Why does css3 need to be prefixed?
Because CSS3 has not yet become a true standard, many browsers have different levels of support for it, and each browser manufacturer supports the same style in different ways, so a prefix must be added to reach each browser. compatible. The css3 prefix is used to ensure that new properties can be recognized and take effect under a specific browser rendering engine.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Students who have used CSS3 attributes know that CSS3 attributes need to be prefixed by each browser. Even now, there are still many attributes that need to be prefixed. Why is this?
Browser manufacturers have been implementing CSS3 before, but it has not yet become a true standard.
Because many properties of CSS3 have not yet been determined, the standard specifications have not yet been released, many browsers have different levels of support, and each browser manufacturer supports different writing methods for the same style, so prefixes must be added. To achieve compatibility across browsers, there will be no need to write prefixes when the specifications are unified in the future.
The css3 prefix is used to ensure that this attribute can be recognized and effective under a specific browser rendering engine.
| Prefix | Browser | Kernel |
|---|---|---|
| - ms- | IE browser | Trident kernel |
| -moz- | Firefox | Gecko kernel |
| -o- | Opera | Presto Kernel |
| -webkit- | Chrome and Safari | Webkit kernel |
There are many private prefixes that can be omitted, but in order to be compatible with older versions of browsers, you can still use private prefixes Prefixes and standard methods, gradual transition.
Let’s look at a simple example. To write a rounded border-radius in the early stage, you need to write it like this:
.box {
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}These are for compatibility with the old version of writing. The browser does not support the new attributes. This results in a reduced user experience; newer versions of browsers support writing directly: border-radius.
Using the prefix can match the lower version of the browser well and display the style normally.
(Learning video sharing: css video tutorial)
The above is the detailed content of Why does css3 need to be prefixed?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 How to quickly add a prefix in Excel? How to add prefixes to Excel tables in batches
Mar 14, 2024 am 09:16 AM
How to quickly add a prefix in Excel? How to add prefixes to Excel tables in batches
Mar 14, 2024 am 09:16 AM
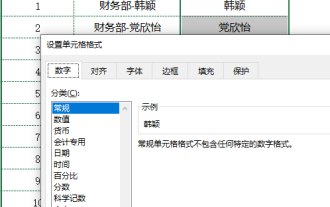
When editing Excel, you may need to add the same prefix to a column of data. If you add them one by one, it is a waste of time. Is there any way to add prefixes to Excel in batches? Of course there are, and here are some commonly used methods of adding prefixes. How to quickly add a prefix in Excel? 1. Cell formatting method 1. Select the cell range and press Ctrl1 at the same time to set the cell format. (Or right-click the mouse and select Format Cells) 2. Click [Customize], enter "Finance Department-@" in the [Type] option, and finally click [OK] to complete! 2. Plug-in method 1. Download and install the Excel plug-in Square Grid.
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 What is the magnet link prefix?
Feb 21, 2024 pm 08:45 PM
What is the magnet link prefix?
Feb 21, 2024 pm 08:45 PM
What is the magnet link prefix? Magnet links are a method for sharing files on the Internet. It has become the preferred way for many people to share and download resources. It allows users to easily get the files they need through a unified link. However, for those who are new to magnet links, some of the terms and concepts may be confusing. One of the common questions is, what is the magnet link prefix? Before answering this question, let us first understand the basic structure of magnet links. Magnet links consist of two parts: prefix and unique




