
Solid means "solid" and is an attribute value of the css border-style attribute, which means "solid line"; setting the value of the border-style attribute to "solid" can define a solid border.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.

solid is an attribute value of the border-style attribute in CSS, representing a solid line; set the value of the border-style attribute to "solid" A solid border can be defined.
div{
border-style: solid;
}
The border set in this way has the default border width and color, which may not look good. You can use border-width and border-color to modify it.
div{
border-style: solid;
border-width: 1px;
border-color: red;
}
Description: The
border-style attribute is used to set the style of all borders of an element, or set it individually for each side Border style. The border may appear only if this value is not none.
The values that the border-style attribute can be set to:
| Value | Description |
|---|---|
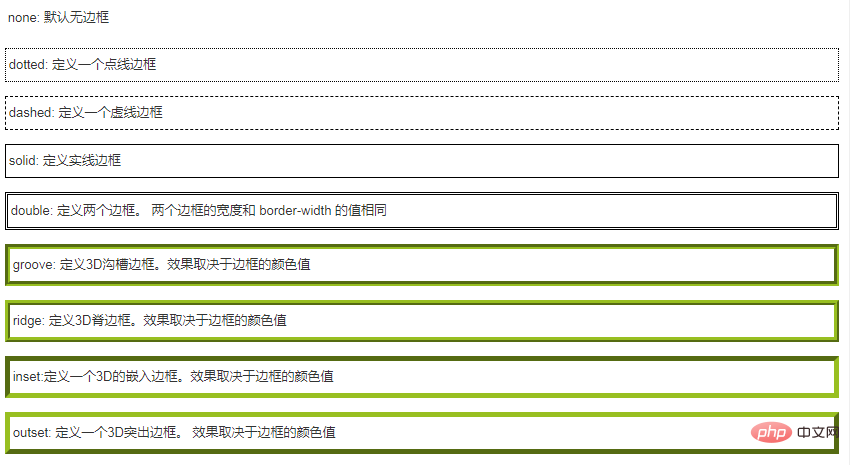
| defines no border. | |
| Same as "none". Except when applied to tables, for which hidden is used to resolve border conflicts. | |
| Define dotted border. Renders as a solid line in most browsers. | |
| Define dashed line. Renders as a solid line in most browsers. | |
| Define a solid line. | |
| Define double line. The width of the double line is equal to the value of border-width. | |
| Define the 3D groove border. The effect depends on the value of border-color. | |
| Define the 3D ridge border. The effect depends on the value of border-color. | |
| Define the 3D inset border. The effect depends on the value of border-color. | |
| Define the 3D outset border. The effect depends on the value of border-color. |

css video tutorial)
The above is the detailed content of What does solid mean in css. For more information, please follow other related articles on the PHP Chinese website!