines for game development
Aug 01, 2023 pm 08:14 PM
The integration of Vue.js and Lua language, best practices and experience sharing for building a front-end engine for game development Introduction: With the continuous development of game development, the choice of game front-end engine has become an important decision. Among these choices, the Vue.js framework and Lua language have become the focus of many developers. As a popular front-end framework, Vue.js has a rich ecosystem and convenient development methods, while the Lua language is widely used in game development because of its lightweight and efficient performance. This article will explore how to
 Integrating Vue.js with Objective-C, tips and advice for developing reliable Mac apps
Jul 30, 2023 pm 03:01 PM
Integrating Vue.js with Objective-C, tips and advice for developing reliable Mac apps
Jul 30, 2023 pm 03:01 PM
Integration of Vue.js and Objective-C language, tips and suggestions for developing reliable Mac applications. In recent years, with the popularity of Vue.js in front-end development and the stability of Objective-C in Mac application development, developers Start trying to combine the two to develop more reliable and efficient Mac applications. This article will introduce some tips and suggestions to help developers correctly integrate Vue.js and Objective-C and develop high-quality Mac applications. one
 How to use PHP and Vue.js to implement data filtering and sorting functions on charts
Aug 27, 2023 am 11:51 AM
How to use PHP and Vue.js to implement data filtering and sorting functions on charts
Aug 27, 2023 am 11:51 AM
How to use PHP and Vue.js to implement data filtering and sorting functions on charts. In web development, charts are a very common way of displaying data. Using PHP and Vue.js, you can easily implement data filtering and sorting functions on charts, allowing users to customize the viewing of data on charts, improving data visualization and user experience. First, we need to prepare a set of data for the chart to use. Suppose we have a data table that contains three columns: name, age, and grades. The data is as follows: Name, Age, Grades Zhang San 1890 Li
 How to use Vue to implement QQ-like chat bubble effects
Sep 20, 2023 pm 02:27 PM
How to use Vue to implement QQ-like chat bubble effects
Sep 20, 2023 pm 02:27 PM
How to use Vue to implement QQ-like chat bubble effects In today’s social era, the chat function has become one of the core functions of mobile applications and web applications. One of the most common elements in the chat interface is the chat bubble, which can clearly distinguish the sender's and receiver's messages, effectively improving the readability of the message. This article will introduce how to use Vue to implement QQ-like chat bubble effects and provide specific code examples. First, we need to create a Vue component to represent the chat bubble. The component consists of two main parts
 Develop efficient web crawlers and data scraping tools using Vue.js and Perl languages
Jul 31, 2023 pm 06:43 PM
Develop efficient web crawlers and data scraping tools using Vue.js and Perl languages
Jul 31, 2023 pm 06:43 PM
Use Vue.js and Perl languages to develop efficient web crawlers and data scraping tools. In recent years, with the rapid development of the Internet and the increasing importance of data, the demand for web crawlers and data scraping tools has also increased. In this context, it is a good choice to combine Vue.js and Perl language to develop efficient web crawlers and data scraping tools. This article will introduce how to develop such a tool using Vue.js and Perl language, and attach corresponding code examples. 1. Introduction to Vue.js and Perl language
 Integration of Vue.js and Dart language, practical and development skills for building cool mobile application UI interfaces
Aug 02, 2023 pm 03:33 PM
Integration of Vue.js and Dart language, practical and development skills for building cool mobile application UI interfaces
Aug 02, 2023 pm 03:33 PM
Integration of Vue.js and Dart language, practice and development skills for building cool mobile application UI interfaces Introduction: In mobile application development, the design and implementation of the user interface (UI) is a very important part. In order to achieve a cool mobile application interface, we can integrate Vue.js with the Dart language, and use the powerful data binding and componentization features of Vue.js and the rich mobile application development library of the Dart language to build Stunning mobile application UI interface. This article will show you how to




